浅谈jQuery
jQuery
概念及功能
**概念:**JavaScript的函数库
功能:
帮开发者做重复的劳动
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
兼容
1.0 兼容IE8 及以下
2.0 很少人使用 不兼容ie678
3.0 不兼容ie678 主流浏览器 正在开发 3.5.1
入门
**jQuery对象:**在JQuery库中,可以通过本身自带的方法获取页面 DOM元素 的对象
$==jQuery
$() == jQuery() ==new jQuery()
jQuery通过$()来获取元素,()传入选择器
基础语法
$(selector).action() ->
$(选择器).执行操作()
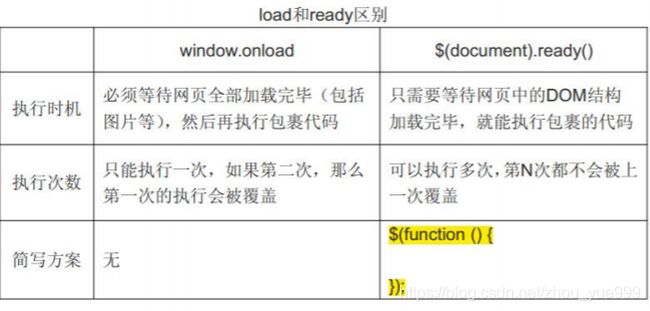
文档就绪
$(document).ready(function(){
// 代码
});
//简写语法:
$(function(){
//代码
});
在DOM加载完成后才可以对DOM进行操作。
jQuery选择器
//元素选择器
$("p")
//id选择器
$("#app")
//class选择器
$(".test")
//其他
$("*"):选取所有元素
$(this):选取当前HTML元素
$("p.intro"):选取class为intro的元素
$("p:first"): 选取第一个元素
$("ul li:first"):选取第一个元素的第一个
$("ul li:first-child"):选取每个元素的第一个
$("[href]"):选取带有href属性的元素
$(":button") :选取所有 type="button" 的元素
$("tr:even"):选取偶数位置的元素 odd奇数
$("li:eq(2)"): 选取下标为2的元素
jQuery事件
基本事件 :
- $(document).ready():文档已完全加载事件
- click():点击事件
- dbclick():双击事件
- hover():光标悬停事件
- focus():元素获取焦点
//格式
$("p").click(function(){
// 动作触发后执行的代码
});
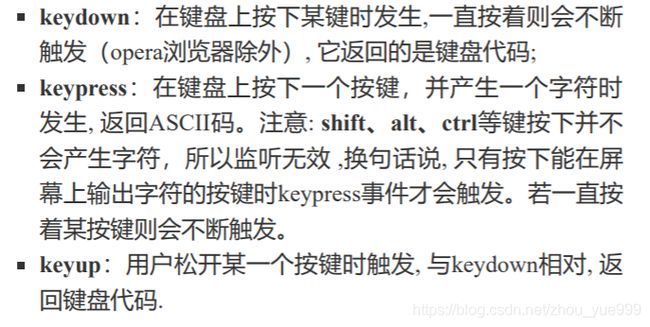
//获取键值
e.keyCode (原生
e.which (jQuery封装
jQuery 元素操作
元素获取和新建
//获取
${"div"}
//新建
$("新建的部分")
元素内容获取和设置
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
- attr() - 方法用于设置/改变或获取属性值
$("#btn1").click(function () {
alert("Text: " + $("#test").text());
});
$("#btn2").click(function () {
alert("HTML: " + $("#test").html());
});
$("#btn3").click(function () {
alert("值为: " + $("#test").val());
});
$("#btn4").click(function () {
alert($("#baidu").attr("href"));
});
$("#btn5").click(function () {
$("#baidu").attr("href",
"http://www.baidu.com");
});
<button id="btn1">text</button>
<button id="btn2">html</button>
<button id="btn3">value</button>
<button id="btn4">herf</button>
<button id="btn5">设置herf</button>
<button id="test" value="我是按钮的value"> <span>我
是按钮 test</span> </button>
<a href="#" id="baidu">百度一下</a>
元素的添加及删除
- appendTo() append()
- perpendTo() prepend()
- insertAfter() after()
- insertBefore() before()
- append与prepend在选择元素内部嵌入,after和before是在 元素外面追加。
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素
- detach()-这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来
//元素添加
<div class="d2"></div>
<span class="s2">添加</span>
$(function () {
//把s2放入d2
//方法1.找到span 将span追加到div末尾
// $(".s2").appendTo($(".d2"))
//方法2 在div尾部追加找到的span
$(".d2").append($(".s2"))
// $(".d2").mouseover(function(){
// $(".d2").css("background-color",green)
// })
.mouseover(function () {
$(".d2").css("background-color", "green")
})
.mouseout(function () {
$(".d2").css("background-color", "blue")
})
//元素追加
<div class="d3">
这是d3
<p class="p1">删除的</p>
</div>
<span class="s3">
这是s3
</span>
$(".d3").click(function () {
// $(".d3").prepend($(".s3"))
$(".s3").prependTo($(".d3"))
$(".s3").insertBefore($(".d3"))
$(".s3").insertAfter($(".d3"))
//创建
$("")
.text("这是p")
.attr("class","palegreen")
.insertAfter($(".d3"))
})
//元素删除
$(function(){
$(".d3").remove();//删除被选元素及其子元素
$("p").remove(".p1")
//添加过滤条件 删除class="p1"的所有元素
//注意:使用过滤器删除时,不能删除满足过滤器的子元
//素,过滤器与选择器应该是同级元素。
// $(".p1").empty()
//清空子元素
})
CSS的获取与设置
//格式
css("属性","值")
css({属性1:值1,属性2:值2})
添加CSS:
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
$("h1,h2,p").addClass("blue"); //多个元素添加同一
个样式类
$("div").addClass("important blue"); //一个元素
添加多个样式类
$("h1").removeClass("blue"); //移除样式类
$("p").toggleClass("blue"); //对元素进行添加/删除
样式类的切换操作
获取与设置CSS:
css() - 设置或返回被选元素的一个或多个样式属性
//返回CSS属性
css("属性名称");
$("p").css("background-color");
//设置CSS属性
css("propertyname","value");
$("p").css("background-color","yellow");
//设置多个css属性
css({"propertyname":"value","propertyname":"val
ue",...});
$("p").css({"background-color":"yellow","fontsize":"200%"});
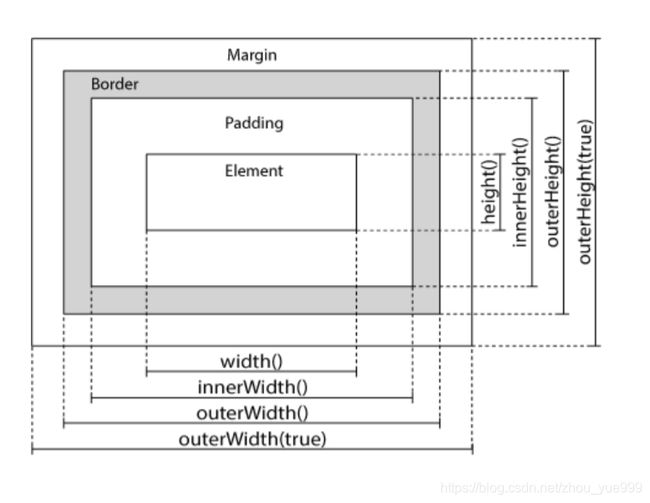
jQuery尺寸
jQuery 提供多个处理尺寸的重要方法:
- width() - 方法设置或返回元素的宽度(不包括内边距、边 框或外边距) 相当于content区域的width
- height() - 方法设置或返回元素的高度(不包括内边距、边 框或外边距)
- innerWidth() - 方法返回元素的宽度(包括内边距)
- innerHeight() - 方法返回元素的高度(包括内边距)
- outerWidth() - 方法返回元素的宽度(包括内边距和边框)
- outerHeight() - 方法返回元素的高度(包括内边距和边框)
- offset()-获取匹配元素在当前视口的相对偏移,返回的对象包含两个整型属性:top 和 left
- offsetParent()-返回最近的有定位的父元素
唯一需要注意的地方,设置了 box-sizing 后,width() 获取的是 css 设置的 width 减去 padding 和 border 的值。 想要获取带margin大小的width, 可以使用outerWidth(true)
// width() 不包括padding margin border
alert($("div").width())
// 不包含 border和margin
// alert($("div").innerWidth())
// 包含margin
// alert($("div").outerWidth(true))
$(window).scroll(function () {
console.log($(window).scrollTop());
})
jQuery 遍历
祖先
- parent() - 返回被选元素的直接父元素,该方法只会向上 一级对 DOM 树进行遍历
- parents() - 返回被选元素的所有祖先元素,它一路向上 直到文档的根元素 ()。可以使用可选参数来过滤对祖先元素的搜索。 如 $(“p”).parents(“ul”)
- parentsUntil() - 返回介于两个给定元素之间的所有祖先元素,不包含指定的元素。
后代
- children() - 返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。也可以使用可选参数 来过滤对子元素的搜索。 如 $(“p”).parents(".ca")
- find() - 返回被选元素的后代元素,一路向下直到最后一 个后代。
$(function(){
$(".grand").find(".one"); //返回返回指定元
素中所有类名为one的后代元素
$(".grand").find("*"); //返回指定元素的所
有后代元素
});
同袍
拥有相同父元素的元素
- siblings() - 返回被选元素的所有同胞元素。可以使用可选参数来过滤对同胞元素的搜索。
- next() - 返回被选元素的下一个同胞元素。该方法只返回 一个元素。+
- nextAll() - 返回被选元素的所有跟随的同胞元素。 ~
- nextUntil() - 返回介于两个给定参数之间的所有跟随的同 胞元素。
- prev() ,prevAll(),prevUntil() 方法的工作方式与上面 的方法类似,只不过方向相反而已:它们返回的是前面 的同胞元素(在 DOM 树中沿着同胞之前元素遍历,而不是之后元素遍历)。
过滤
first(), last() 和 eq(),它们允许基于其在一组元素中的位置来选择一个特定的元素。
- first() - 返回被选元素的首个元素。
- last() - 返回被选元素的最后一个元素。
- eq() - 返回被选元素中带有指定索引号的元素。索引号从0开始。
filter() 和 not() 允许您选取匹配或不匹配某项指定标准的 元素。
- filter() - 返回匹配标准的所有元素。
- not() - 返回不匹配标准的所有元素。
//not 和 eq 可以实现反选的效果。
//选取索引值不为 1 的 p 元素,并把背景颜色设置为黄色
$("p").not(":eq(1)").css("backgroundcolor","yellow");
jQuery 效果
隐藏/显示
hide() / show() - 隐藏/显示 HTML 元
$(selector).hide(speed,easing,callback);
$(selector).show(speed,easing,callback);
//参数说明:
//speed,可选参数,规定隐藏/显示的速度,可以取以
下值:"slow"、"fast" 或毫秒。
//easing 可选参数, 选择运动曲线
//callback,可选参数,隐藏或显示完成后所执行的
函数名称。
$("#show").click(function(){
$("p").show();
});
$("button").click(function(){
$("p").hide(1000);
});
$(document).ready(function(){
$(".hidebtn").click(function(){
$("div").hide(1000,"linear",function(){
alert("Hide() 方法已完成!");
});
});
});
//第二个参数是一个字符串,表示过渡使用哪种缓动函数。
toggle() - 切换 hide() 和 show() 方法
$(selector).toggle(speed,callback);
//参数说明:
// speed,可选参数,规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
//callback,可选参数,隐藏或显示完成后所执行的函数名称。
$("button").click(function(){
$("p").toggle();
});
对于可选的 callback 参数,有以下3点说明:
- callback函数名后加括号,会立刻执行函数体,而不 是等到显示/隐藏完成后才执行;
- callback既可以是函数名,也可以是匿名函数;
- $(selector)选中的元素的个数为n个,当callback函数加 上括号时,函数立即执行,只会调用一次; 如果不加 括号,元素显示或隐藏后调用函数,才会调用多次。
淡入淡出
- fadeIn() - 淡入已隐藏的元素
- fadeOut() - 淡出可见元素
- fadeToggle() - 在 fadeIn() 与 fadeOut() 方法之间进行切换
- fadeTo() - 允许渐变为给定的不透明度(值介于 0 与 1 之 间)
$(selector).fadeOut(speed,callback)
//参数说明同上
$(selector).fadeTo(speed,opacity,callback);
//speed opacity 必选
滑动
- slideDown() - 向下滑动元素。
- slideUp() - 向上滑动元素。
- slideToggle() - 在 slideDown() 与 slideUp() 方法之间进行 切换。
动画
animate()方法
$(selector).animate({params},speed,callback);
//params,必需的参数,定义形成动画的 CSS 属性。
//speed,可选参数,规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
//callback,可选参数,动画完成后所执行的函数名称。
$("button").click(function(){
//要先给元素设置position
$("div").animate({left:'250px'});
});
//操作多个属性
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
width:'150px'
});
});
//当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名, 如 padding-left ==>paddingLeft
//animate() 使用相对值
//可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -=:
$("button").click(function(){
$("div").animate({
left:'250px',
height:'+=150px',
width:'+=150px'
});
});
//animate() 使用预定义值
//可以把属性的动画值设置为 "show"、"hide" 或 "toggle":
$("button").click(function(){
$("div").animate({
height:'toggle'
});
});
//animate()使用队列功能
//默认地,jQuery 提供针对动画的队列功能。这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的"内部"队列。然后逐一运行这些 animate 调用。
$("button").click(function(){
var div=$("div");
div.animate({height:'300px',opacity:'0.4'},"s
low");
div.animate({width:'300px',opacity:'0.8'},"sl
ow");
div.animate({height:'100px',opacity:'0.4'},"s
low");
div.animate({width:'100px',opacity:'0.8'},"sl
ow");
});
//示例2:
$("button").click(function(){
var div=$("div");
div.animate({left:'100px'},"slow");
div.animate({fontSize:'3em'},"slow");
});
停止动画
**stop()*停止动画或效果,在它们完成之前。 stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入 淡出和自定义动画。
$(selector).stop(stopAll,goToEnd);
//参数说明
//stopAll,可选参数,规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
//goToEnd,可选参数,规定是否立即完成当前动画。默认是 false。
//因此,默认地,stop() 会清除在被选元素上指定的当前动画。
stop(false,false)//停止当前动画,继续下一动画
stop(true,false)//停止当前动画序列(停止所有)
stop(true,true)//停止当前动画序列(停止所有),当前进行的动画直接达到目标值
链
如需链接一个动作,只需简单地把该动作追加到之前的动作上
$("#p1").css("color","red")
//两个动作写在一起
.slideUp(2000)
.slideDown(2000);