Qt之QLineEdit(属性设置 输入格式限定 信号 输入自动补全)
QLineEdit小部件是一个单行文本编辑器,常常作为输入控件使用,接收用户的数据。本篇博客将从以下几个方面来对QLineEdit进行介绍:
[1]常用属性设置
[2]指定输入格式
[3]信号事件
[4]输入自动补全
其中,重点是QLineEdit的指定格式输入。比如可以限定用户只能输入数字、限制用户只能输入字母、限制用户只能输入IP地址、限制用户只能输入MAC地址等等。
至于QLineEdit QSS样式设置,后面单独开出一篇博客来讲。
常用属性设置
注:以下属性可以在代码中进行设置,也可以在ui设计器中进行设置。
输入掩码设置:
void setInputMask(const QString &inputMask)通过设置输入板掩码,可以限定用户的输入内容,指定某个格式输入。
文本相关:
//得到QLineEdit的文本内容(和QLabel类似)
QString text() const
//得到被选择的文本
QString selectedText() const
//设置QLineEdit的文本
void setText(const QString &)设置输入提示
void setPlaceholderText(const QString &)最大长度设置:
void setMaxLength(int)回显模式:
void setEchoMode(QLineEdit::EchoMode)
可选参数:
QLineEdit::Normal:
显示输入的字符(默认模式)
QLineEdit::NoEcho:
关闭回显,不显示任何内容(常用在输入密码时对密码长度进行保护)
QLineEdit::Password:
显示与平台相关的密码掩码字符,而不是实际输入的字符(如显示点)。
QLineEdit::PasswordEchoOnEdit
在输入时显示当前输入的字符,现在的很多密码输入框也是这种机制
设置只读
void setReadOnly(bool)设置清除按钮
void setClearButtonEnabled(bool enable)打开此属性后,编辑框最后面将会有一个"叉号",可以一键清除所有内容。
由于代码简单,现象明确,并且可以直接在ui设计器中设置,这里就不专门演示了。
指定输入格式
InputMask进行输入格式限定
Qt可以通过设置InputMask进行输入格式限定。
下表列出inputMask具体定义:
| A | ASCII字母字符。A - Z、a - z,不可省略 |
| a | ASCII字母字符。A - Z、a - z,可省略 |
| N | ASCII字母数字字符。A - Z 、 a - z 、0 - 9 ,不可省略 |
| n | ASCII字母数字字符。A - Z 、 a - z 、0 - 9 ,可省略 |
| X | 任何字符,不可省略 |
| x | 任何字符,可省略 |
| 9 | 0 - 9数字,不可省略 |
| 0 | 0 - 9数字,可省略 |
| D | 1 - 9数字,不可省略 |
| d | 1 - 9数字,可省略 |
| # | ASCII数字或正负号,可省略 |
| H | 16进制表示所用字符,A - F、a - f、0 - 9,不可省略 |
| h | 16进制表示所用字符,A - F、a - f、0 - 9,可省略 |
| B | 2进制表示所用字符,0 -1,不可省略 |
| b | 2进制表示所用字符,0 -1,可省略 |
| > | 其后输入的所有小写字母均自动转换为大写 |
| < | 其后输入的所有大写字母均自动转换为小写 |
| ! | 关闭大小写转换 |
| \ | 如果输入框中出现了表中规定的特殊字符,可以加上此符号转义 |
示例:
1. 000.000.000.000;_
限定输入格式为IP地址,省略字符部分用 _ 填充(;_可选)
2. HH:HH:HH:HH:HH:HH;_
限定输入格式为MAC地址的形式
代码:
ui->ipEdit->setInputMask("000.000.000.000;_");
ui->macEdit->setInputMask("HH:HH:HH:HH:HH:HH;_");通过设置inputMask只能限制用户的输入,要想真正的检验数据是否正确,需要用到QValidator或将inputMask与QValidator结合起来使用。
QValidator进行输入格式限定以及检查输入结果是否正确
QDoubleValidator、QIntValidator、QRegExpValidator、QRegularExpressionValidator继承自QValidator,QDoubleValidator限定输入为double类型的数字、QIntValidator限定输入为整数、QRegExpValidator和QRegularExpressionValidator以正则表达式的形式限定输入格式。
限定输入为整型数据,且范围为1-100:
QIntValidator *intVal = new QIntValidator();
intVal->setRange(1, 100);
ui->intEdit->setValidator(intVal);验证是否正确(如点下确定按钮时用以下代码进行验证)
QString intEditText = ui->intEdit->text();
int pos = 0;
if(ui->intEdit->validator()->validate(intEditText,pos) == QValidator::Acceptable)
{
qDebug() << "输入正确";
}
else
{
qDebug() << "输入错误";
}限定输入为浮点数,范围从-5到1000,小数点后3位,不用科学计数法
QDoubleValidator *doubleVal = new QDoubleValidator();
doubleVal->setRange(-5, 1000,3);
//不用科学计数法
doubleVal->setNotation(QDoubleValidator::StandardNotation);
ui->doubleEdit->setValidator(doubleVal);其验证是否正确的方法同上
用正则表达式限定输入,以IP地址为例
//验证ip地址
QRegExp exp("((2[0-4]\\d|25[0-5]|[01]?\\d\\d?)\\.){3}(2[0-4]\\d|25[0-5]|[01]?\\d\\d?)");
QRegExpValidator *ipVal = new QRegExpValidator(exp);
ui->ip1Edit->setValidator(ipVal);其验证是否正确的方法同上
QLineEdit信号事件
光标移动时发出的信号:
void cursorPositionChanged(int oldPos, int newPos)当按下Return或Enter键或行编辑失去焦点时,发出的信号:
void editingFinished()注意,如果设置了validator()或inputMask(),并且按下enter/return键,只有当输入遵循inputMask()并且validator()返回QValidator:: accepator时,才会发出editingFinished()信号。
当输入不被接受时所发出的信号:
void inputRejected()致使输入不被接受的条件:
长度超过设定的最大长度
输入不符合setMask的设定或validator的设定
当按下当按下Return或Enter键时发出的信号:
void returnPressed()当按下Return或Enter键时,将发出此信号。注意,如果在行编辑中设置了validator()或inputMask(),那么只有当输入遵循inputMask()并且validator()返回QValidator:: accepator时,才会发出returnPressed()信号。
当选择发生改变时发出的信号:
void selectionChanged()当文本改变时发出的信号:
void textChanged(const QString &text)编辑文本时发出的信号:
void textEdited(const QString &text)无论何时,只要编辑文本就会发出此信号。
输入自动补全
QLineEdit的输入自动补全用到了setCompleter
在这里以一个自动补全1-10英文数字的QLineEdit为例:
QStringList listNumber;
listNumber << "one" << "two" << "three" << "four" << "five" << "six" << "seven" << "eight" << "nine" << "ten";
QCompleter *completer = new QCompleter(listNumber);
//忽略大小写
completer->setCaseSensitivity(Qt::CaseInsensitive);
ui->numberEdit->setCompleter(completer);
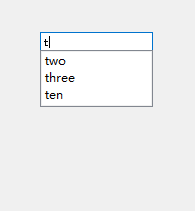
通过编写以上代码,当用户在输入时,会根据用户的输入自动匹配listNumber里的内容。
也可以实现动态添加补全内容(如按下搜索按钮,自动将当前输入放入补全列表中)
修改上一段代码为:
listNumber << "one" << "two" << "three" << "four" << "five" << "six" << "seven" << "eight" << "nine" << "ten";
listModel = new QStringListModel(listNumber,this);
completer = new QCompleter(listModel);
//忽略大小写
completer->setCaseSensitivity(Qt::CaseInsensitive);
ui->numberEdit->setCompleter(completer);在搜索按钮对应的槽函数中添加如下代码:
if(!listNumber.contains(ui->numberEdit->text()))
{
qDebug() << "append";
listNumber.append(ui->numberEdit->text());
listModel->setStringList(listNumber);
}如上就实现了动态添加补全内容,这两段代码与上面的区别是一个使用QStringList对QCompleter进行的初始化,一个是用QStringListModel*进行的初始化。之所以改为用QStringListModel进行初始化,是因为QCompleter并没有提供改变补全列表的接口,只能在初始化时一次性指定。
其构造函数原型如下:
QCompleter(QAbstractItemModel *model, QObject *parent = nullptr);
QCompleter(const QStringList& completions, QObject *parent = nullptr);
可以看到当两者的区别,一个是传地址,一个是传引用。如果想动态改变补全列表的内容,只能用传地址的方式进行初始化。而QStringListModel正是继承QAbstractItemModel 。