Django学习笔记(第二节)Hello World站点
视图和URL配置
创建视图
在上一节创建的mysite文件夹中创建一个叫做 view.py的空文件,这就是视图文件。Django对这个文件的名称没有特殊要求,但一般约定为view.py。
输入以下内容:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world")
这三行代码的意思分别是:
导入django.http的HttpResponse类,创建一个名为hello、参数为request的函数。返回一个HttpResponse对象,它包含了文本"Hello world"。
创建URLconf
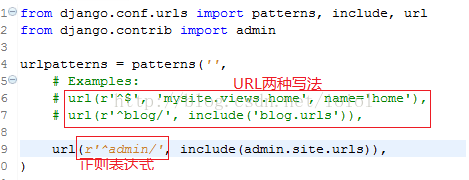
打开项目自动创建的urls.py文件,默认内容的如下图:URLconf中加入URL和View的映射就可以。 在这里添加VIew中的hello功能。
from django.conf.urls.defaults import *
from mysite.views import hello
urlpatterns = patterns('',
url(r'^admin/', include(admin.site.urls)),
url(r'^hello/$','mysite.views.hello', name='hello'),#进入hello页面
)
Django1.7版本的写法貌似与1.4版本的不太一样。
写完这两个文件的内容就可以,运行mysite项目。
访问路径http://127.0.0.1:8000/hello/
将显示Hello World!
关于正则表达式的内容,python对正则实现与其他语言基本一致,一些python正则特性可以到网上搜索一下,比较简单。
Django访问路径的过程总结:
1.进来的请求转入/hello/;
2.Django通过在ROOT_URLCONF配置来决定根URLconf;
3.Django在URLconf中的所有URL模式中,查找第一个匹配/hello/的条目;
4.如果找到匹配,将调用相应的视图函数;
5.视图函数返回一个HttpResponse
6.Django转换HttpResponse为一个适合的HTTP response, 以Web page显示出来。
动态内容
hello World的例子中页面内容是不会变化的,类似于静态HTML页面。
下面例子显示一个动态内容,每次刷新页面,页面数据都会变化。
在Views.py中的添加代码:
def currentTime(request):
now = datetime.datetime.now()
html = "
return HttpResponse(html)
引入datetime类
在urls中添加 『url(r'^time/$','mysite.views.currentTime', name='currentTime'),』
运行项目。
页面将显示当前时间It is now 2015-05-04 23:04:46.875000.
刷新之后显示最新时间It is now 2015-05-04 23:11:47.446000.
下一节将学习动态URL