- 前端基础面试题·第三篇——JavaScript(其二)
DT——
前端面试javascript面试
1.深浅拷贝1.浅拷贝浅拷贝会创建一个新的对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝就是改引用类型的地址。//常见的浅拷贝1.Object.assign({},obj)//对象浅拷贝assign⽅法可以⽤于处理数组,不过会把数组视为对象,⽐如这⾥会把⽬标数组视为是属性为0、1、2的对象,所以源数组的0、1属性的值覆盖了⽬标对
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- 前端基础知识点
der..
htmlcssjavascript
本人现在是一名准大二计算机系的学生,准备开始写博客,一方面是想在csdn留下自己的足迹,另一方面是想通过写博客来提高自己的能力。以后会分享一些学习心得,程序代码,以及我的一些学习计划,还有每天学习后的知识总结。如果你和我一样,不甘于平凡,那么,就请给我点一个关注,我们互相交流,共同进步。--------------------------------------------------------
- 前端基础面试题·第三篇——JavaScript(其四)
DT——
前端面试javascript前端开发语言
highlight:atom-one-dark1.JSON.stringifyJSON.stringify()方法将一个JavaScript值(对象或者数组)转换为一个JSON字符串,如果指定了一个replacer函数,则可以替换值。语法:JSON.stringify(value,replacer,space)参数value:要转换的值。replacer:替换值,可以是一个函数或者数组。(这个参数
- 前端基础面试题·第二篇——CSS(其一)
DT——
前端面试前端css
1.伪类与伪元素伪类,是用来描述元素的一个状态,比如第一个元素,元素被鼠标覆盖等等状态,写法为:伪元素,用于设置一个元素的特殊状态的一部分,写法为::伪元素于伪类:伪元素:::before::after::first-line伪类::hover:active:focus:nth-child(n)2.单位px:像素,绝对单位em:相对单位,相对于父元素字体大小rem:相对单位,相对于根元素html的
- 前端基础面试题·第二篇——CSS(其二)
DT——
前端面试前端css
1.CSS选择器的优先性:!important-强制生效样式-有即生效行内样式-有即生效权重:1000id选择器权重:100类选择器,伪类,属性选择器权重:10元素选择器,伪元素选择器,权重:1通配符,兄弟,后代,子代,权重:02.CSS继承性1.继承属性:1.字体系列属性font,font-family,font-weight,font-size,font-style,font-variant等
- web前端基础——第八章
ZiminLi
技术栈笔记前端javascript
目录八十五、对象的简介和基本操作八十六、属性名和属性值八十七、基本数据类型和引用数据类型八十八、对象字面量八十九、函数的简介九十、函数的参数九十一、函数的返回值九十二、实参可以是任何值九十三、返回值的类型九十四、立即执行函数九十五、方法九十六、枚举对象中的属性九十七、作用域(Scope)全局作用域变量的声明提前函数作用域九十八、this九十九、使用工厂方法创建对象一百、构造函数一百零一、原型对象一
- python前端开发基础
GRKF15
python-前端python前端
1.Python前端基础教程概述Python作为一门多用途的编程语言,近年来在前端开发领域也展现出了其独特的优势。以下是对Python前端基础教程的概述,包括主要概念、工具和实践方法。1.1Python在前端开发中的应用Python在前端开发中的应用主要体现在以下几个方面:自动化测试:使用Python编写自动化测试脚本,提高测试效率。Web开发框架:利用Flask和Django等框架快速搭建Web
- 350页前端校招面试题直击大厂:前端基础、前端核心、计算机基础、项目、Hr面
2401_86400095
前端
**1.HTML2.CSS3.前端基础4.前端核心5.前端进阶6.移动端开发7.计算机基础8.算法与数据结构9.设计模式10.项目11.职业发展12.Hr面**正文HTML1.浏览器页面有哪三层构成,分别是什么,作用是什么?2.HTML5的优点与缺点?3.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?4.HTML5有哪些新特性、移除了哪些元素?5.你做的网页在哪些浏览器测试过,这些
- 盘点简洁好用的8款静态网站搭建框架,小白易上手
AI码上来
AI工具搭建网站前端
后台有个小伙伴最近接了一个私活,找了一个开源的静态网站框架,给一个小公司做了一个官网,部署到服务器上,顺手就赚了几千块钱。你眼红不?相对动态网站,静态网站不需要和后端的交互逻辑,所以只要有点前端基础都可以搞定。即使没有任何前端基础,也没问题,咱不是有GPT么?今天,就先给大家来盘点一下那些年简洁好用的静态网站框架。后续看情况给大家展示下:如何借助GPT+静态网站框架,搭建并部署一个网站。1.Wor
- 前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML5前端web前端三大核心网页开发
前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南基础概念与作用说明PNG8PNG16PNG24PNG32代码示例与使用场景PNG8示例PNG24示例PNG32示例性能优化与最佳实践防范漏洞提示结语与讨论在网页设计与前端开发中,选择合适的图像格式是至关重要的一步,它直接关系到页面加载速度、视觉效果乃至用户体验。PNG作为一种广泛应用的图像格式
- 前端基础整理 | require / exports / import / export
格致匠心
一、模块规范一句话总结:CommonJs用于服务端Node.js中,AMD和CMD是针对客户端的规范,为了不让引入依赖阻塞了代码进行,使用了异步加载模块。1.CommonJs:适用区域:用于服务端。导入:require导出:module.exports,exports。exports与module.exportsexports是module.exports的引用,varexports=module
- 【前端基础篇】JavaScript之jQuery介绍
Trouvaille ~
前端基础前端javascriptjquery事件选择器csshtml
文章目录前言JQuery基本介绍和使用方法引入依赖jQuery语法jQuery选择器jQuery事件操作元素获取/设置元素内容获取/设置元素属性获取/返回css属性添加元素删除元素总结:常用的jQuery方法-详细解释与示例事件处理拓展-详细解释与示例其他拓展内容前言在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔JQuery基本介绍和使用方法W3C标准给我们提供了⼀系列
- 后端程序员的前端基础-前端三剑客之JavaScript
yinying293
后端程序员的前端路线Java#JavaWebjavascript前端java
后端程序员工作中需要用的前端技术,内容精简极致,目标核心掌握即可本模块分三部分,另外两篇请戳→后端程序员的前端基础-前端三剑客之一:HTML后端程序员的前端基础-前端三剑客之二:CSS后端程序员的前端基础-前端三剑客之三:本篇文章目录1JavaScript简介1.1JavaScript简介1.2JavaScript组成部分1.3JavaScript发展史2JavaScript基本语法2.1JS的引
- 前端基础知识
六毛的毛
前端基础前端
Web标准:由W3C(万维网联盟)制定HTML:超文本标记语言,负责网页结构(页面元素和内容)CSS:层叠样式表,负责网页的表现(页面元素的外观,位置等)JavaScript:负责网页的行为(交互效果)
- 【前端基础篇】JavaScript之BOM介绍
Trouvaille ~
前端基础前端javascriptmicrosoftBOMWindowhtmlcss
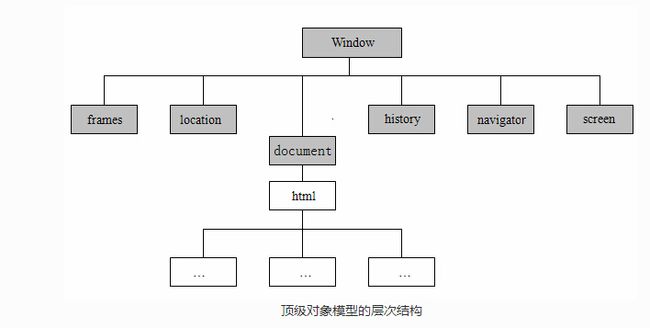
文章目录浏览器对象模型(BOM)介绍1.什么是BOM?2.Window对象2.1弹出框2.1.1警告框2.1.2确认框2.1.3提示框2.2定时事件2.2.1延时器2.2.2定时器2.3Window对象其他常用属性与方法2.3.1获取窗口尺寸2.3.2打开新窗口与关闭窗口2.3.3移动与调整窗口大小3.Navigator对象3.1判断浏览器类型3.2navigator对象及方法详细解释:4.Loc
- 如何学好uni-app
梨园猫
uni-app开发语言青少年编程
学习uni-app需要掌握以下技能:1.前端基础:熟悉HTML、CSS和JavaScript等前端开发技术,了解基本的前端框架如Vue.js。2.Vue.js:因为uni-app是基于Vue.js构建的,所以需要对Vue.js有深入的理解。可以先通过官方文档或者一些在线课程来学习Vue.js的基础知识。3.uni-app官方文档:阅读并理解uni-app的官方文档是非常重要的,它包含了所有关于un
- 前端基础:CSS字体属性
曹莓奶昔
CSScsscss3vscodevisualstudiocode前端
目录1.字体系列2.字体大小3.字体粗细4.字体样式5.字体复合属性6.字体属性总结cssfonts(字体)属性用于字体系列、大小、粗细、文字样式(如斜体)。1.字体系列css使用font-family属性定义字体。P{font-family:"微软雅黑/MicrosoftYaHei";}各个字体之间必须用英文的逗号隔开空格隔开的多个单词组成的字体,加引号尽量使用系统默认字体,保证在任何用户的浏览
- 前端基础部分习题
琼花霰
htmlcssjsvue小程序
1/HTML1.DOCTYPE的作用是什么?标准模式与兼容模式各有什么区别?声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。!DOCTYPE是一种标准通用标记语言的文档类型声明,它的目的是要告诉浏览器它应该使用什么样的文档类型定义(DTD)来解析文档。标准模式,浏览器按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。标准模式
- 一起来使用node.js制作一个视频吧
theme:fancyTNTWeb-全称腾讯新闻前端团队,组内小伙伴在Web前端、NodeJS开发、UI设计、移动APP等大前端领域都有所实践和积累。目前团队主要支持腾讯新闻各业务的前端开发,业务开发之余也积累沉淀了一些前端基础设施,赋能业务提效和产品创新。团队倡导开源共建,拥有各种技术大牛,团队Github地址:https://github.com/tnfe今天为大家介绍FFCreator,项目
- 一起来使用node.js制作一个视频吧
theme:fancyTNTWeb-全称腾讯新闻前端团队,组内小伙伴在Web前端、NodeJS开发、UI设计、移动APP等大前端领域都有所实践和积累。目前团队主要支持腾讯新闻各业务的前端开发,业务开发之余也积累沉淀了一些前端基础设施,赋能业务提效和产品创新。团队倡导开源共建,拥有各种技术大牛,团队Github地址:https://github.com/tnfe今天为大家介绍FFCreator,项目
- SpringBootWeb学习笔记——12万字大合集
扶摇|
javaj2eespringbootspringbootintellij-idea
0.写在前面注:这套笔记是根据黑马程序员B站2023-3-21的视频学习的成果,其中省略了前端基础部分、Maven部分和数据库基础部分,详情可见目录。注注:目前文章内结尾处多幅图片加载不出来,因为图片还存在本地没被传上来,过段时间再改~所有的Spring项目都基于SpringFrameworkSpringFramework配置繁琐,入门难度大文章目录0.写在前面1.SpringBootWeb入门简
- 前端八股文
╰゛Maud
前端
前端八股文通常包含一系列问题,涉及HTML、CSS、JavaScript等前端基础知识。以下是一些常见问题及其简要答案:HTML八股文什么是HTML?HTML(HypertextMarkupLanguage)是一种用于创建网页结构的标记语言。了解详细...HTML5有哪些新特性?包括语义化标签(如、等)、音视频支持、本地存储、Canvas绘图等特性。了解详细...CSS八股文什么是盒模型?盒模型指
- 前端基础 03、JavaScript 入门
yjtuuige
一、什么是JavaScript1.概述JavaScript是世界上最流行的脚本语言;JavaScript是运行在浏览器中的,解释型的编程语言;JavaScript≠Java;只用了10天设计完成;后端人员,必须要精通JavaScript;在Web世界里,只有JavaScript能跨平台、跨浏览器,驱动网页,与用户交互;2.JavaScript历史1995年,网景公司凭借Navigator浏览器,成
- 前端基础(五)_运算符(算术运算符、赋值运算符、比较运算符、逻辑运算符、三目运算符、运算符优先级和结合性、数据类型的隐式转换)
六卿
#前端基础(JS)前端javascript运算符
一、算术运算符算术运算符即:加(+)减(-)乘(*)除(/)取余(%)加加(++)减减(–)算术运算符里比较特殊的是+,它即可以是字符串连接,也可以是加法运算。大致规则是:如果两边都是数字,则就是普通的数学计算如果有一边是字符串,则另一边也转成字符串,变成字符串的拼接如果没有字符串,则调用Number方法,转成数字,再进行相加如果有一边是对象,则对象调用toString得到字符串表示,再进行计算例
- (代码示例)css实现等高布局的三种方式
PHP9年架构师
本篇文章给大家带来的内容是关于css实现等高布局的三种方式(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。本文讲的等高布局是在不手动设置元素高度的情况下,使用纯css实现各个元素高度都相当的效果。如图:首先小编在这里谢谢大家一直的支持,每天都会更新十个web前端基础内容,需要的可以关注我,另外也可以进我的web学习交流群1045267283,领取资料学习资料笔记,可以跟
- JS逆向手记01__前端基础
跃上青空
spider爬虫
系列文章目录系列手记占位文章目录系列文章目录前言一、js自执行函数语法二、js变量类型的转换(与字符串相加)三、浏览器环境(BOM)四、html渲染环境(DOM)五、html发起请求(表单form)六、js两种访问对象属性的方法总结前言会带着记录些反爬相关的前端基础。一、js自执行函数语法js加载的时候会自动运行!(function(){...})()这函数也可以命名二、js变量类型的转换(与字符
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- vue3初识
余识-
vuevue3前端nodenpm
目录一、前言二、主观感受三、vue3初探原文以及该系列教程文章后续可点击这里查看:vue初识一、前言Vue.js是一款流行的前端框架,最初由尤雨溪(EvanYou)于2014年创建,非常的年轻。官网为vue3,但要注意,vue框架本身是基于前端基础知识之上的,所以学习vue的前提是,你已经理解、并能够熟练的使用html、css、JavaScript这三大前端基石去开发基本的网页应用了。如果你对这些
- JavaScript -- jQuery网页开发案例笔记
秣凡
javascriptjquery前端
视频地址:黑马程序员前端基础必备教程|jQuery网页开发案例精讲_哔哩哔哩_bilibili视频代码地址:JavaScript_jQuery测试案例:本仓库是学习jQuery相关知识。视频网址:https://www.bilibili.com/video/BV1a4411w7Gx?share_source=copy_web&vd_source=d60891811856d864c216f6f099
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的