Dreamweaver简明手册——常用功能介绍
1.概述
2.预计读者
-
数通畅联软件新进技术人员
-
数通畅联合作伙伴的技术人员
-
外部IT从业者
3.介质安装
3.1安装及下载
3.2主界面预览
4.使用说明
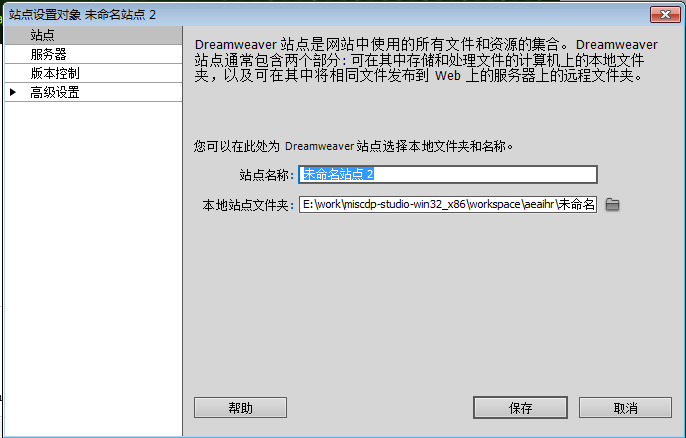
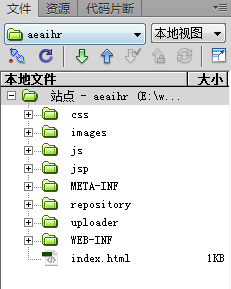
4.1创建站点
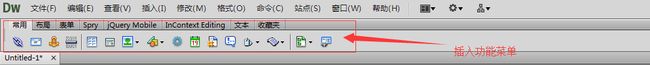
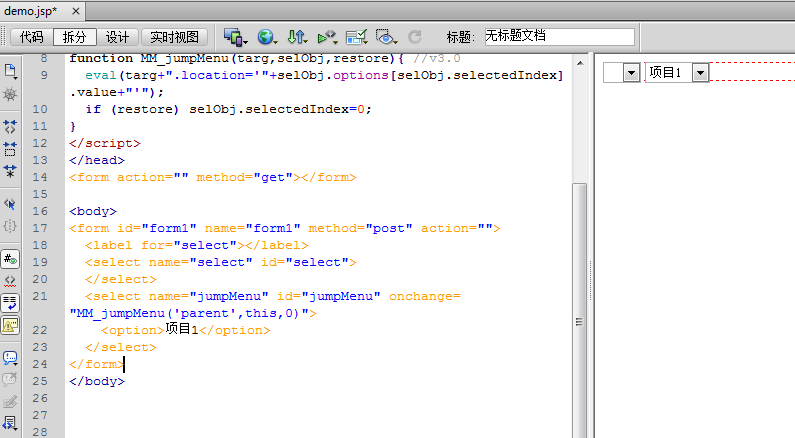
4.2插入功能
4.1.1常用
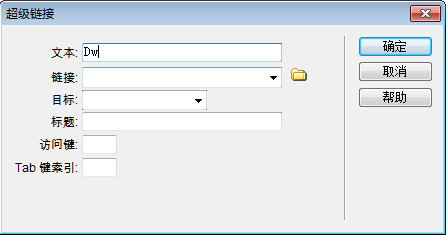
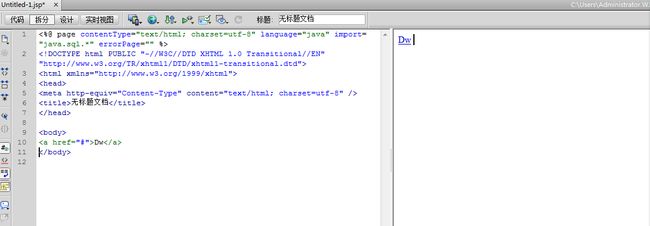
4.1.1.1超链接
4.1.1.2电子邮件链接
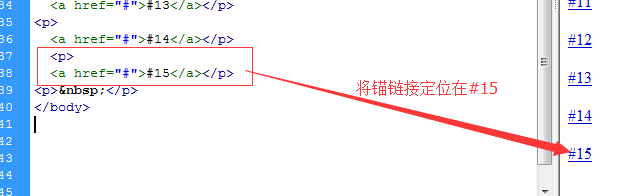
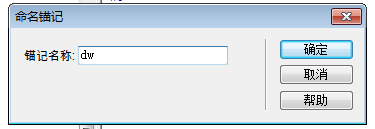
4.1.1.3命名锚记
4.1.1.4水平线
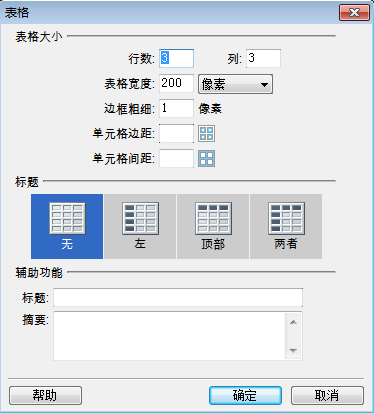
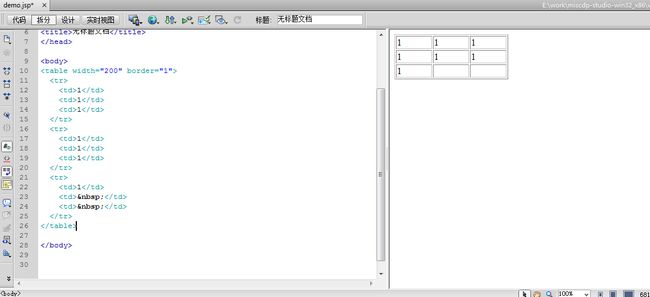
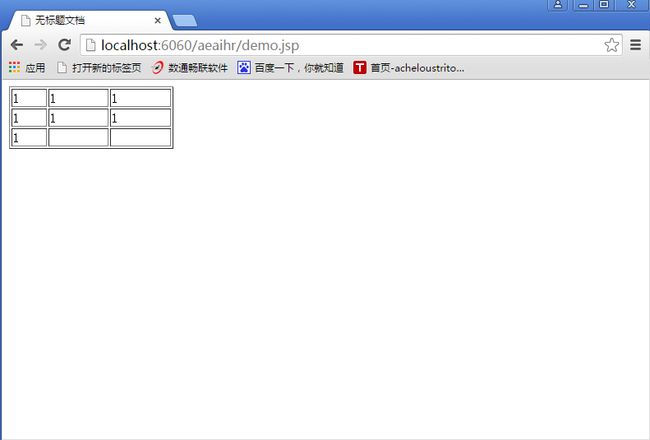
4.1.1.5表格
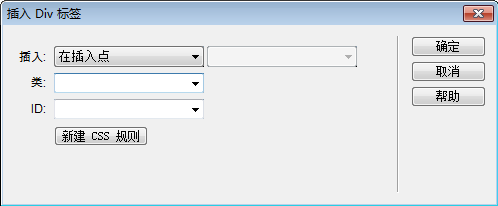
4.1.1.6Div标签
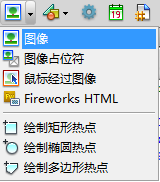
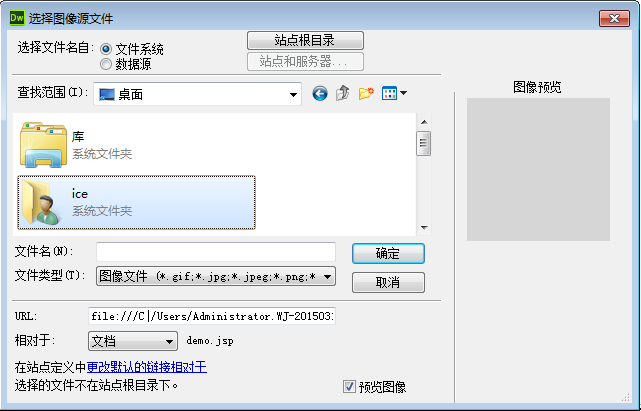
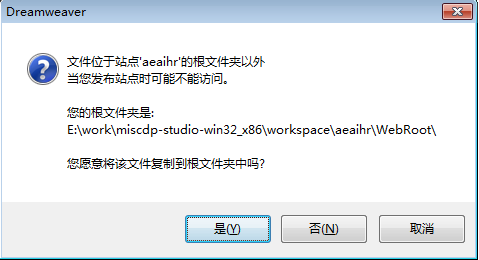
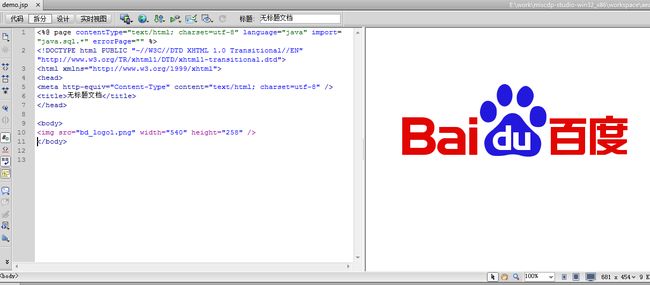
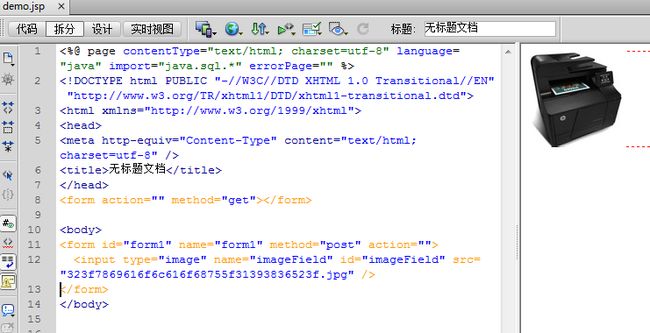
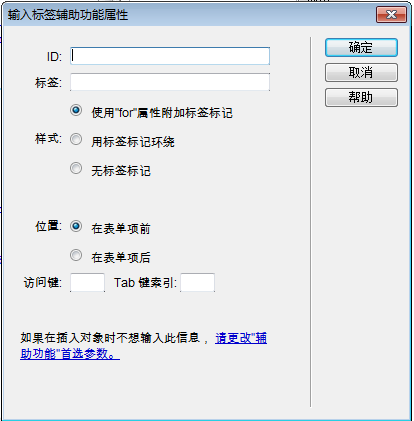
4.1.1.7图像
-
图像
-
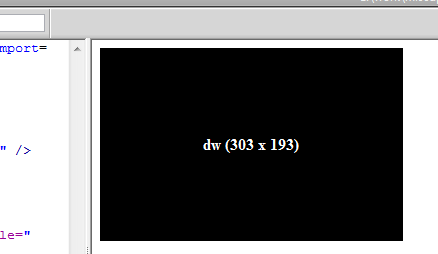
图像占位符
-
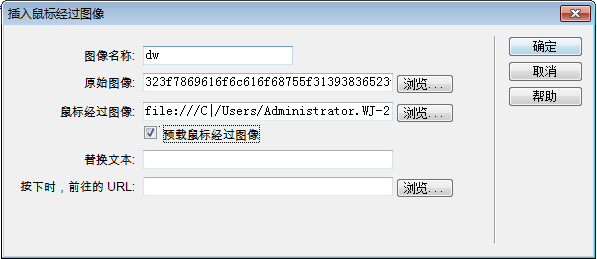
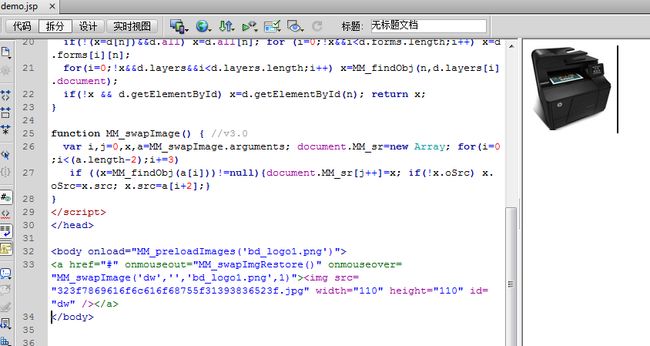
鼠标经过图像
-
Fireworks HTML