Django搭建七牛云实现图片存储
图片的存储除了上次搭建的fastdfs分布系统可用,还可以借助七牛云这个平台。我们进入七牛云并实名认证后,他就会每月免费提供10G的存储空间,供开发这测试使用。
下面讲解下如何使用js、python来实现在七牛云上的图片存储。可以参考文档SDK。
一、获取关键参数
- 获取AK、SK
在七牛云平台实名认证后,我们需要进入个人中心,点击密钥管理,并将AK和SK这两个值复制保存好,因为在后面django搭建七牛云时会用到。
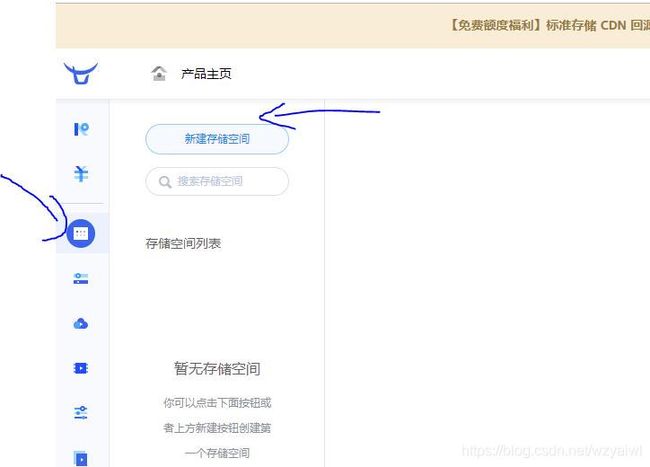
- 创建存储空间
- 拿到测试域名CDN
二、安装相应包
- 安装七牛云
在django项目环境下,执行下面命令。
pip install qiniu- 项目前端代码中导入下面js
三、django项目中配置
- settings中配置
#七牛云
QI_NIU_ACCESS_KEY = '*******************' #AK
QI_NIU_SECRET_KEY = '*******************' #SK
QI_NIU_BUCKET_NAME = 'django97' #存储空间的名字- 图片上传思路叙述
- 客户端上传文件到七牛前,需要先从七牛服务器端获取到
token(这个就是要后端处理,现在我们用django获取) - 客户端拿到了
token,把token和文件一起上传到七牛云服务器上(以下主要是javascript实现) - 七牛云服务器拿到
token和文件后会校验当前的token是否有效,如果有效就会返回图片名到客户端 - 前端js拿到返回的图片名,就会将域名和图片名进行拼接并输出到前端的静态页面中。
- view视图获取token
import qiniu
from django.http import JsonResponse
class UploadToken(View):
"""
"""
def get(self, request):
access_key = settings.QI_NIU_ACCESS_KEY
secret_key = settings.QI_NIU_SECRET_KEY
#设置七牛空间(自己刚刚创建的)
bucket_name = settings.QI_NIU_BUCKET_NAME
# 构建鉴权对象,授权
q = qiniu.Auth(access_key, secret_key)
# 生成token
token = q.upload_token(bucket_name)
#返回token,key必须为uptoken
return JsonResponse({"uptoken": token})- 路由配置
path('token/', views.UploadToken.as_view(), name='upload_token'), # 七牛云上传图片需要调用token- js配置
复制官方的代码过来封装一个及时函数
/*---------关于七牛上传代码start-----------*/
(function () {
// 需要拷贝自己七牛上的地址(不知道怎么拷贝,先手动上传一个,复制地址就好)
let domain = "http://prolwgo64.bkt.clouddn.com/"; // 七牛空间域名
let up_token_url = "/admin/token/"; // 后台返回 token的地址
let browser_btn = "upload-btn"; // 按钮
let uploader = Qiniu.uploader({
runtimes: 'html5,flash,html4', //上传模式,依次退化
browse_button: browser_btn, //上传选择的点选按钮id,必须
container: 'container', //上传区域DOM的ID,默认是browse_button的父元素
drop_element: 'container', //拖曳上传区域元素的ID,拖曳文件或文件夹后可触发上传
max_file_size: '500mb', //文件最大允许的尺寸
dragdrop: true, //是否开启拖拽上传
chunk_size: '4mb', //分块上传时,每片的大小
uptoken_url: up_token_url, //ajax请求token的url(书写上面第四点的地址)
domain: domain, //图片下载时候的域名
get_new_uptoken: false, //是否每次上传文件都要从业务服务器获取token
auto_start: true, //是否自动上传
filters: {
// 过滤 选择文件的类型
mime_types: [
{title: 'Image files', extensions: 'jpg,gif,png,bmp,jepg,tiff'},
]
},
init: {
'FilesAdded': function (up, files) {
// 文件添加进队列后,处理相关的事情
console.log('file added');
},
'BeforeUpload': function (up, file) {
// 每个文件上传前,处理相关的事情
console.log('before upload');
},
'UploadProgress': function () {
// 每个文件上传时,处理相关的事情
console.log('upload progress');
},
'FileUploaded': function (up, file, info) {
// 每个文件上传成功后,处理相关的事情
// 刚刚上传的文件名称domain + file.name
console.log('file uploaded-----------');
// 把上传的文件地址保存到本地的隐藏域中
$('#imgUrl').val(domain + file.name);
},
'Error': function (up, err, errTip) {
console.log('error:' + err);
},
'UploadComplete': function () {
//队列文件处理完毕后,处理相关的事情
},
'Key': function (up, file) {
// 若想在前端对每个文件的key进行个性化处理,可以配置该函数
// 该配置必须要在unique_names: false,save_key: false时才生效
var key = +new Date(); // 对上传的文件重命名
// do something with key here
return key
}
}
});
})()
/*---------关于七牛上传代码end-----------*/成功上传后,我们可以在浏览器中输入域名+返回的图片名查看图片。如:http://prolwgo64.bkt.clouddn.com/o_1db739g4b127f1oh61ieu160bcph7.jpg