gitbook+jenkins+gitlab实现文档持续集成
首先需要明确的是咱们要实现的是什么功能?是为了搭建一个gitlab+gitbook的团队协作文档系统,然后通过jenkins实现持续集成,也就是当你在gitlab上修改文档以后,jenkins会自动build此项目,这个时候你再通过浏览器访问就是修改后的内容。
实现这个的过程大致分为四部分:gitbook文档编写,gitlab配置,jenkins配置,nginx实现浏览器访问
一、 gitbook文档编写
1. 介绍
gitbook网站是一个简单的个人在线书籍网站,在这里可以把自己的文档整理成一本书发布出来,便于阅读,gitbook提供了两套方案,1.可以直接在gitbook官网上申请账号进行创建 2.通过他们提供的命令行开发工具自己构建一个
咱们下面介绍的是第二套方案,gitbook命令行工具首先需要服务器上有node.js,可通过以下命令查看系统是否安装
node -v #执行后又版本号输出就说明已经安装
v10.9.0如果没有找到命令,可去node官网下载安装即可,gitbook命令行工具推荐的nodejs版本要v4.0.0以上,如果版本过低,可看此教程将版本升级
2.安装gitbook-cli工具
gitbook-cli是一个在同一系统上安装和使用多个版本的GitBook的实用程序。并自动安装所需版本的GitBook来生成一本书。执`npm install gitbook-cli -g终端命令进行的安装
npm install gitbook-cli -g
/usr/share/node-v10.9.0-linux-x64/bin/gitbook -> /usr/share/node-v10.9.0-linux-x64/lib/node_modules/gitbook-cli/bin/gitbook.js
+ [email protected]
updated 3 packages in 7.635s执行以后如图限制则表示安装完成,可通过gitbook --version验证,如果提示没有此命令需要输入绝对路径,或者创建软链接
gitbook --version
CLI version: 2.3.2
GitBook version: 3.2.3注意:终端第一次运行gitbook命令,可能会自动安装gitbook,因为刚才安装的是CLI,然后CLI会自动安装gitbook。
如果想卸载CLI,可使用npm uninstall gitbook-cli -g来删除。
3.初始化一本书
关于书籍的创建编写我就不多赘述啦,可参考此链接
如果您想对自己的网站有更详细的个性化配置或使用插件,那么需要使用配置文件。配置文件写完后,需要重启服务或重新打包才能应用配置,gitbook的配置文件名是book.json,首先在项目的根目录中创建book.json文件,例如
{
"title": "我的一本书",
"author" : "yu",
"description" : "我第一本书的描述,很好",
"language" : "zh-hans",
"structure": {
"readme": "introduction.md"
},
"plugins": [
"-lunr",
"-search",
"search-pro",
"back-to-top-button"
],
"pluginsConfig": {
"anchor-navigation-ex": {
"isShowTocTitleIcon": true
}
},
"links" : {
"sidebar" : {
"个性链接1" : "https://www.baidu.com",
"个性链接2" : "https://www.baidu.com"
}
},
"styles": {
"website": "styles/website.css",
"ebook": "styles/ebook.css",
"pdf": "styles/pdf.css",
"mobi": "styles/mobi.css",
"epub": "styles/epub.css"
}
}更多的配置参数请参考此链接
注意:为了方便通过浏览器直接访问书籍,建议通过gitbook build的方式启动
gitbook的一些实用插件
gitbook插件可以解决一些网站不太方便的地方,如侧边栏导航不能收缩,自带搜索不支持中文等。
用了插件图书网站会更灵活和美观。更多插件请参考此链接
参考链接:https://segmentfault.com/a/1190000017960359#articleHeader5
4.把本地创建的书推到gitlab
如果书籍已经在gitlab就不需要进行此步骤,此步骤目的就是方便团队编写,需要把书籍跟目录下的文件都推到gitlab上,如果通过gitbook build的方式启动建议编辑gitlab代码目录下的.gitignore 忽略_book和node_modules目录
_book
node_modules二、jenkins配置
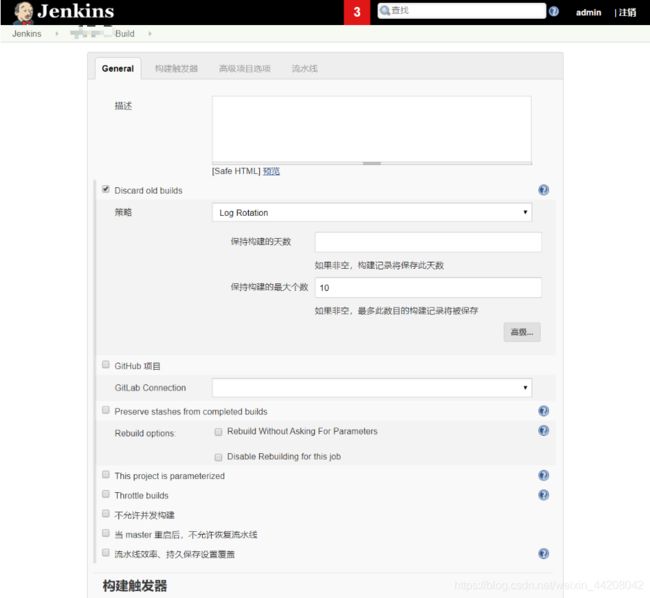
创建一个流水线打包项目
注意:
1. 构建触发器步骤需要选择Build when a change is pushed to GitLab. GitLab webhook URL,后面一串url是jenkins自动生成的,需要记录下等会gitlab配置需要使用
2. Push Events #表示当步骤到gitlab的push动作时候执行此构建
3. Rebuild open Merge Requests #是否重新生成打开的合并请求,选择Never即可
注意:
secret token 需要点击Generate自动生成,需要记录下这个值,在gitlab配置时需要用到
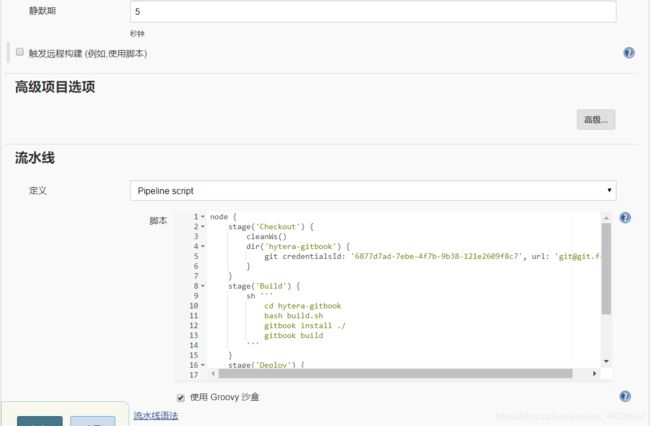
流水线脚本示例
node {
stage('Checkout') {
cleanWs()
dir('hytera-gitbook') {
git credentialsId: '这个是jenkins凭据自动生成的id,在凭据那即可看见', url: '[email protected]:book/book-Doc.git#这个是书籍的gitlab代码地址'
}
}
stage('Build') {
sh '''
cd hytera-gitbook
bash build.sh
gitbook install ./
gitbook build
'''
}
stage('Deploy') {
sh '''
rm -rf /data/gitbook/book
cp -r hytera-gitbook/_book /data/gitbook/book
'''
}
}因为这个例子都不是固定的,我只是给大家大概指了一个方向,具体细节方面的配置因人而异,不同的人有不同的配置,我就不多说啦
三、gitlab配置
需要用到gitlab的webhooks,有好多同学找不到它在那(我之前也找可很多次),因为不通版本gitlab的webhooks位置不同,这里我也不多说啦,相信大家一定可以找到。
webhooks配置如图
注意:
1. URL #就是上面配置jenkin项目时让记录的url
2. Secret Token #这个也是上面配置jenkin项目时让记录的token
3. 创建这个之前需要绑定jenkins的密钥到gitlab
4. webhooks创建好后可以点击test进行测试,如下图
如果成功的话是这样的
![]()
到此整个的自动发现机制算是配置完成
四、nginx配置
nginx需要装在jenkins服务器上,配置我就不说啦,大概的意思就是把jenkins打包好的目录配置为nginx的web根目录,当gitlab代码有改动后会自动触发webhooks然后jenkins就会自动构建书籍,构建好的目录就是nginx的根目录,这样如果文档有变动可以及时的在浏览器看到修改后的内容,从此来实现gitbook的持续集成
写在末尾
此过程不会一步一步详细的带着你去配置,只是大概的提供了一个思路,希望可以帮到需要的你