npm的安装
Step1. 进入网站 https://nodejs.org/en/download/ 会出现如下图所示的页面
点击下载安装即可。
Step2. 打开cmd 输入 echo %PATH% 查看环境变量是否添加进去,如图所示证明已经添加进去啦
Step3.输入 node-v 和 npm-v 确认node和npm的版本号
这时可以进入 “C:\Users\Administrator\AppData\Roaming” 目录 可以看到下图所示的文件夹,如果要是使用过还会出现一个 npm-cache 的文件夹(由于我这是没有使用过的 所有就没有)
可以试着把这两个文件夹移动到你的 npm 安装目录下 ,首先在安装目录下建立下图所示的文件夹
建完文件夹之后执行下面的命令:
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
执行完毕后 输入命令 npm list -global 查看一下npm的本地仓库,如图所示则说明目录已经改变了
Step4. 使用 npm config set registry=http://registry.npm.taobao.org 配置镜像站 提升速度 然后再使用命令 npm config list 查看一下配置信息,配置信息如图所示:
用文本编辑器打开上图箭头所指的配置文件就可以看到图中标识的那三个参数的配置信息
Step5. 检查镜像站是否可行
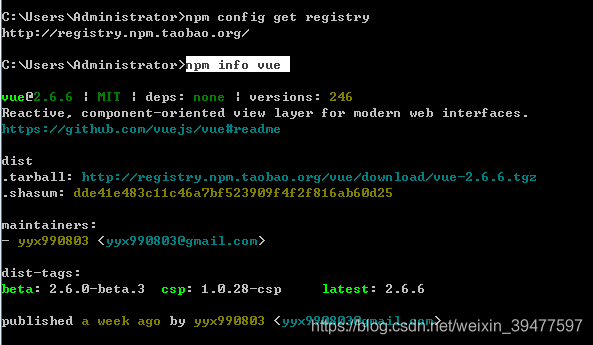
1) 使用命令 npm config get registry
2)使用命令 npm config get registry
如果出现下图所示的情况则说明镜像站可行
Step6.使用命令 npm install npm -g
npm install 是更新安装命令
-g 就是安装到 C:\Program Files\nodejs\node_global (你的安装目录下)的意思
更新完毕后 再使用命令 npm-v 查看 npm 的版本号,如图所示
可以看出npm的版本升级啦,在使用 npm list -global 查看 global 有什么模块,如图所示 文件里不再是空的啦
注意:此时的默认的模块的目录从 C:\Program Files\nodejs\node_modules 变为 C:\Program Files\nodejs\node_global\node_modules
Step7. 设置环境变量 变量值为默认的模块目录
Step8. 使用命令npm install vue -g 测试 npm 安装 vue,出现入下图所示的情况,就会在默认的模块的目录下看见vue的文件夹,如图所示:
 Step9. 使用命令 npm install vue-router -g 测试npm安装vue-router 如图所示,安装过后会在默认的模块目录下找到 vue-router的文件夹
Step9. 使用命令 npm install vue-router -g 测试npm安装vue-router 如图所示,安装过后会在默认的模块目录下找到 vue-router的文件夹
Step10. 使用命令 npm install vue-cli -g 安装vue的脚手架,如图所示
Step11,设置 PATH 环境变量 将 你的安装目录的模块目录添加到PATH环境变量中(C:\Program Files\nodejs\node_global)
Step12. 使用命令 vue -V 查看vue的脚手架的版本号,如图所示
Step13.测试vue是否可用
1) 重新打开cmd 切换到任意的根目录,如图
2) 在根目录中输入命令 vue init webpack vue01 如图所示
注意:图中有点带绿色的字都是要自己输入的
3) 进入目录 cd vue01
4)执行命令 npm install
5) 执行 npm run dev,如果执行成功则会出现如下图所示的情况
打开网址后会出现下面的界面
6) npm run build 生成静态文件
7)npm 新建的vue01的项目目录如下:
build:构建脚本的目录
config:构建配置的目录
dist:生成结果的目录
node_modules:依赖包的目录
src-assets:资源目录
src-components:组件目录
src-router:路由
src-App.vue:页面级组件
src-main.js:入口js
index.html:入口页面
packge.json:项目描述文件
packge-lock.json:项目描述文件
其他的文件就不用管啦