从以前的table布局到现在的div布局,再到未来的flex布局,CSS重构方面对展示行和适应性的要求越来越高;
首先来比较一下布局方式的更新意义:
table布局:
优点:1、兼容性好,ie6、ie7或者什么稀奇古怪的浏览器,table布局可以用最小的代价兼容这些稀奇古怪的浏览器;
2、自适应性,根据内容自适应内部元素的宽高;
3、开发时间短;
缺点:1、table嵌套table,性能差;
2、对SEO不友好;
3、样式可塑性差,无法准确实现设计图效果;
4、不利于后期维护;
div+css布局:
优点:1、页面代码精简。加载速度得到很大的提高
2、对于开发者来说,代码精简,便于阅读和维护
3、利于SEO优化;
Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
①、flex-direction: row | row-reverse | column | column-reverse;
决定主轴的方向(即项目的排列方向)。分别为沿主轴从左往右、沿主轴从右往左、沿交叉轴从上往下、沿交叉轴从下往上。
②、flex-wrap:nowrap | wrap | wrap-reverse;
(默认)nowrap 不换行; warp:换行; wrap-reverse:换行后,第一行在下方,或者右方(column方式的话);
③、flex-flow:
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为flex-flow: row nowrap。
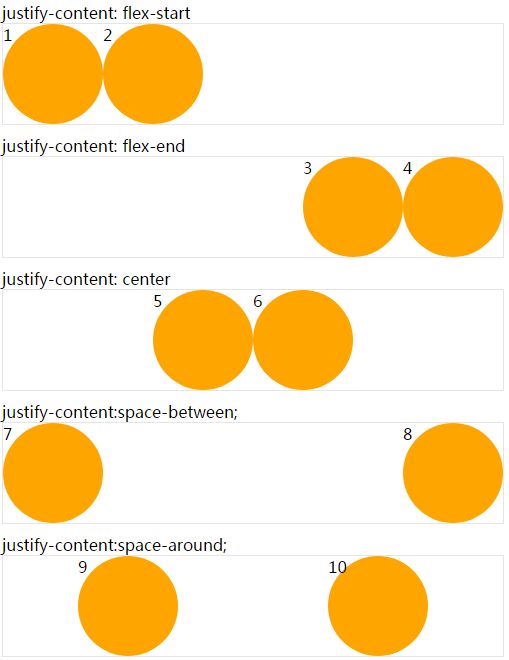
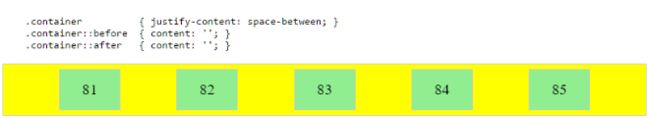
④、justify-content:flex-start | flex-end | center | space-between | space-around;
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
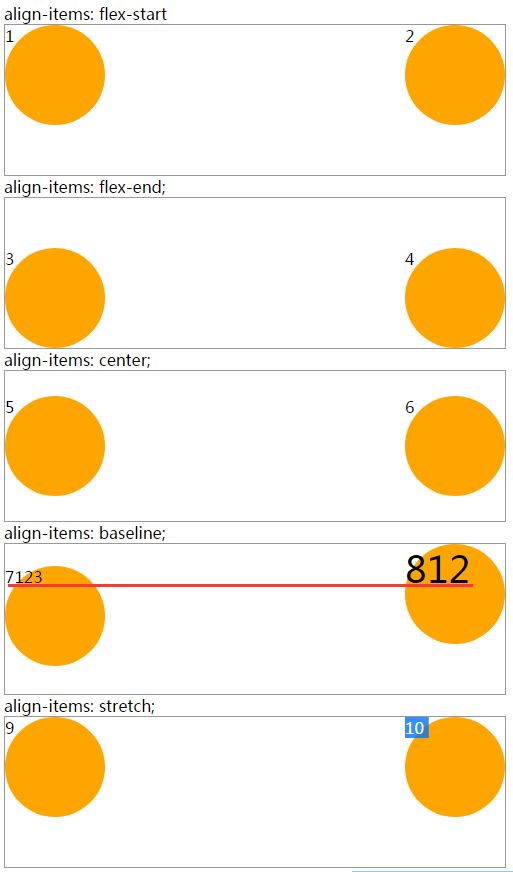
⑤、align-items: flex-start | flex-end | center | baseline | stretch;
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-items属性定义项目在交叉轴上如何对齐。如果项目没有设置高度,默认的stretch会让项目充满整个容器;
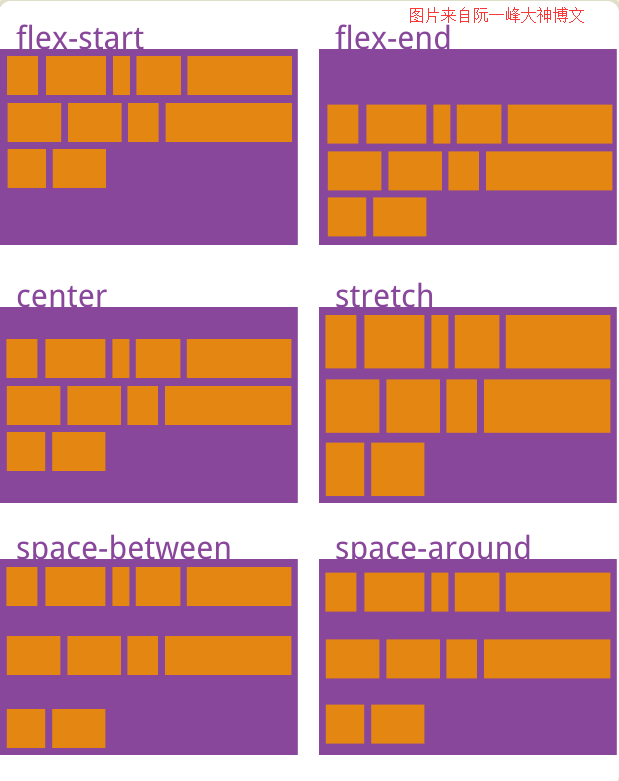
⑥、align-content: flex-start | flex-end | center | space-between | space-around | stretch;
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。

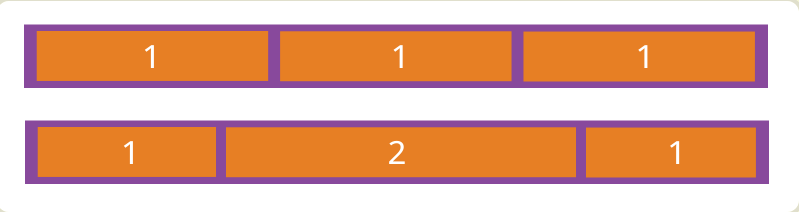
②、flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有的子项目的flex-grow属性都设置为1,则会它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
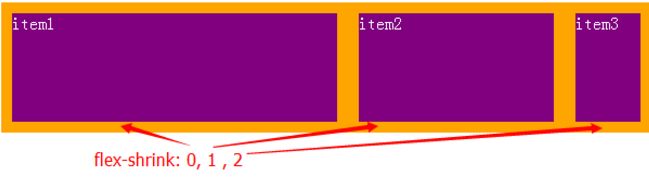
③、flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值无效。
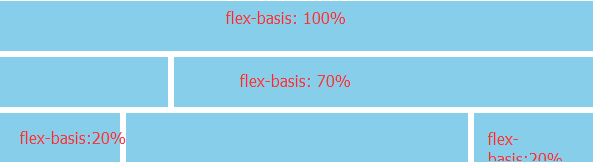
④、flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
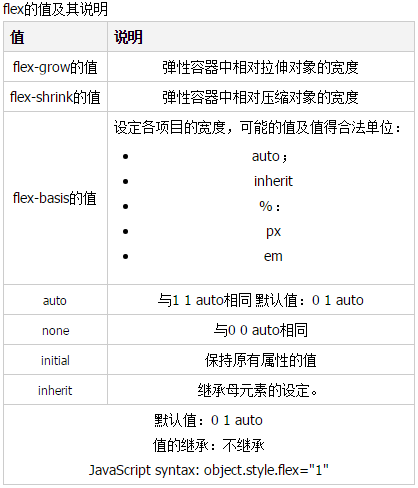
⑤、flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ];
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
后两个属性可选。常用方式:flex: 1;
⑥、align-self: auto | flex-start | flex-end | center | baseline | stretch;
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-ms-flex-pack:justify;
justify-content:space-between;