javaWeb学习——Response
1.HttpServletResponse概述
我们在创建Servlet时会覆盖service()方法,或doGet()/doPost(),这些方法都有两个参数,一个为代表请求的request和代表响应response。
service方法中的response的类型是ServletResponse,而doGet/doPost方法的response的类型是HttpServletResponse,HttpServletResponse是ServletResponse的子接口,功能和方法更加强大。
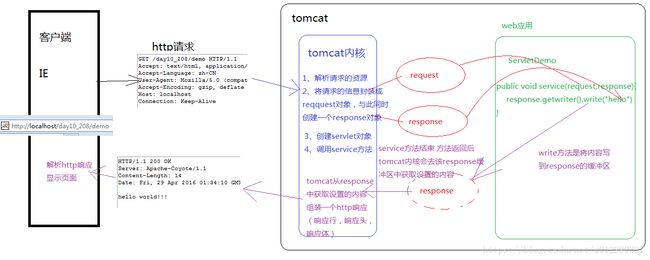
3.通过抓包工具抓取Http响应

因为response代表响应,所以我们可以通过该对象分别设置Http响应的响应行,响 应头和响应体
4.通过response设置响应行
设置响应行的状态码:
setStatus(int sc)5.通过response设置响应头
5.1 设置方法
addHeader(String name, String value)
addIntHeader(String name, int value)
addDateHeader(String name, long date)
setHeader(String name, String value)
setDateHeader(String name, long date)
setIntHeader(String name, int value) 其中,add表示添加,而set表示设置
5.2 重定向redirect
重新访问tomcat服务器,重新匹配其他的servlet

实现原理:
状态码:302
响应头:location 代表重定向的地址
重定向方法:
sendRedirect(String url) :url表示重定向的地址或者请求
//1.修改状态码
response.setStatus(302);
//2.设置响应头Location
response.setHeader("Location", "/Test_Servlet/redirectTo");
//封装成一个重定向方法
response.sendRedirect("/Test_Servlet/redirectTo");5.3 实现5秒后页面自动跳转
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
window.onload = function(){
var time = 5;
var secondEle = document.getElementById("second");
var timer = setInterval(function(){
secondEle.innerHTML = time;
time--;
if(time==0){
clearInterval(timer);
location.href="http://www.baidu.com";
}
},1000);
}
script>
head>
<body>
恭喜你,注册成功,<span style="color:red" id="second">5span>秒钟后跳转,如不跳转点击<a href="http://www.baidu.com">这里a>!
body>
html>6.通过response设置响应体
(1)响应体设置文本
PrintWriter getWriter()获得字符流,通过字符流的write(String s)方法可以将字符串设置到response 缓冲区中,随后Tomcat会将response缓冲区中的内容组装成Http响应返回给浏览器端。
PrintWriter writer = response.getWriter();
writer.write("hello response!!!");
//或者直接写
response.getWriter().write("你好"); (2)关于设置中文的乱码问题

原因:response缓冲区的默认编码是iso8859-1,此码表中没有中文,可以通过 response的setCharacterEncoding(String charset) 设置response的编码
response.setCharacterEncoding("UTF-8"); 但我们发现客户端还是不能正常显示文字
原因:我们将response缓冲区的编码设置成UTF-8,但浏览器的默认编码是本地系 统的编码,因为我们都是中文系统,所以客户端浏览器的默认编码是GBK,我们可以 手动修改浏览器的编码是UTF-8。
我们还可以在代码中指定浏览器解析页面的编码方式,
通过response的setContentType(String type)方法指定页面解析时的编码是UTF-8
response.setContentType("text/html;charset=UTF-8"); 上面的代码不仅可以指定浏览器解析页面时的编码,同时也内含 setCharacterEncoding的功能,所以在实际开发中只要编写 response.setContentType("text/html;charset=UTF-8");就可以解决页面输出中文乱码问题。
(3)响应头设置字节
ServletOutputStream getOutputStream()获得字节流,通过该字节流的write(byte[] bytes)可以向response缓冲区中写入字节,在由Tomcat服务器将字节内容组成Http响应返回给浏览器。
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//使用response获得字节输出流
ServletOutputStream out = response.getOutputStream();
//获得服务器上的图片
String realPath = this.getServletContext().getRealPath("a.jpg");
InputStream in = new FileInputStream(realPath);
int len = 0;
byte[] buffer = new byte[1024];
while((len=in.read(buffer))>0){
out.write(buffer, 0, len);
}
in.close();
out.close();
} 以上代码作用是把a.jpg图片加载到页面上显示出来。
7.案例-文件下载
文件下载的实质就是文件拷贝,将文件从服务器端拷贝到浏览器端。所以文件下载需 要IO技术将服务器端的文件使用InputStream读取到,在使用ServletOutputStream写到response缓冲区中
<h1>使用a标签直接指向服务器上的资源h1>
<a href="/WEB14/download/a.flv">a.flva><br>
<a href="/WEB14/download/a.jpg">a.jpga><br>
<a href="/WEB14/download/a.mp3">a.mp3a><br>
<a href="/WEB14/download/a.mp4">a.mp4a><br>
<a href="/WEB14/download/a.txt">a.txta><br>
<a href="/WEB14/download/a.zip">a.zipa><br>通过以上代码可以发现,有些文件浏览器可以直接显示,有些则提示下载
问题:
1)什么情况下文件会下载?
浏览器不能解析的文件就下载
2)什么情况下需要在服务器编写文件下载的代码?
理论上,浏览器可以解析的代码需要编写文件下载代码
但是实际开发中,各个不同的浏览器能够解析的文件不同,因此只要是需要下载的文件都需要编写文件下载代码。但是即使编写了下载代码浏览器依旧会自动解析可以解析的文件,而不是提供下载,这时候需要设置两个响应头,告知浏览器文件的类型和文件的打开方式。
1)告知浏览器文件的类型:response.setContentType(文件的MIME类型);
2)告示浏览器文件的打开方式是下载:
response.setHeader("Content-Disposition","attachment;filename=文件名称");
<h1>使用服务器端编码的方式实现文件下载h1>
<a href="/WEB14/downloadServlet?filename=a.flv">a.flva><br>
<a href="/WEB14/downloadServlet?filename=a.jpg">a.jpga><br>
<a href="/WEB14/downloadServlet?filename=a.mp3">a.mp3a><br>
<a href="/WEB14/downloadServlet?filename=a.mp4">a.mp4a><br>
<a href="/WEB14/downloadServlet?filename=a.txt">a.txta><br>
<a href="/WEB14/downloadServlet?filename=a.zip">a.zipa><br>
<a href="/WEB14/downLoadServlet2?filename=美女.jpg">美女.jpga><br>
/**
* Servlet代码
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//获得要下载的文件的名称
String filename = request.getParameter("filename");//a.flv
//要下载的这个文件的类型-----客户端通过文件的MIME类型去区分类型
response.setContentType(this.getServletContext().getMimeType(filename));
//告诉客户端该文件不是直接解析 而是以附件形式打开(下载)
response.setHeader("Content-Disposition", "attachment;filename="+filename);
//获取文件的绝对路径
String path = this.getServletContext().getRealPath("download/"+filename);
//获得该文件的输入流
InputStream in = new FileInputStream(path);
//获得输出流---通过response获得的输出流 用于向客户端写内容
ServletOutputStream out = response.getOutputStream();
//文件拷贝的模板代码
int len = 0;
byte[] buffer = new byte[1024];
while((len=in.read(buffer))>0){
out.write(buffer, 0, len);
}
in.close();
//out.close();
}但是,如果下载中文文件,页面在下载时会出现中文乱码或不能显示文件名的情况, 原因是不同的浏览器默认对下载文件的编码方式不同,ie是UTF-8编码方式,而火狐浏览器是Base64编码方式。所里这里需要解决浏览器兼容性问题,解决浏览器兼容性问题的首要任务是要辨别访问者是ie还是火狐(其他),通过Http请求体中的一个属性可以辨别——User-Agent。
解决乱码方法如下:
if (agent.contains("MSIE")) {
// IE浏览器
filename = URLEncoder.encode(filename, "utf-8");
filename = filename.replace("+", " ");
} else if (agent.contains("Firefox")) {
// 火狐浏览器
BASE64Encoder base64Encoder = new BASE64Encoder();
filename = "=?utf-8?B?"
+ base64Encoder.encode(filename.getBytes("utf-8")) + "?=";
} else {
// 其它浏览器
filename = URLEncoder.encode(filename, "utf-8");
}其中agent就是请求头User-Agent的值
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//*******文件名称是中文的下载*******
//获得要下载的文件的名称
String filename = request.getParameter("filename");//????.jpg
//解决获得中文参数的乱码
filename = new String(filename.getBytes("ISO8859-1"),"UTF-8");//美女.jpg
//获得请求头中的User-Agent
String agent = request.getHeader("User-Agent");
//根据不同浏览器进行不同的编码
String filenameEncoder = "";
if (agent.contains("MSIE")) {
// IE浏览器
filenameEncoder = URLEncoder.encode(filename, "utf-8");
filenameEncoder = filenameEncoder.replace("+", " ");
} else if (agent.contains("Firefox")) {
// 火狐浏览器
BASE64Encoder base64Encoder = new BASE64Encoder();
filenameEncoder = "=?utf-8?B?"
+ base64Encoder.encode(filename.getBytes("utf-8")) + "?=";
} else {
// 其它浏览器
filenameEncoder = URLEncoder.encode(filename, "utf-8");
}
//要下载的这个文件的类型-----客户端通过文件的MIME类型去区分类型
response.setContentType(this.getServletContext().getMimeType(filename));
//告诉客户端该文件不是直接解析 而是以附件形式打开(下载)----filename="+filename 客户端默认对名字进行解码
response.setHeader("Content-Disposition", "attachment;filename="+filenameEncoder);
//获取文件的绝对路径
String path = this.getServletContext().getRealPath("download/"+filename);
//获得该文件的输入流
InputStream in = new FileInputStream(path);
//获得输出流---通过response获得的输出流 用于向客户端写内容
ServletOutputStream out = response.getOutputStream();
//文件拷贝的模板代码
int len = 0;
byte[] buffer = new byte[1024];
while((len=in.read(buffer))>0){
out.write(buffer, 0, len);
}
in.close();
//out.close();
}8.response细节点
1)response获得的流不需要手动关闭,Tomcat容器会帮助关闭。
2)getWriter和getOutputStream不能同时调用,否则会报错:getWriter()/getOutputStream() has already been called for this response
9.添加验证码(暂时未加判断,只实现添加验证码并且每次点击切换验证码)
校验码工具类
/**
* 验证码生成程序
* Servlet程序实现生成验证码
*/
public class CheckImgServlet extends HttpServlet {
// 集合中保存所有成语
private List words = new ArrayList();
@Override
public void init() throws ServletException {
// 初始化阶段,读取new_words.txt
// web工程中读取 文件,必须使用绝对磁盘路径
String path = getServletContext().getRealPath("/WEB-INF/new_words.txt");
try {
BufferedReader reader = new BufferedReader(new FileReader(path));
String line;
while ((line = reader.readLine()) != null) {
words.add(line);
}
reader.close();
} catch (IOException e) {
e.printStackTrace();
}
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 禁止缓存
// response.setHeader("Cache-Control", "no-cache");
// response.setHeader("Pragma", "no-cache");
// response.setDateHeader("Expires", -1);
int width = 120;
int height = 30;
// 步骤一 绘制一张内存中图片
BufferedImage bufferedImage = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
// 步骤二 图片绘制背景颜色 ---通过绘图对象
Graphics graphics = bufferedImage.getGraphics();// 得到画图对象 --- 画笔
// 绘制任何图形之前 都必须指定一个颜色
graphics.setColor(getRandColor(200, 250));
graphics.fillRect(0, 0, width, height);
// 步骤三 绘制边框
graphics.setColor(Color.WHITE);
graphics.drawRect(0, 0, width - 1, height - 1);
// 步骤四 四个随机数字
Graphics2D graphics2d = (Graphics2D) graphics;
// 设置输出字体
graphics2d.setFont(new Font("宋体", Font.BOLD, 18));
Random random = new Random();// 生成随机数
int index = random.nextInt(words.size());
String word = words.get(index);// 获得成语
// 定义x坐标
int x = 10;
for (int i = 0; i < word.length(); i++) {
// 随机颜色
graphics2d.setColor(new Color(20 + random.nextInt(110), 20 + random
.nextInt(110), 20 + random.nextInt(110)));
// 旋转 -30 --- 30度
int jiaodu = random.nextInt(60) - 30;
// 换算弧度
double theta = jiaodu * Math.PI / 180;
// 获得字母数字
char c = word.charAt(i);
// 将c 输出到图片
graphics2d.rotate(theta, x, 20);
graphics2d.drawString(String.valueOf(c), x, 20);
graphics2d.rotate(-theta, x, 20);
x += 30;
}
// 将验证码内容保存session
request.getSession().setAttribute("checkcode_session", word);
// 步骤五 绘制干扰线
graphics.setColor(getRandColor(160, 200));
int x1;
int x2;
int y1;
int y2;
for (int i = 0; i < 30; i++) {
x1 = random.nextInt(width);
x2 = random.nextInt(12);
y1 = random.nextInt(height);
y2 = random.nextInt(12);
graphics.drawLine(x1, y1, x1 + x2, x2 + y2);
}
// 将上面图片输出到浏览器 ImageIO
graphics.dispose();// 释放资源
//将图片写到response.getOutputStream()中
ImageIO.write(bufferedImage, "jpg", response.getOutputStream());
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
/**
* 取其某一范围的color
*
* @param fc
* int 范围参数1
* @param bc
* int 范围参数2
* @return Color
*/
private Color getRandColor(int fc, int bc) {
// 取其随机颜色
Random random = new Random();
if (fc > 255) {
fc = 255;
}
if (bc > 255) {
bc = 255;
}
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r, g, b);
}
} 前端代码:
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
function changeImg(obj){
//如果直接使用servlet路径,系统会判定路径没改变,这样图片不会重新刷新
//添加本地时间后,每次点击路径就不会相同,从而能够每次点击刷新
obj.src="/Test_Servlet/checkImg?time="+new Date().getTime();
}
script>
head>
<body>
<form action="/WEB14/login" method="post">
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="password"><br/>
验证码:<input type="text" name="verificationCode"><img onclick="changeImg(this)" src="/Test_Servlet/checkImg"><br/>
<input type="submit" value="登录"><br/>
form>
body>
html>校验码检测代码:
String verification = request.getParameter("verificationCode");
String checkcode = (String) request.getSession().getAttribute("checkcode_session");
if (!verification.equals(checkcode)) {
// request.setAttribute("loginInfo", "您的验证码不正确");
// request.getRequestDispatcher("/index.jsp").forward(request, response);
System.out.println("您的验证码不正确!");
}else{
System.out.println("验证码输入正确!");
}