Nginx优化与防盗链(隐藏版本号、修改nginx用户组、配置缓存时间、日志分割、修改进程数、配置连接超时、使用gzip压缩页面、防盗链设置)
文章目录
- 一、配置隐藏Nginx版本号
- 方法一:修改配置文件
- 方法二:通过修改源码实现隐藏版本号
- 二、修改nginx用户组
- 三、配置nginx缓存时间
- 四、日志分割
- 五、更改Nginx运行进程数
- 六、配置Nginx实现连接超时
- 七、使用gzip压缩页面
- 八、Nginx中设置防盗链
- 实验环境:VMware Workstation 15.5、XShell 6、Centos7.6
- 本次实验所用的所有软件包下载地址:
httpd-2.4.29、apr-1.6.2、apr-util-1.6.0:https://wwa.lanzous.com/i2khafi4yzg
fiddler:https://wwa.lanzous.com/iiI72fcuoqh
一、配置隐藏Nginx版本号
- 隐藏Nginx版本号,可以避免一些安全漏洞泄露
- Nginx隐藏版本号的配置方法一般有两种:修改配置文件和修改源码
方法一:修改配置文件
1、将Ngixn软件包上传到服务器/opt目录下,并解压缩
[root@localhost opt]# tar zxvf nginx-1.12.2.tar.gz
2、关闭系统核心防护并清空防火墙规则
[root@localhost opt]# setenforce 0
[root@localhost opt]# iptables -F
3、安装必须的依赖环境
[root@localhost opt]# yum -y install gcc gcc-c++ zlib-devel pcre pcre-devel
4、创建Nginx程序用户
[root@localhost opt]# useradd -M -s /sbin/nologin nginx
5、对nginx进行编译前配置
[root@localhost opt]# cd nginx-1.12.2/ ## 进入nginx软件解压目录
执行如下代码进行配置:
./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-http_stub_status_module
6、编译并安装
[root@localhost opt]# make && make install
7、创建软连接
[root@localhost opt]# ln -s /usr/local/nginx/sbin/nginx /usr/local/bin/
8、开启nginx服务
[root@localhost nginx-1.12.2]# nginx
使用curl命令可以查看到当前nginx的版本号:
[root@localhost nginx-1.12.2]# curl -I http://192.168.50.136 ## 输入服务器IP
HTTP/1.1 200 OK
Server: nginx/1.12.2 ## 这个就是ngxin的版本号信息
Date: Mon, 10 Aug 2020 11:29:43 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Mon, 10 Aug 2020 11:25:20 GMT
Connection: keep-alive
ETag: "5f312ea0-264"
Accept-Ranges: bytes
下面进行隐藏版本号的操作:
9、编辑nginx配置文件并修改其内容
[root@localhost nginx-1.12.2]# vim /usr/local/nginx/conf/nginx.conf
添加如下一行:
server_tokens off;
10、重启nginx服务,再次使用curl命令查看版本号信息
[root@localhost nginx-1.12.2]# curl -I http://192.168.50.136
HTTP/1.1 200 OK
Server: nginx ## 可以看出版本号已经被隐藏了
Date: Mon, 10 Aug 2020 11:41:55 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Mon, 10 Aug 2020 11:25:20 GMT
Connection: keep-alive
ETag: "5f312ea0-264"
Accept-Ranges: bytes
方法二:通过修改源码实现隐藏版本号
1、将Ngixn软件包上传到服务器/opt目录下,并解压缩
[root@localhost opt]# tar zxvf nginx-1.12.2.tar.gz
2、关闭系统核心防护并清空防火墙规则
[root@localhost opt]# setenforce 0
[root@localhost opt]# iptables -F
3、安装必须的依赖环境
[root@localhost opt]# yum -y install gcc gcc-c++ zlib-devel pcre pcre-devel
4、编辑并修改配置文件
[root@localhost opt]# vim nginx-1.12.2/src/core/nginx.h ## 编辑配置文件
找到如下行,双引号中的就是版本号,可以将其想要的值:
#define NGINX_VERSION "1.0.0" ## 这里我修改为1.0.0
5、进入nginx解压目录,对软件进行编译安装前配置
[root@localhost opt]# cd nginx-1.12.2/ ## 进入解压目录
执行以下命令:
./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-http_stub_status_module
6、进行编译及安装
[root@localhost opt]# make && make install
7、创建nginx程序用户
[root@localhost opt]# useradd -M -s /sbin/nologin nginx
8、创建nginx命令软连接便于系统管理
[root@localhost nginx-1.12.2]# ln -s /usr/local/nginx/sbin/nginx /usr/local/bin/
9、开启nginx服务,使用curl命令查看版本号
[root@localhost nginx-1.12.2]# nginx
[root@localhost nginx-1.12.2]# curl -I http://192.168.50.136 ## 查看版本信息
HTTP/1.1 200 OK
Server: nginx/1.0.0 ## 显示的是更改后的版本号了
Date: Mon, 10 Aug 2020 12:00:17 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Mon, 10 Aug 2020 11:55:52 GMT
Connection: keep-alive
ETag: "5f3135c8-264"
Accept-Ranges: bytes
二、修改nginx用户组
- nginx运行时进程需要有用户与组的支持,以实现对网站文件读取时进行访问控制
- nginx默认使用nobody用户账号与组账号
- 修改方法:修改配置文件指定用户与组
1、修改nginx配置文件
[root@localhost nginx-1.12.2]# vim /usr/local/nginx/conf/nginx.conf
修改第一行,将行首的#去掉,将nobody修改为如下内容:
user nginx nginx;
2、重启nginx服务
[root@localhost nginx-1.12.2]# nginx -s reopen
三、配置nginx缓存时间
-
当nginx将网页数据返回给客户端口,可设置缓存的时间,以方便在日后进行相同内容的请求时直接返回,避免重复请求,加快了访问速度
-
一般针对静态网页设置,对动态网页不设置缓存时间
-
设置方法:修改配置文件,在http段、或者server段、或者location段加入对特定内容的过期参数
-
操作如下:
1、修改nginx配置文件
[root@localhost nginx-1.12.2]# vim /usr/local/nginx/conf/nginx.conf
2、在配置文件中下入以下语句:
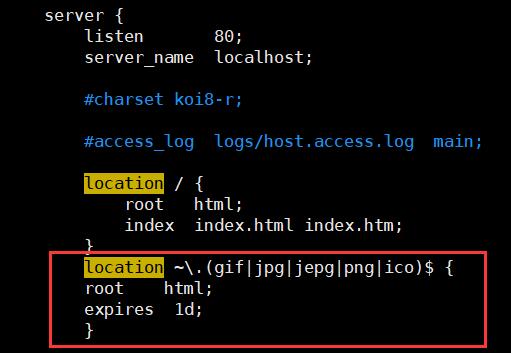
location ~\.(gif|jpg|jepg|png|ico)$ {
root html;
expires 1d;
}
[root@localhost nginx-1.12.2]# vim /usr/local/nginx/html/index.html
4、重启nginx服务,在客户机上打开抓包软件fiddler,打开浏览器访问站点192.168.50.136,通过抓包的结果分析,可以直观看出缓存时间已经变成1天了

四、日志分割
-
随着Nginx运行时间增加,日志也会增加,为了方便掌握Nginx运行状态,需要时刻关注Nginx日志文件
-
太大的日志文件对监控是一个大灾难,所以说需要定期进行日志分割
-
Nginx自身不具备日志分割处理的功能,但可以通过Nginx信号控制功能的脚本实现日志的自动切割
-
还通过Linux的计划任务周期性地进行日志分割
-
操作步骤如下:
1、在opt目录下新建一个脚本文件,写入脚本
[root@localhost html]# vim /opt/fenge.sh
脚本内容如下:
#!/bin/bash
# Filename:fenge.sh
d=$(date -d "-1 day" "+%Y%m%d")
logs_path="/var/log/nginx"
pid_path="/usr/local/nginx/logs/nginx.pid"
[ -d $logs_path ] || mkdir -p $logs_path
mv /usr/local/nginx/logs/access.log ${logs_path}/test.com-access.log-$d
kill -HUP $(cat $pid_path)
find $logs_path -mtime +30 | xargs rm -rf
2、赋予脚本执行权限
[root@localhost html]# chmod +x /opt/fenge.sh
3、执行脚本
[root@localhost html]# /opt/fenge.sh
4、查看日志目录下是否已经生成相应的日志文件
[root@localhost html]# ls /var/log/nginx/ ## 查看日志文件
test.com-access.log-20200809 ## 日志已经分割出来了
五、更改Nginx运行进程数
-
在高并发场景,需要启动更多的Nginx进程以保证快速响应,以处理用户的请求,避免造成阻塞
-
修改配置文件的worker_processes参数
- 一般设为CPU的个数或者核数
- 在高并发情况下可设置为CPU个数或者核数的2倍
-
增加进程数,可减少系统的开销,提升了服务速度
-
使用ps aux查看运行进程数的变化情况
-
操作步骤如下:
1、使用命令CPU查看核心数
[root@localhost opt]# cat /proc/cpuinfo | grep -c "physical"
8
2、编辑配置文件,找到worker_processes项修改其参数
[root@localhost opt]# vim /usr/local/nginx/conf/nginx.conf ## 编辑配置文件
worker_processes 8 ## 将默认的1修改为8(不能大于第一步过滤出来的数字!)
3、重启nginx服务
[root@localhost opt]# systemctl restart nginx
4、使用ps aux命令查看进程
[root@localhost opt]# ps aux | grep nginx ## 筛选出nginx工作的进程
root 76170 0.0 0.0 20548 660 ? Ss 17:14 0:00 nginx: master process /usr/local/nginx/sbin/nginx
nginx 76171 0.0 0.0 23076 1372 ? S 17:14 0:00 nginx: worker process
nginx 76172 0.0 0.0 23076 1352 ? S 17:14 0:00 nginx: worker process
nginx 76173 0.0 0.0 23076 1372 ? S 17:14 0:00 nginx: worker process
nginx 76174 0.0 0.0 23076 1372 ? S 17:14 0:00 nginx: worker process
nginx 76175 0.0 0.0 23076 1372 ? S 17:14 0:00 nginx: worker process
nginx 76176 0.0 0.0 23076 1372 ? S 17:14 0:00 nginx: worker process
nginx 76177 0.0 0.0 23076 1372 ? S 17:14 0:00 nginx: worker process
nginx 76178 0.0 0.0 23076 1372 ? S 17:14 0:00 nginx: worker process
root 76180 0.0 0.0 112824 980 pts/0 S+ 17:14 0:00 grep --color=auto nginx
六、配置Nginx实现连接超时
-
为避免同一客户端长时间占用连接,造成资源浪费,可设置相应的连接超时参数,实现控制连接访问时间
超时参数有如下三种:
- Keepalive_timeout:设置链接保持超时时间
- Client_header_timeout:指定等待客户端发送请求头额超时时间
- Client_body_timeout:设置请求体读超时时间
- 操作步骤如下:
1、编辑nginx配置文件
[root@localhost opt]# vim /usr/local/nginx/conf/nginx.conf
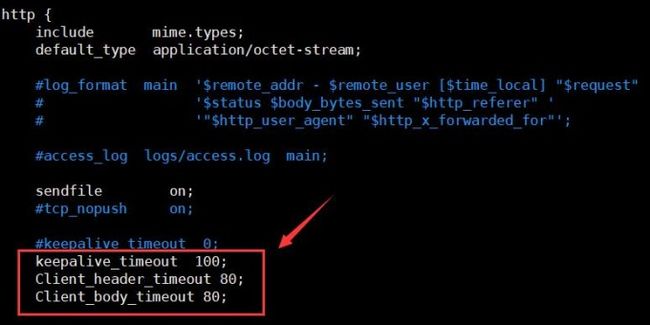
2、在http{中插入如下代码:
keepalive_timeout 100;
client_header_timeout 80;
client_body_timeout 80;
3、重启nginx服务
[root@localhost opt]# systemctl restart nginx
七、使用gzip压缩页面
- 操作步骤:
1、编辑nginx配置文件
[root@localhost opt]# vim /usr/local/nginx/conf/nginx.conf
2、添加如下内容:
gzip on; ## 开启gzip压缩功能(将这一行前面的注释符#去掉)
gzip_min_length 1k; ## 压缩阈值
gzip_buffers 4 16k; ## buffer大小为4个16k缓冲区大小
gzip_http_version 1.1; ## 压缩版本
gzip_comp_level 6; ## 压缩比率,最小为1,处理速度快,传输速度慢;9最大压缩比,处理速度慢,传输速度快
gzip_types text/plain application/x-javascript text/css image/jpg image/jepg image/png image/gif application/xml test/javascript application/x-httpd-php application/javascript application/json; ## 要压缩的文件类型
gzip_disable "MSIE[1-6]\."; ## 配置禁用gzip条件,支持正则,表示ie6以下不启用gzip
gzip_vary on; ## 选择支持very header 可以让前端的缓存服务器缓存经过gzip压缩的页面
修改完配置文件别忘了使用nginx -t命令检查一下语法正确性
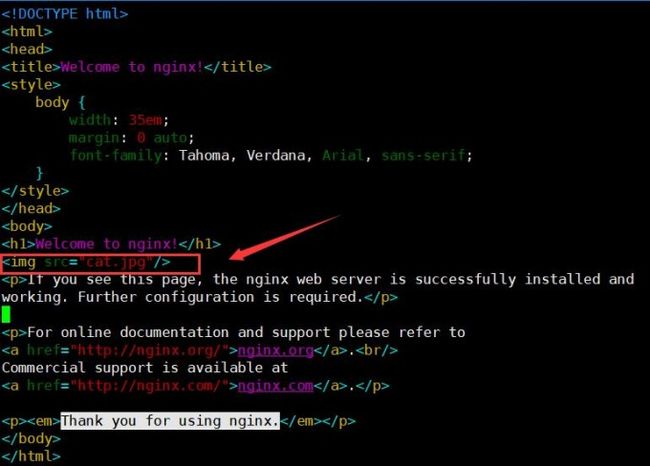
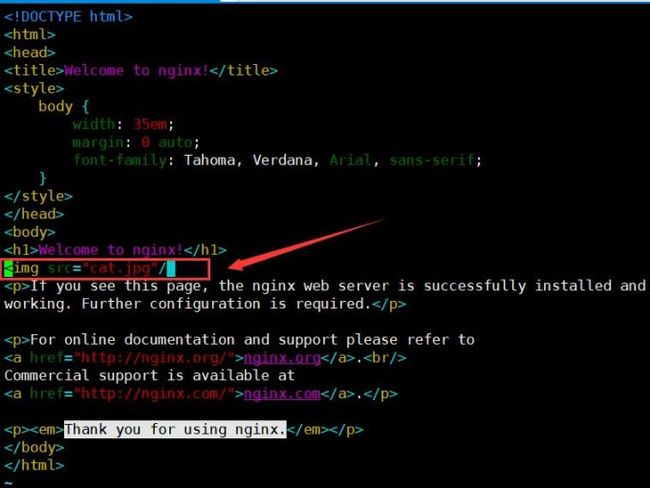
3、在站点目录中上传一张图片,修改配置文件将其添加进去
[root@localhost opt]# cd /usr/local/nginx/html ## 进入目录上传图片
[root@localhost html]# vim index.html ## 编辑站点文件,将图片添加进页面
写入如下内容:

4、重启nginx服务
[root@localhost html]# systemctl restart nginx
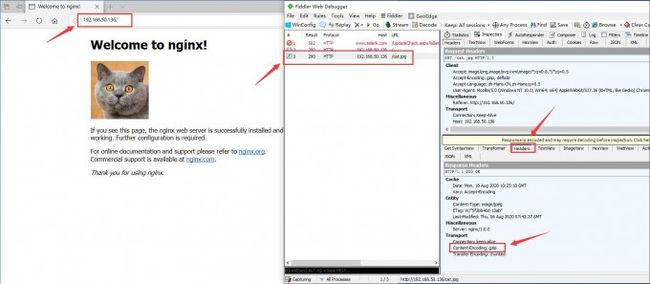
5、在客户机中开启抓包软件Fiddler,打开浏览器输入服务器IP:192.168.50.136,返回软件查看抓包结果,可以从header头部信息发现图片已经被gzip压缩了

八、Nginx中设置防盗链
首先需要准备两台虚拟机,一台作为本地服务器(192.168.50.136),另一台作为盗链网站的服务器(192.168.50.135),首先在本地服务器上手动编译安装nginx服务和DNS服务,并进行相关设置,在盗链服务器上安装http服务并进行相关设置,之前已经多次详细演示操作步骤,这里就不再赘述了(请参考之前Apache防盗链设置的博文)
- 下面进行本地服务器防盗链的设置,操作如下:
1、编辑nginx配置文件,添加防盗链配置
[root@server html]# vim /usr/local/nginx/conf/nginx.conf
在location下方插入代码:
location ~*\.(jpg|gif|swf)$ {
valid_referers none blocked *.test.com test.com;
if ( $invalid_referer ) {
rewrite ^/ http://www.test.com/error.png;
}
}
2、在本地服务器的站点目录下上传一张error.png的图片,当遭遇盗链时则自动跳转该图片
[root@server opt]# cd /usr/local/nginx/html ## 进入站点目录
3、重启服务器nginx服务
[root@localhost html]# systemctl restart nginx