Flutter 画笔(Paint)、drawRect(绘制矩形)、PaintingStyle
drawRect(rect, paint)
| rect | 矩形 |
| paint | 画笔 |
PaintingStyle.fill(用画笔填充绘制)
Rect.fromCircle({ Offset center, double radius }) : this.fromCenter(
center: center,
width: radius * 2,
height: radius * 2,
);
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..style=PaintingStyle.fill
..color=Colors.green
..invertColors=false;
double cx=size.width/2,cy=size.height/2;
double radius=size.width/4;
Rect rect=Rect.fromCircle(center: Offset(cx,cy),radius: radius);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..style=PaintingStyle.fill
..color=Colors.green
..invertColors=false;
Rect rect=Rect.fromLTRB(50.0, 50.0, size.width-50.0, size.height-200.0);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..style=PaintingStyle.fill
..color=Colors.green
..invertColors=false;
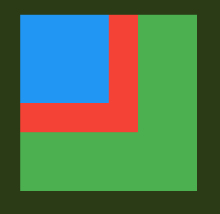
Rect rect=Rect.fromPoints(Offset(size.width/2, 0), Offset(0.0, size.height/2));
canvas.drawRect(rect, paint);
rect=Rect.fromPoints(Offset(size.width/3, 0), Offset(0.0, size.height/3));
canvas.drawRect(rect, paint..color=Colors.red);
rect=Rect.fromPoints(Offset(0, 0), Offset(size.width/4, size.height/4));
canvas.drawRect(rect, paint..color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}const Rect.fromLTWH(double left, double top, double width, double height) :
this.fromLTRB(left, top, left + width, top + height);| left | 左边相对于原点的偏移量 |
| top | 顶部相对于原点的偏移量 |
| width | 矩形的宽度 |
| height | 矩形高度 |
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..style=PaintingStyle.fill
..color=Colors.green
..invertColors=false;
Rect rect=Rect.fromLTWH(50.0, 50.0, size.width/2, size.height/2);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
} Rect.fromCenter({ Offset center, double width, double height }) : this.fromLTRB(
center.dx - width / 2,
center.dy - height / 2,
center.dx + width / 2,
center.dy + height / 2,
);| center | 矩形中心坐标点 |
| width | 矩形宽度 |
| height | 矩形高度 |
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..style=PaintingStyle.fill
..color=Colors.green
..invertColors=false;
Rect rect=Rect.fromCenter(center: Offset(size.width/2,size.height/2),
width:size.width/2,height:size.height/2);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
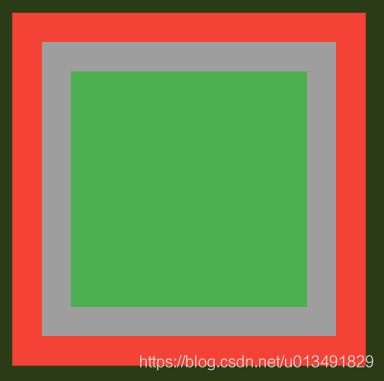
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..style=PaintingStyle.fill
..color=Colors.green
..invertColors=false;
Rect a=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/2);
Rect b=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/3);
Rect rect=Rect.lerp(a, b, 0.5);
canvas.drawRect(a, paint..color=Colors.red);
canvas.drawRect(rect, paint..color=Colors.grey);
canvas.drawRect(b, paint..color=Colors.green);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
源码:
static Rect lerp(Rect a, Rect b, double t) {
assert(t != null);
if (a == null && b == null)
return null;
if (a == null)
return Rect.fromLTRB(b.left * t, b.top * t, b.right * t, b.bottom * t);
if (b == null) {
final double k = 1.0 - t;
return Rect.fromLTRB(a.left * k, a.top * k, a.right * k, a.bottom * k);
}
return Rect.fromLTRB(
lerpDouble(a.left, b.left, t),
lerpDouble(a.top, b.top, t),
lerpDouble(a.right, b.right, t),
lerpDouble(a.bottom, b.bottom, t),
);
}double lerpDouble(num a, num b, double t) {
if (a == null && b == null)
return null;
a ??= 0.0;
b ??= 0.0;
return a + (b - a) * t;
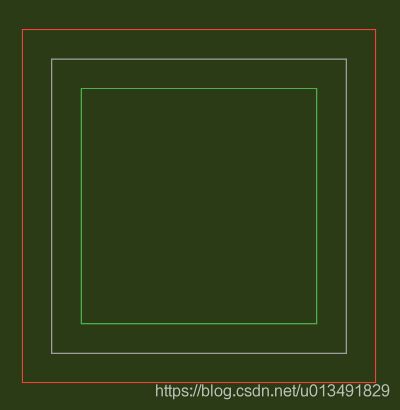
}PaintingStyle.fill(用画笔绘制边框)
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..style=PaintingStyle.stroke
..color=Colors.green
..invertColors=false;
Rect a=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/2);
Rect b=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/3);
Rect rect=Rect.lerp(a, b, 0.5);
canvas.drawRect(a, paint..color=Colors.red);
canvas.drawRect(rect, paint..color=Colors.grey);
canvas.drawRect(b, paint..color=Colors.green);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..style=PaintingStyle.stroke
..color=Colors.green
..invertColors=false;
double cx=size.width/2,cy=size.height/2;
double radius=size.width/4;
Rect rect=Rect.fromCircle(center: Offset(cx,cy),radius: radius);
canvas.drawRect(rect, paint);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
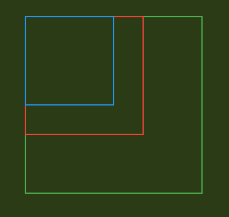
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth=1.0
..style=PaintingStyle.stroke
..color=Colors.green
..invertColors=false;
Rect rect=Rect.fromPoints(Offset(size.width/2, 0), Offset(0.0, size.height/2));
canvas.drawRect(rect, paint);
rect=Rect.fromPoints(Offset(size.width/3, 0), Offset(0.0, size.height/3));
canvas.drawRect(rect, paint..color=Colors.red);
rect=Rect.fromPoints(Offset(0, 0), Offset(size.width/4, size.height/4));
canvas.drawRect(rect, paint..color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}俄罗斯方块的一面
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 1.0
..style = PaintingStyle.fill
..color = Colors.green
..invertColors = false;
double w = size.width / 3;
double h = size.height / 3;
for (int i = 0; i < 3; i++) {
for (int j = 0; j < 3; j++) {
Rect rect = Rect.fromPoints(
Offset(w * j, h * i), Offset(w * (j + 1), h * (i + 1)));
switch (i) {
case 0:
canvas.drawRect(rect, paint..color = (i % 2 == 0 &&j%2==0? Colors.blue : Colors.deepOrange));
break;
case 1:
canvas.drawRect(rect, paint..color = (i % 3 == 1 &&j%3==0? Colors.red : Colors.green));
break;
case 2:
canvas.drawRect(rect, paint..color = (i % 2 == 0 && j%2==0? Colors.amber : Colors.deepPurpleAccent));
break;
}
}
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 1.0
..style = PaintingStyle.fill
..color = Colors.green
..invertColors = false;
double w = size.width / 3;
double h = size.height / 3;
for (int i = 0; i < 3; i++) {
for (int j = 0; j < 3; j++) {
Rect rect = Rect.fromPoints(
Offset(w * j, h * i), Offset(w * (j + 1), h * (i + 1)));
switch (i) {
case 0:
canvas.drawRect(rect, paint..color = (i % 2 == 0 &&j%2==0? Colors.blue : Colors.deepOrange));
break;
case 1:
canvas.drawRect(rect, paint..color = (i % 3 == 1 &&j%3==1? Colors.red : Colors.green));
break;
case 2:
canvas.drawRect(rect, paint..color = (i % 2 == 0 &&j%2==0? Colors.amber : Colors.deepPurpleAccent));
break;
}
}
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
五彩网格
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 1.0
..style = PaintingStyle.stroke
..color = Colors.green
..invertColors = false;
double w = size.width / 9;
double h = size.height / 9;
for (int i = 0; i < 9; i++) {
for (int j = 0; j < 9; j++) {
Rect rect = Rect.fromPoints(
Offset(w * j, h * i), Offset(w * (j + 1), h * (i + 1)));
switch (i) {
case 0:
case 8:
case 6:
canvas.drawRect(rect, paint..color = (i % 2 == 0 &&j%2==0? Colors.blue : Colors.deepOrange));
break;
case 1:
case 3:
case 5:
canvas.drawRect(rect, paint..color = (i % 3 == 1 &&j%3==1? Colors.red : Colors.green));
break;
case 2:
case 7:
case 4:
canvas.drawRect(rect, paint..color = (i % 2 == 0 &&j%2==0? Colors.amber : Colors.deepPurpleAccent));
break;
}
}
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint()
..isAntiAlias = true
..strokeWidth = 1.0
..style = PaintingStyle.fill
..color = Colors.green
..invertColors = false;
double w = size.width / 9;
double h = size.height / 9;
for (int i = 0; i < 9; i++) {
for (int j = 0; j < 9; j++) {
Rect rect = Rect.fromPoints(
Offset(w * j, h * i), Offset(w * (j + 1), h * (i + 1)));
switch (i) {
case 0:
case 8:
case 6:
canvas.drawRect(rect, paint..color = (i % 2 == 0 &&j%2==0? Colors.blue : Colors.deepOrange));
break;
case 1:
case 3:
case 5:
canvas.drawRect(rect, paint..color = (i % 3 == 1 &&j%3==1? Colors.red : Colors.green));
break;
case 2:
case 7:
case 4:
canvas.drawRect(rect, paint..color = (i % 2 == 0 &&j%2==0? Colors.amber : Colors.deepPurpleAccent));
break;
}
}
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}