CGB2005-京淘3
1.SpringBoot整合Web资源
1.1 创建项目
1.1.1 利用工具创建项目
1.1.2 新建web资源目录
1.1.3 编辑POM.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.jt</groupId>
<artifactId>springboot_jsp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<!--parent标签作用: 定义了SpringBoot中所有关联项目的版本号信息.-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.3.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<java.version>1.8</java.version>
<!--项目打包时,跳过测试类打包-->
<skipTests>true</skipTests>
</properties>
<!--开箱即用:SpringBoot项目只需要引入少量的jar包及配置,即可拥有其功能.
spring-boot-starter 拥有开箱即用的能力.
maven项目中依赖具有传递性.
A 依赖 B 依赖 C项目 导入A bc会自动依赖
-->
<dependencies>
<!--直接依赖web springMVC配置-->
<dependency>
<groupId>org.springframework.boot</groupId>
<!--springBoot-start SpringBoot启动项 -->
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--SpringBoot重构了测试方式 可以在测试类中 直接引入依赖对象-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
<!--支持热部署 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>
<!--引入插件lombok 自动的set/get/构造方法插件 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!--引入数据库驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!--springBoot数据库连接 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!--spring整合mybatis-plus 只导入MP包,删除mybatis包 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.2.0</version>
</dependency>
<!--springBoot整合JSP添加依赖 -->
<!--servlet依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!--jstl依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!--使jsp页面生效 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
</dependencies>
<!--在项目打包部署时生效,如果不添加build,则程序发布时不然会报
项目中没有main方法.
-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
1.2 SpringBoot整合web
1.2.1 编辑YML配置文件
server:
port: 8090
servlet:
context-path: /
spring:
datasource:
#driver-class-name: com.mysql.cj.jdbc.Driver #驱动注释,采用默认的方式
url: jdbc:mysql://127.0.0.1:3306/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: root
#引入mvc配置
mvc: #引入mvn配置
view:
prefix: /WEB-INF/ # /默认代表根目录 src/main/webapp
suffix: .jsp
#Mybatisplus整合
mybatis-plus:
#定义别名包 将实体对象的包路径进行封装.
type-aliases-package: com.jt.pojo
#添加xml文件的依赖
mapper-locations: classpath:/mybatis/mappers/*.xml
#开启驼峰映射
configuration:
map-underscore-to-camel-case: true
# 配置数据库日志
logging:
level:
#打印哪个包下的日志信息.
com.jt.mapper: debug
1.2.2 关于IDEA页面资源加载404问题
说明:由于IDEA加载动态web资源时,默认的运行环境可能配置有误,则导致页面资源无法加载!!!

解决方案:
1).选择编辑按钮

2).配置项目路径

1.2.3 编辑userList.jsp页面
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>您好Springboot</title>
</head>
<body>
<table border="1px" width="65%" align="center">
<tr>
<td colspan="6" align="center"><h3>学生信息</h3></td>
</tr>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th></th>
</tr>
<!-- ${userList}表示从域中取值. request域 Session域 -->
<c:forEach items="${userList}" var="u">
<tr>
<th>${u.id}</th>
<th>${u.name}</th>
<th>${u.age}</th>
<th>${u.sex}</th>
</tr>
</c:forEach>
</table>
</body>
</html>
1.2.4 编辑UserController
package com.jt.controller;
import com.jt.mapper.UserMapper;
import com.jt.pojo.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import java.util.List;
@Controller //执行视图解析器代理.
//@RestController //一般适用于ajax 不走视图解析器. 并且返回JSON数据.
public class UserController {
@Autowired
private UserMapper userMapper;
/**
* 需求1: 请求路径localhost:8090/findAll 跳转到userList.jsp页面中
* 页面取值方式: ${userList}
*/
@RequestMapping("/findAll")
public String findAll(Model model){ //model是SpringMVC中提供操作request对象的API
//1.从数据库中获取的数据
List<User> userList = userMapper.selectList(null);
//2.将userList集合保存到域中,之后页面取值
model.addAttribute("userList",userList);
//model调用的是request对象
//返回页面逻辑名称
return "userList";
}
}
1.2.4 页面效果展现
1.3 Ajax复习
1.3.1 Ajax特点
特点:局部刷新,异步访问.
问题: Ajax如何做到异步的?? 答:因为有ajax引擎参与,使得请求由一个变为多个

1.3.2 跳转ajax页面
//跳转ajax页面
@RequestMapping("/ajax")
public String toAjax(){
return "userAjax";
}
1.3.3 编辑UserAjax.jsp页面
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 引入JS函数类库 -->
<script type="text/javascript" src="/js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
//让页面加载完成之后执行
$(function(){
//1.$.get("url地址","添加参数","回调函数","返回值结果类型 text/html/json....一般ajax会自动匹配.");
$.get("/findAjax",function(data){
alert("ajax执行成功!!!!");
//将数据封装到页面中!!!
});
//2.$.post();
//3.$.getJSON();
//4.$.getScript();
//5.$.ajax();
})
</script>
<title>您好Springboot</title>
</head>
<body>
<table border="1px" width="65%" align="center">
<tr>
<td colspan="6" align="center"><h3>学生信息</h3></td>
</tr>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th></th>
</tr>
</table>
</body>
</html>
1.3.4 实现Ajax数据访问
//实现ajax业务调用,返回页面列表数据.
@RequestMapping("/findAjax")
@ResponseBody
public List<User> findAjax(){
return userMapper.selectList(null);
}
1.3.4 编辑页面JS
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 引入JS函数类库 -->
<script type="text/javascript" src="/js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
//让页面加载完成之后执行
$(function(){
//1.$.get("url地址","添加参数","回调函数","返回值结果类型 text/html/json....一般ajax会自动匹配.");
$.get("/findAjax",function(data){
//data = [{user},{user},{user}] es6~jsp中冲突
//需求: 将userList集合信息动态的添加到table中.
var trs = null;
$(data).each(function(index){
//index代表循环遍历的下标从0开始
var user = data[index];
var id = user.id;
var name = user.name;
var age = user.age;
var sex = user.sex;
//最终需要在table中展现
trs += ""+id+" "+name+" "+age+" "+sex+" 2. 京淘项目架构图设计
2.1 分布式思想
2.1.1 概念
说明:将大型项目按照特定的规则进行拆分.目的:减少项目架构的耦合性. (化整为零 拆)
2.1.2单体项目存在的问题
说明:如果作为大型项目,将所有的功能模块都写到一起,如果将来其中的一个模块出现问题,则直接影响整个项目的运行.

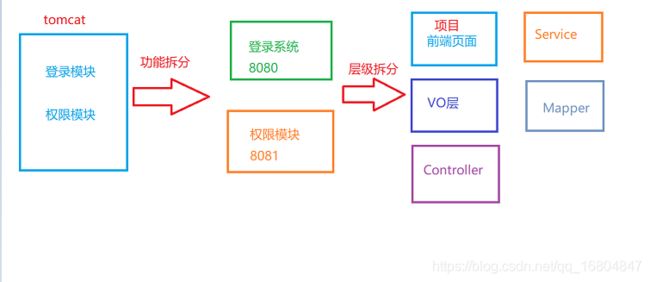
2.1.3 按照功能业务拆分
说明:按照特定的模块进行拆分,之后各自独立的运行.相互之间不受影响.

2.1.3 按照层级拆分
2.2 分布式应用中的问题说明
问题:由于引入分布式思想.但是同时带来了一些问题,需要解决???