DRF框架中分页实现
分页设置可以分为全局和局部设置,全局是指设置一次后该应用(APP)下的所有接口都采用这一种分页方式;局部分页即可以自己根据不同应用进行设置每页显示的数据条数;
全局分页
全局分页比较简单,直接在settings中增加如下内容即可
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework', # 需要先注册rest_framework服务
]
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.LimitOffsetPagination',
'PAGE_SIZE': 3, # 表示每页显示3条数据
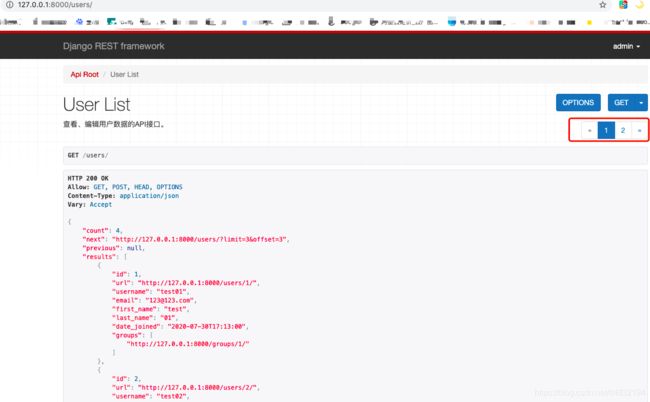
}这样就设置完了,现在页面就可以进行分页展示了,效果如下:
局部分页
在你需要局部分页的应用中,创建一个pagination.py文件,内容如下:
#!/usr/bin/env python
# _*_ coding:utf-8 _*_
# 自定义分页需要
from rest_framework.pagination import PageNumberPagination
# 自定义普通分页
class CarPageNumberPagination(PageNumberPagination):
# 默认一页的条数
page_size = 3
# 用户可以自定义选择一页的条数,但最多显示10条
page_size_query_param = 'page_size'
max_page_size = 10
# 获取页码数
page_query_param = 'page'
# 默认条数访问 /我们路由设置访问这个视图的路由/?page=页面号
# eg:/我们路由设置访问这个视图的路由/?page=1
# 自定义条数访问 /我们路由设置访问这个视图的路由/?page=页面号&page_size=一页的条数
# eg:/我们路由设置访问这个视图的路由/?page=1&page_size=10
然后在views.py中增加如下代码:
from django.shortcuts import render
# Create your views here.
from rest_framework import viewsets
from prodCenter.serializers import ProdInfoSerializer
from prodCenter.models import ProdInfo
from . import pagination # 引用分页模块
class ProdViewSet(viewsets.ModelViewSet):
pagination_class = pagination.CarPageNumberPagination # 前面的class是固定写法,不能修改,分页需要增加
queryset=ProdInfo.objects.all()
serializer_class = ProdInfoSerializer
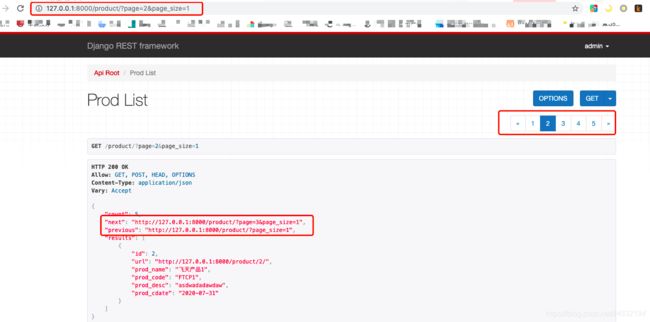
效果如下: