原文链接:https://www.jianshu.com/p/76fb2dd8b4b0
背景
项目是基于Ruby on Rails开发的web程序,应该说项目中的测试实践是很好的,具有高覆盖率的单元测试以及比较合理的集成测试。存在的问题是,所有的单元测试和集成测试都是针对后端代码的,前端的JavaSript代码没有单元测试(这个是有历史原因的,暂时没法改变)。这也就意味着针对前端UI的修改是没有底层的单元测试来保障的,只能依靠高层级的UI自动化测试和手工测试来保障。
我们最近刚刚完成了一个story,是纯前端的开发工作,结果在上线后发现我们在修改页面模板文件时,忘记了其他地方也在使用同样的模板文件,导致了部分页面样式错乱,甚至无法访问。这个bug在现有的UI自动化测试和手工测试中都被遗漏了,直接发布到了产品环境上,后来通过线上日志才被发现。不得已我们只好把版本先回退,修复bug后再重新上线,release的时间推迟了一周,可以说整个团队为此付出了严重的代价。
痛点
作为团队的QA,出现这样的问题自然让我很不好受,颜面无光。。。抛开没有做story业务分析,手工测试场景遗漏等问题,聚焦在现有的UI自动化测试上,以下是我感知到的一些痛点:
UI自动化测试的稳定性不高 - UI自动化测试是用ruby版本的selenium实现的,存在着众所周知的问题,例如不够稳定,经常由于页面加载超时,UI交互复杂等问题导致测试失败,使得自动化测试结果的有效性不高,失去了它本来应该具有的价值。
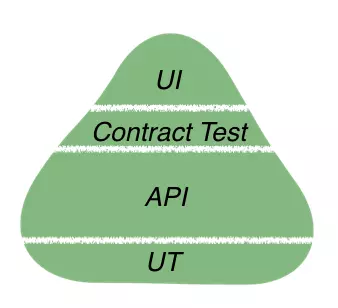
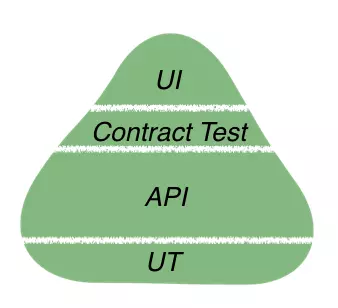
测试场景覆盖不够全面 - 当然,根据测试金字塔的理念,上层的UI自动化测试应该是小规模的,只覆盖基本功能:

但是具体到这个项目中,由于前端代码的底层测试缺失,所以不得不依靠高层级的UI自动化测试来覆盖更多的场景, 最起码要能完成基本的回归测试,否则手工测试的压力太大。这就回到了第一个问题,正是由于UI自动化测试的稳定性不高,所以我只实现了很小一部分功能,以免后续维护的成本太高,而我们遗漏的bug恰恰没有包含在自动化测试的场景中。
问题分析
所以,我们的聚焦点集中在了如何提高UI自动化测试的质量上,经过分析,主要的问题有:
页面加载时间超时
在用webdriver的方法访问页面时,经常出现加载超时的问题。页面的DOM结构已经渲染完成了,但是在访问某些外部网站时长时间没有响应,导致测试脚本一直卡着无法继续进行,最后报超时错误。
页面交互action太多
UI自动化测试的一个缺点就是所有的执行动作都要通过页面的action来完成,例如文本框输入,点击按钮,而且这些动作的执行结果存在太多的变数,导致最后写出来的测试脚本太过脆弱,很容易失败。
解决问题
使用异常捕获机制来处理超时等异常情况
针对页面超时的问题,由于页面的DOM结构已经渲染完成了,所以其实可以继续执行后续的用例。但是如果与外部网站的请求没有全部完成,selenium会认为页面加载没有完成,就一直卡在访问页面的get方法上。我的做法是设定一个页面加载的超时时间:
dr.manage.timeouts.page_load = 30
超过30秒就认为页面加载超时(经过测试,30秒的时间已经足够把页面的DOM结构渲染完成了),然后访问页面时捕获超时的异常:
begin
page.open_page
rescue Selenium::WebDriver::Error::TimeOutError
puts "ERROR:page load timeout!!"
end
这样如果加载超过30秒,会抛出异常后继续向下执行。不致于因为访问某些外部网站请求过慢,而卡在页面加载的步骤,导致整个测试用例失败。同样的策略也可以应用在某些复杂或者不确定的执行结果上,捕获可能出现的异常,提高测试的健壮性,避免非产品原因导致的测试用例失败。
减少UI测试,增加API级别的测试
这个观点听上去多少有点荒唐,提高UI测试质量的方法是减少UI测试。。。。但事实就是这样,UI测试是自动化成本最高,最不稳定的测试,能够在低层级完成的测试,例如API层的测试,就不要放到UI层去完成,这样会使测试更加稳定和健壮。很多页面action,例如提交表单,点击按钮等,实际都是向后台发送了一条请求,如果测试的是功能,那么完全可以用API来完成这些测试。重点还是在于我们究竟想测什么,是否必须要从UI层去完成这些测试?这就是测试结构的设计问题了,这里不展开讨论。
在这个项目中,我把一些可以在API层完成的测试从UI测试用例中分离出来,用ruby的Faraday库(当然也可以用其他的,例如JS的SuperTest)调用相应的API并对返回数据做校验,这些测试相比于UI测试更加稳定,运行速度更快,整个测试的稳定性便得到了提升。
将页面交互的action与静态页面内容分开测试
这个方法的思路和上一个类似,尽量减少通过页面加载和交互来完成的测试。如果测试内容中不包含动态的页面交互步骤,例如只是想测试页面能否正常打开,某一部分的内容能否正常显示等,可以从页面的DOM结构中通过校验某些元素来完成测试。
举个例子,如果想测试百度首页,可以不用从selenium webdriver中去加载这个页面,直接用ruby的Faraday或者JS的SuperTest去访问"http://www.baidu.com"这个URL。这样拿到的将是一段html的文本,然后再解析这段html文本(例如用ruby的Nokogirl库),获取对应的内容来做校验。例如返回码是200,
的内容是“百度一下,你就知道”,那么可以认为首页能够正常打开。<img>中的src属性是一个正确的图片文件,可以认为百度的logo能够正常显示。</p>
<p>这里会产生疑问,如果我就是想测试界面怎么办?这就回到了刚才那个问题,我们究竟想测什么?如果只是想测功能,那么我们就尽量减少对界面的依赖。如果只是想测界面,那么也有其他的办法来完成,例如WebdriverCSS或者PhantomCSS等界面对比的测试工具。当然,有些测试步骤是必须要依赖页面交互的,例如点击某个按钮打开一个新的对话框或者跳转到其他页面,这些测试就只能通过webdriver来完成了。</p>
<p>总结</p>
<p> 通过实际的尝试,我明显感觉到优化后的自动化测试相比于原来有了更稳定的表现,运行速度变快,非产品原因导致的用例失败次数变少。而且自动化测试更稳定后,我有信心去实现更多的自动化测试,扩大覆盖的场景。我的一些感受和收获是:</p>
<p> 1.UI自动化测试的编码实现不难,难的是如何做整体的测试结构设计。在UI测试中覆盖的场景太少达不到测试的目的,场景太多又会成为团队的负担,带来高昂的维护成本,需要和UT/API等测试综合考虑,互相弥补。</p>
<p> 2.UI自动化测试是把双刃剑,它应该是QA最后考虑的自动化测试方法。只有当其他层级的测试无法达到目的,或者希望测试的内容必须要通过UI完成时,再去考虑用它。低层级能完成的测试不要放在高层级去完成,在静态DOM结构中能完成的测试不要通过webdriver加载页面去完成。<br><br> </p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1304111965160902656"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(自动化测试)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943815130290647040.htm"
title="20k软件测试工程师必会——Jenkins+Git+Appium 持续集成策略" target="_blank">20k软件测试工程师必会——Jenkins+Git+Appium 持续集成策略</a>
<span class="text-muted">测试小姐姐哟</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/jenkins/1.htm">jenkins</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>持续集成(Continuousintegration,简称CI)持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品可以快速迭代,同时还能保持高质量。Jenkins是基于Java开发的持续集成工具,开源免费,官网:https://jenkins.io/Ap</div>
</li>
<li><a href="/article/1943754997023961088.htm"
title="前端开发常见问题" target="_blank">前端开发常见问题</a>
<span class="text-muted"></span>
<div>技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理</div>
</li>
<li><a href="/article/1943736596582952960.htm"
title="Python桌面应用程序中的自动化测试" target="_blank">Python桌面应用程序中的自动化测试</a>
<span class="text-muted">master_chenchengg</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%8A%9E%E5%85%AC%E6%95%88%E7%8E%87/1.htm">办公效率</a><a class="tag" taget="_blank" href="/search/python%E5%BC%80%E5%8F%91/1.htm">python开发</a><a class="tag" taget="_blank" href="/search/IT/1.htm">IT</a>
<div>Python桌面应用程序中的自动化测试一、自动化测试的魅力与Python的不解之缘为什么Python是自动化测试的首选?Python在桌面应用程序测试中的独特优势二、Python自动化测试工具箱:武装到牙齿Selenium与PyAutoGUI:双剑合璧的威力unittest与pytest:构建坚固的测试框架使用mock和fixture进行隔离测试三、实战演练:Python打造桌面应用自动化测试第一</div>
</li>
<li><a href="/article/1943699156568698880.htm"
title="Python:操作 Word 对齐方式" target="_blank">Python:操作 Word 对齐方式</a>
<span class="text-muted">Thomas Kant</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a>
<div>亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】Python:操作Word对齐方式详解(左对齐/右对齐/居中/两端对齐)在日常办公自动化中,我们经常需要对Word文档中的段落设置对齐方式,如左对齐、右对齐、居中、两端对齐等。本文将带你使用python-docx库</div>
</li>
<li><a href="/article/1943696761956659200.htm"
title="TestCafe ➜ Playwright fixture 架构迁移指南" target="_blank">TestCafe ➜ Playwright fixture 架构迁移指南</a>
<span class="text-muted">Thomas Kant</span>
<a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/1.htm">自动化测试</a><a class="tag" taget="_blank" href="/search/playwright/1.htm">playwright</a><a class="tag" taget="_blank" href="/search/testcafe/1.htm">testcafe</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E6%9E%B6%E6%9E%84/1.htm">测试架构</a>
<div>亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】</div>
</li>
<li><a href="/article/1943686301748359168.htm"
title="Git分支管理:如何实现分支自动化测试?" target="_blank">Git分支管理:如何实现分支自动化测试?</a>
<span class="text-muted">项目管理实战手册</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E7%AE%A1%E7%90%86%E6%9C%80%E4%BD%B3%E5%AE%9E%E8%B7%B5/1.htm">项目管理最佳实践</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>Git分支管理:如何实现分支自动化测试?关键词:Git分支管理、自动化测试、持续集成、CI/CD、测试策略、分支策略、DevOps摘要:本文将深入探讨如何在Git分支管理中实现自动化测试,从基础概念到高级实践,详细介绍如何构建高效的自动化测试流程。我们将分析不同的分支策略对测试的影响,展示如何配置CI/CD流水线来自动触发测试,并通过实际案例演示如何优化测试执行效率。无论您是开发新手还是资深工程师</div>
</li>
<li><a href="/article/1943671932712972288.htm"
title="TestNG-自动化测试框架" target="_blank">TestNG-自动化测试框架</a>
<span class="text-muted"></span>
<div>一、TestNG简介TestNG是一套开源的单元测试框架,它的灵感来源于JUnit,但其功能比JUnit强大,它支持更多的注解、并行测试、更多的参数化方法等。TestNG和JUnit都是java中常用的单元测试框架,二者的共同点有:都是基于注解的测试框架都可以对java代码进行单元测试都支持断言机制TestNG相较于JUnit有如下特点:TestNG支持更多的注解;TestNG支持并行测试,在测试</div>
</li>
<li><a href="/article/1943598052610732032.htm"
title="UI自动化测试 - POM设计模式" target="_blank">UI自动化测试 - POM设计模式</a>
<span class="text-muted">什么鬼昵称</span>
<a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>一、介绍基于selenium的ui自动化测试核心上只要定位到元素,对元素执行相应的操作即可。例如下面的脚本代码:打开Chrome浏览器,在百度页面搜索自动化测试:fromseleniumimportwebdriverimporttimedriver=webdriver.chrome()driver.implicitly_wait(30)#打开浏览器,百度driver.get("http://www</div>
</li>
<li><a href="/article/1943545856183562240.htm"
title="微服务架构下的自动化测试策略调优经验分享" target="_blank">微服务架构下的自动化测试策略调优经验分享</a>
<span class="text-muted"></span>
<div>微服务架构下,自动化测试策略需针对分布式特性、服务自治性和高耦合风险进行针对性调整的关键调整方向及实施方法:一、测试策略重构:分层与契约驱动1.测试金字塔升级为钻石模型调整逻辑:传统金字塔中UI测试占比过高,而微服务需强化契约测试与组件测试,形成“钻石形”结构(契约测试占比20%-30%)。实施要点:契约测试层:通过消费者驱动契约(CDC)验证服务间API兼容性,使用Pact框架自动生成测试用例,</div>
</li>
<li><a href="/article/1943545729960177664.htm"
title="自动化测试策略设计和避坑概要" target="_blank">自动化测试策略设计和避坑概要</a>
<span class="text-muted">Alex艾力的IT数字空间</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/1.htm">测试工具</a><a class="tag" taget="_blank" href="/search/%E5%8E%8B%E5%8A%9B%E6%B5%8B%E8%AF%95/1.htm">压力测试</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E7%94%A8%E4%BE%8B/1.htm">测试用例</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E8%A6%86%E7%9B%96%E7%8E%87/1.htm">测试覆盖率</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E6%80%A7%E6%B5%8B%E8%AF%95/1.htm">安全性测试</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>高效的自动化测试策略需结合分层模型、多维度覆盖及持续优化机制实施框架:一、分层设计测试策略(金字塔模型)单元测试层(基础层)目标:验证最小功能单元(函数/类)的正确性,覆盖率需达80%以上。工具:JUnit(Java)、pytest(Python)、Mockito(模拟依赖)。实践:开发阶段同步编写,通过参数化测试覆盖边界条件(如空值、超限值)。集成测试层(中间层)目标:验证模块间接口交互,如数据</div>
</li>
<li><a href="/article/1943413618464845824.htm"
title="单元测试(超详细),一篇足矣" target="_blank">单元测试(超详细),一篇足矣</a>
<span class="text-muted">互联网杂货铺</span>
<a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/1.htm">自动化测试</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/1.htm">测试工具</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E7%94%A8%E4%BE%8B/1.htm">测试用例</a>
<div>点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快为什么我们需要测试?让产品可以快速迭代,同时还能保持高质量对于一些相对稳定的系统级别页面,自动化测试在提高测试的效率的方面起到非常重要的作用。前端的自动化测试主要包括:浏览器测试和单元测试。Vue官方脚手架自带自动化测试配置,并帮助你完成对组件,函数等的自动化测试。什么是持续集成?它和持续部署有什么区别?代码集成到主分支需要经过一系列的自</div>
</li>
<li><a href="/article/1943395469380087808.htm"
title="(七)自动化测试" target="_blank">(七)自动化测试</a>
<span class="text-muted">我思故我在6789</span>
<a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E5%A4%A7%E7%A5%9E%E4%B9%8B%E8%B7%AF/1.htm">测试大神之路</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/1.htm">测试工具</a><a class="tag" taget="_blank" href="/search/%E5%8F%AF%E7%94%A8%E6%80%A7%E6%B5%8B%E8%AF%95/1.htm">可用性测试</a>
<div>1.简述什么是UI自动化测试?正确回答通过率:78.0%[详情]推荐指数:★★★★试题难度:中级UI自动化测试(UserInterfaceAutomationTesting)是一种通过编写脚本或使用自动化测试工具,对用户界面(UI)进行自动化测试的方法。它可以模拟用户与应用程序或网站的交互,自动化执行用户界面上的操作,如点击按钮、输入文本、选择选项等,并检查应用程序或网站的响应和行为是否符合预期。</div>
</li>
<li><a href="/article/1943211797989355520.htm"
title="uiautomatorviewer工具在Android 9.0上的应用及优势" target="_blank">uiautomatorviewer工具在Android 9.0上的应用及优势</a>
<span class="text-muted">小馬锅</span>
<div>本文还有配套的精品资源,点击获取简介:uiautomatorviewer是AndroidSDK中的自动化测试和UI分析工具,特别适用于Android9.0版本。它支持扫描和分析应用UI控件,获取关键UI元素信息以编写自动化测试脚本。工具采用XPath定位技术,对于复杂布局中的UI元素精确定位尤为有效。同时,uiautomatorviewer与Appium自动化测试框架在功能上具有重叠,但各有优势。</div>
</li>
<li><a href="/article/1943211418849439744.htm"
title="使用Gemini实现AI驱动UI自动化测试" target="_blank">使用Gemini实现AI驱动UI自动化测试</a>
<span class="text-muted"><e^πi+1=0></span>
<a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95/1.htm">测试</a><a class="tag" taget="_blank" href="/search/AI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/1.htm">AI自动化测试</a>
<div>安装依赖pipinstallbrowser-uselangchain-google-genaipydantic编写代码#coding=utf-8importasyncioimportosfrombrowser_use.agent.serviceimportAgentfromlangchain_google_genaiimportChatGoogleGenerativeAIfrompydantici</div>
</li>
<li><a href="/article/1943205869802024960.htm"
title="自动化测试 | UI Automator 进阶指南" target="_blank">自动化测试 | UI Automator 进阶指南</a>
<span class="text-muted">aihuanshang9340</span>
<div>UIAutomator相关介绍:跨应用的用户界面自动化测试包含在AndroidXTest(https://developer.android.com/training/testing)中支持的Android系统:>=Android4.3(APIlevel18)基于instrumentation,依赖于AndroidJUnitRunner测试运行器设置UIAutomator(SetupUIAutom</div>
</li>
<li><a href="/article/1943181915800530944.htm"
title="接口自动化测试的总结与思考" target="_blank">接口自动化测试的总结与思考</a>
<span class="text-muted">测试老哥</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/1.htm">自动化测试</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E7%94%A8%E4%BE%8B/1.htm">测试用例</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/%E6%8E%A5%E5%8F%A3%E6%B5%8B%E8%AF%95/1.htm">接口测试</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/1.htm">测试工具</a>
<div>点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快服务端接口测试介绍什么是服务端?一般所说的服务端是指为用户在APP或PC使用的互联网功能提供数据服务的背后的一切。以天猫精灵智能音箱系列的产品链路为例,服务端便是网关(包括网关在内)之后的链路。什么是接口?官方点说,是计算机系统中两个独立的部件进行信息交换的共享边界。通俗点说,就是服务端对外提供数据服务最常用的信息交换方式。提供数据服务的</div>
</li>
<li><a href="/article/1943178515046264832.htm"
title="Selenium使用指南" target="_blank">Selenium使用指南</a>
<span class="text-muted"></span>
<div>点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera</div>
</li>
<li><a href="/article/1943157716562276352.htm"
title="前端自动化测试最佳实践:Jest与Cypress详解" target="_blank">前端自动化测试最佳实践:Jest与Cypress详解</a>
<span class="text-muted"></span>
<div>目录前言自动化测试概述Jest详解Jest基础配置单元测试实践组件测试Mock与Stub快照测试Cypress详解Cypress环境搭建端到端测试实践页面交互测试API模拟测试策略与最佳实践测试金字塔测试覆盖率持续集成常见问题与解决方案总结前言随着前端应用的复杂度不断提高,确保代码质量和稳定性变得越来越重要。自动化测试作为保障代码质量的重要手段,已成为现代前端开发流程中不可或缺的一环。本文将详细介</div>
</li>
<li><a href="/article/1943129862336212992.htm"
title="Python 领域 pytest 的测试用例的可维护性设计" target="_blank">Python 领域 pytest 的测试用例的可维护性设计</a>
<span class="text-muted"></span>
<div>Python领域pytest的测试用例的可维护性设计关键词:pytest、测试用例、可维护性、测试框架、自动化测试、测试设计模式、重构摘要:本文深入探讨了如何在Python测试框架pytest中设计可维护的测试用例。我们将从测试用例可维护性的核心原则出发,分析pytest的特性和最佳实践,介绍多种提高测试代码可维护性的设计模式和技巧。文章包含实际代码示例、项目实战案例以及可维护性评估指标,帮助开发</div>
</li>
<li><a href="/article/1942977461507649536.htm"
title="软件测试入门到精通-第9周-接口自动化测试-fixture实现测试控制+集成allure" target="_blank">软件测试入门到精通-第9周-接口自动化测试-fixture实现测试控制+集成allure</a>
<span class="text-muted">蓝花楹下</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A/1.htm">软件测试入门到精通</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%8A%9F%E8%83%BD%E6%B5%8B%E8%AF%95/1.htm">功能测试</a>
<div>《Pytest跳过测试的艺术:让测试用例学会"偷懒"的正确姿势》幽默指南核心原理:测试界的"请假条"系统想偷懒批准条件批准测试用例举手申请HR审批(@pytest.mark)带薪休假skip弹性办公skipif提交证明文件技术剧场:两幕喜剧第一幕:《霸道测试不想跑》importpytest@pytest.mark.skip(reason="今天心情不好")#测试届的"姨妈假"deftest_imp</div>
</li>
<li><a href="/article/1942923380906848256.htm"
title="pytest合并allure报告解决方案" target="_blank">pytest合并allure报告解决方案</a>
<span class="text-muted">X1A0RAN</span>
<a class="tag" taget="_blank" href="/search/pytest/1.htm">pytest</a>
<div>背景在执行自动化测试的过程中,为了实现自动化的高通过率,可能会反复的重试,直至大多数甚至全部用例执行通过,以此来需要人为分析的用例量,减少人力投入,提高执行效率;在用例少或者资源消耗小,用例执行快速高效的情况下,可以每次都执行全量用例,但是一旦用例数达到一定量级,全量重试就不再适用,重试失败用例或者指定用例才能满足需求。在前面的文章中pytest构造测试缓存执行指定用例提到构造测试缓存执行指定用例</div>
</li>
<li><a href="/article/1942877122842390528.htm"
title="python+requests接口自动化测试框架实例详解教程" target="_blank">python+requests接口自动化测试框架实例详解教程</a>
<span class="text-muted">锦都不二</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>前段时间由于公司测试方向的转型,由原来的web页面功能测试转变成接口测试,之前大多都是手工进行,利用postman和jmeter进行的接口测试,后来,组内有人讲原先web自动化的测试框架移驾成接口的自动化框架,使用的是java语言,但对于一个学java,却在学python的我来说,觉得python比起java更简单些,所以,我决定自己写python的接口自动化测试框架,由于本人也是刚学习pytho</div>
</li>
<li><a href="/article/1942868678617919488.htm"
title="python+requests 搭建接口自动化测试框架【超详细】" target="_blank">python+requests 搭建接口自动化测试框架【超详细】</a>
<span class="text-muted">测试涛叔</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95%E9%9D%A2%E8%AF%95/1.htm">软件测试面试</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/1.htm">自动化测试</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a>
<div>一、前言Python是一种简单易学、功能强大的编程语言,广泛应用于各种软件开发和测试场景中。requests是Python中流行的HTTP库,支持发送HTTP请求和处理HTTP响应,它也是开发API自动化测试框架的重要组件之一。在本文中,我们将介绍如何使用Python和requests构建一个简单的接口自动化测试框架,并通过实例来详细说明其具体实现方法。二、环境准备在开始构建接口自动化测试框架之前</div>
</li>
<li><a href="/article/1942760640028405760.htm"
title="Pytest的yaml格式测试用例读写封装" target="_blank">Pytest的yaml格式测试用例读写封装</a>
<span class="text-muted">cgz_csdn</span>
<a class="tag" taget="_blank" href="/search/Pytest/1.htm">Pytest</a><a class="tag" taget="_blank" href="/search/pytest/1.htm">pytest</a>
<div>1.yaml是一种数据格式,扩展名可以是yaml,yml,支持#注释,通过缩进表示层级,区分大小写yaml读取出来后是一个字典列表格式。用途:用于做配置文件。(yaml、ini)用于编写自动化测试用例2.数据组成。(1)map对象,键:(空格)值。name:百里(2)数组(list),使用'-'表示列表。3.读写封装结果:</div>
</li>
<li><a href="/article/1942736432326045696.htm"
title="编程效率的飞跃、创新驱动的测试与行业应用的新篇章" target="_blank">编程效率的飞跃、创新驱动的测试与行业应用的新篇章</a>
<span class="text-muted"></span>
<div> ###引言 在人工智能技术飞速发展的今天,AI工具、大模型及行业应用正在深刻改变着开发者的工作模式与各领域的发展格局。从智能编码助手到自动化测试平台,从大模型落地实践到垂直行业解决方案,AI正成为提升效率、驱动创新的核心引擎。本文将围绕“AI技术如何重塑你的工作与行业”这一主题,探讨AI工具、AI编程、AI测试以及AI行业应用和大模型落地等方面的影响。 ###一、AI工具重塑开发工作 #</div>
</li>
<li><a href="/article/1942677045825826816.htm"
title="《手把手教你》系列技巧篇(二十二)-java+ selenium自动化测试-webdriver处理浏览器多窗口切换上卷(详细教程)" target="_blank">《手把手教你》系列技巧篇(二十二)-java+ selenium自动化测试-webdriver处理浏览器多窗口切换上卷(详细教程)</a>
<span class="text-muted">北京-宏哥</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/1.htm">测试工具</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a>
<div>1.简介上一篇讲解和分享了如何获取浏览器窗口的句柄,那么今天这一篇就是讲解获取后我们要做什么,就是利用获取的句柄进行浏览器窗口的切换来分别定位不同页面中的元素进行操作。2.为什么要切换窗口?Selenium在当前页面打开了新的窗口,此时就需要跳转到新的窗口去,就需要把窗口进行切换。宏哥这里简单举例一个测试场景,你在页面A点击一个连接,会在新的tab窗口打开页面B,这个时候,你在页面B点击一个连接,</div>
</li>
<li><a href="/article/1942631800413155328.htm"
title="Python自动化测试基础知识" target="_blank">Python自动化测试基础知识</a>
<span class="text-muted">心 一</span>
<a class="tag" taget="_blank" href="/search/Python%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/1.htm">Python自动化测试</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Python自动化测试基础知识一、自动化测试基础概念1.什么是自动化测试使用脚本和工具代替人工执行测试用例的过程通过编写代码来模拟用户操作,验证系统功能核心目标是提高测试效率,减少重复劳动2.自动化测试的优势高效率:可快速执行大量测试用例可重复:相同测试可反复执行,结果一致准确性:避免人为错误覆盖率:可执行难以手动测试的复杂场景持续集成:易于与CI/CD流程集成3.自动化测试的适用场景回归测试性能</div>
</li>
<li><a href="/article/1942626129651232768.htm"
title="一文读懂Python+Pytest+Allure+Jenkins+Gitee自动化测试框架,手把手教你搭建" target="_blank">一文读懂Python+Pytest+Allure+Jenkins+Gitee自动化测试框架,手把手教你搭建</a>
<span class="text-muted"></span>
<div>Python+Pytest+Allure+Jenkins+Gitee自动化测试框架一、框架整体架构1.技术栈分工Python:测试脚本开发语言Pytest:测试用例管理和执行引擎Allure:测试报告生成与展示Jenkins:持续集成和任务调度Gitee:代码版本管理和触发机制2.数据流向Gitee代码提交→Jenkins触发构建→Pytest执行用例→生成Allure结果→Jenkins收集报告</div>
</li>
<li><a href="/article/1942619443867742208.htm"
title="《移动App测试实战》读书笔记" target="_blank">《移动App测试实战》读书笔记</a>
<span class="text-muted">xh15</span>
<a class="tag" taget="_blank" href="/search/2017%E7%AC%94%E8%AF%95%E9%9D%A2%E8%AF%95%E4%BF%AE%E7%82%BC/1.htm">2017笔试面试修炼</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8/1.htm">移动</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95/1.htm">测试</a><a class="tag" taget="_blank" href="/search/%E8%AF%BB%E4%B9%A6%E7%AC%94%E8%AE%B0/1.htm">读书笔记</a>
<div>最近看完了《移动App测试实战》,这里做一点笔记,后面可以重温。功能测试自动化轻量接口自动化测试(JMeter):JMeter是一款开源测试工具,多用于接口测试用例的分层:CGI:通用网关接口,常称为单个业务接口Function:请求组合,包含多个CGI层接口的调用TestCase:单个测试用例TestSuite:多个测试用例的集合UI层的自动化面向Android:AndroidSDK提供的UIA</div>
</li>
<li><a href="/article/1942495150617980928.htm"
title="自动化测试,如何平衡效率与质量" target="_blank">自动化测试,如何平衡效率与质量</a>
<span class="text-muted">十二测试录</span>
<a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/1.htm">自动化测试</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a>
<div>最近,十二面试了很多求职者,简历上包装的自动化经验,但在面试时连最基本的,什么是自动化?为什么要做自动化?自动化的优缺点是什么?这些问题都不清楚,今天十二就结合自己的工作经验和理解,在此分享下这几个问题。一、什么是自动化测试?自动化测试,顾名思义,自动完成测试工作。通过一些自动化测试工具或自己造轮子实现模拟之前人工点点/写写的工作并验证其结果完成整个测试过程,这样的测试过程,便是自动化测试。自动化</div>
</li>
<li><a href="/article/33.htm"
title="Spring的注解积累" target="_blank">Spring的注解积累</a>
<span class="text-muted">yijiesuifeng</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E6%B3%A8%E8%A7%A3/1.htm">注解</a>
<div>用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc</div>
</li>
<li><a href="/article/160.htm"
title="传感器" target="_blank">传感器</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E4%BC%A0%E6%84%9F%E5%99%A8/1.htm">传感器</a>
<div>android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void </div>
</li>
<li><a href="/article/287.htm"
title="[光磁与探测]金吕玉衣的意义" target="_blank">[光磁与探测]金吕玉衣的意义</a>
<span class="text-muted">comsci</span>
<div> 这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代</div>
</li>
<li><a href="/article/414.htm"
title="精简的反序打印某个数" target="_blank">精简的反序打印某个数</a>
<span class="text-muted">沐刃青蛟</span>
<a class="tag" taget="_blank" href="/search/%E6%89%93%E5%8D%B0/1.htm">打印</a>
<div>以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;</div>
</li>
<li><a href="/article/541.htm"
title="PHP:6种方法获取文件的扩展名" target="_blank">PHP:6种方法获取文件的扩展名</a>
<span class="text-muted">IT独行者</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E6%89%A9%E5%B1%95%E5%90%8D/1.htm">扩展名</a>
<div>
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr </div>
</li>
<li><a href="/article/668.htm"
title="面试111" target="_blank">面试111</a>
<span class="text-muted">文强chu</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div> 1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final</div>
</li>
<li><a href="/article/795.htm"
title="XML的四种解析方式" target="_blank">XML的四种解析方式</a>
<span class="text-muted">小桔子</span>
<a class="tag" taget="_blank" href="/search/dom/1.htm">dom</a><a class="tag" taget="_blank" href="/search/jdom/1.htm">jdom</a><a class="tag" taget="_blank" href="/search/dom4j/1.htm">dom4j</a><a class="tag" taget="_blank" href="/search/sax/1.htm">sax</a>
<div>在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server </div>
</li>
<li><a href="/article/922.htm"
title="wordpress中常见的操作" target="_blank">wordpress中常见的操作</a>
<span class="text-muted">aichenglong</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%AD%E6%96%87%E6%B3%A8%E5%86%8C/1.htm">中文注册</a><a class="tag" taget="_blank" href="/search/wordpress/1.htm">wordpress</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E9%99%A4%E8%8F%9C%E5%8D%95/1.htm">移除菜单</a>
<div>1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false </div>
</li>
<li><a href="/article/1049.htm"
title="小飞飞学管理-1" target="_blank">小飞飞学管理-1</a>
<span class="text-muted">alafqq</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%A1%E7%90%86/1.htm">管理</a>
<div>项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指</div>
</li>
<li><a href="/article/1176.htm"
title="IO输入输出部分探讨" target="_blank">IO输入输出部分探讨</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/IO/1.htm">IO</a>
<div>
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt</div>
</li>
<li><a href="/article/1303.htm"
title="getElementById的用法" target="_blank">getElementById的用法</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/element/1.htm">element</a>
<div> getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n</div>
</li>
<li><a href="/article/1430.htm"
title="励志经典语录" target="_blank">励志经典语录</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E5%8A%B1%E5%BF%97/1.htm">励志</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E7%94%9F/1.htm">人生</a>
<div>经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生</div>
</li>
<li><a href="/article/1557.htm"
title="[MongoDB学习笔记三]MongoDB分片" target="_blank">[MongoDB学习笔记三]MongoDB分片</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs</div>
</li>
<li><a href="/article/1684.htm"
title="【Spark八十三】BlockManager在Spark中的使用场景" target="_blank">【Spark八十三】BlockManager在Spark中的使用场景</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/manager/1.htm">manager</a>
<div>1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan</div>
</li>
<li><a href="/article/1811.htm"
title="yum方式部署zabbix" target="_blank">yum方式部署zabbix</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/yum%E6%96%B9%E5%BC%8F%E9%83%A8%E7%BD%B2zabbix/1.htm">yum方式部署zabbix</a>
<div>安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-</div>
</li>
<li><a href="/article/1938.htm"
title="Hibernate4和MySQL5.5自动创建表失败问题解决方法" target="_blank">Hibernate4和MySQL5.5自动创建表失败问题解决方法</a>
<span class="text-muted">byalias</span>
<a class="tag" taget="_blank" href="/search/J2EE/1.htm">J2EE</a><a class="tag" taget="_blank" href="/search/Hibernate4/1.htm">Hibernate4</a>
<div>今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中</div>
</li>
<li><a href="/article/2065.htm"
title="Netty源码学习-FrameDecoder" target="_blank">Netty源码学习-FrameDecoder</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec</div>
</li>
<li><a href="/article/2192.htm"
title="SQL行列转换方法" target="_blank">SQL行列转换方法</a>
<span class="text-muted">chicony</span>
<a class="tag" taget="_blank" href="/search/%E8%A1%8C%E5%88%97%E8%BD%AC%E6%8D%A2/1.htm">行列转换</a>
<div>
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
</div>
</li>
<li><a href="/article/2319.htm"
title="中文编码测试" target="_blank">中文编码测试</a>
<span class="text-muted">ctrain</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A0%81/1.htm">编码</a>
<div>循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j </div>
</li>
<li><a href="/article/2446.htm"
title="hive 客户端查询报堆内存溢出解决方法" target="_blank">hive 客户端查询报堆内存溢出解决方法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/%E5%A0%86%E5%86%85%E5%AD%98%E6%BA%A2%E5%87%BA/1.htm">堆内存溢出</a>
<div>hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us</div>
</li>
<li><a href="/article/2573.htm"
title="人有多大懒,才有多大闲 (评论『卓有成效的程序员』)" target="_blank">人有多大懒,才有多大闲 (评论『卓有成效的程序员』)</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标</div>
</li>
<li><a href="/article/2700.htm"
title="Eclipse简单有用的配置" target="_blank">Eclipse简单有用的配置</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a>
<div>1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation</div>
</li>
<li><a href="/article/2827.htm"
title="在tomcat上面安装solr4.8.0全过程" target="_blank">在tomcat上面安装solr4.8.0全过程</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/Solr/1.htm">Solr</a><a class="tag" taget="_blank" href="/search/solr4.0%E5%90%8E%E7%9A%84%E7%89%88%E6%9C%AC%E5%AE%89%E8%A3%85/1.htm">solr4.0后的版本安装</a><a class="tag" taget="_blank" href="/search/solr4.8.0%E5%AE%89%E8%A3%85/1.htm">solr4.8.0安装</a>
<div>转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址</div>
</li>
<li><a href="/article/2954.htm"
title="Android APP通用型拒绝服务、漏洞分析报告" target="_blank">Android APP通用型拒绝服务、漏洞分析报告</a>
<span class="text-muted">gg163</span>
<a class="tag" taget="_blank" href="/search/%E6%BC%8F%E6%B4%9E/1.htm">漏洞</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/APP/1.htm">APP</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E6%9E%90/1.htm">分析</a>
<div>点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要</div>
</li>
<li><a href="/article/3081.htm"
title="HoverTree项目已经实现分层" target="_blank">HoverTree项目已经实现分层</a>
<span class="text-muted">hvt</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/ASP.ENT/1.htm">ASP.ENT</a>
<div>HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对</div>
</li>
<li><a href="/article/3208.htm"
title="Google Maps API v3: Remove Markers 移除标记" target="_blank">Google Maps API v3: Remove Markers 移除标记</a>
<span class="text-muted">天梯梦</span>
<a class="tag" taget="_blank" href="/search/google+maps+api/1.htm">google maps api</a>
<div>Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )</div>
</li>
<li><a href="/article/3335.htm"
title="jQuery选择器总结" target="_blank">jQuery选择器总结</a>
<span class="text-muted">lq38366</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/%E9%80%89%E6%8B%A9%E5%99%A8/1.htm">选择器</a>
<div> 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40</div>
</li>
<li><a href="/article/3462.htm"
title="基础数据结构和算法六:Quick sort" target="_blank">基础数据结构和算法六:Quick sort</a>
<span class="text-muted">sunwinner</span>
<a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a><a class="tag" taget="_blank" href="/search/Quicksort/1.htm">Quicksort</a>
<div>Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t</div>
</li>
<li><a href="/article/3589.htm"
title="如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作" target="_blank">如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作</a>
<span class="text-muted">刘星宇</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div>今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
</div>
</li>
<li><a href="/article/3716.htm"
title="Mybatis实用Mapper SQL汇总示例" target="_blank">Mybatis实用Mapper SQL汇总示例</a>
<span class="text-muted">wdmcygah</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/%E5%AE%9E%E7%94%A8/1.htm">实用</a>
<div>Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>