jquery事件
处理简单的事件
按钮的点击事件是最常见的了, 如下, 通过3个按钮想改变测试div的颜色
<div class="mydiv" style="width: 120px; height: 120px;">
测试
div>
<div id="switcher" class="switcher">
<h3>Style Switcherh3>
<button id="switcher-black">
黑色
button>
<button id="switcher-blue">
蓝色
button>
<button id="switcher-red">
红色
button>
div> 样式
<style>
.black{
background: black;
}
.blue{
background: blue;
}
.red{
background: red;
}
style>给3个按钮分别添加事件
$(document).ready(function(){
$('#switcher-black').on('click',function(){
$('.mydiv').removeClass('red');
$('.mydiv').removeClass('blue');
$('.mydiv').addClass('black');
});
$('#switcher-blue').on('click',function(){
$('.mydiv').removeClass('black');
$('.mydiv').removeClass('red');
$('.mydiv').addClass('blue');
});
$('#switcher-red').on('click',function(){
$('.mydiv').removeClass('black');
$('.mydiv').removeClass('blue');
$('.mydiv').addClass('red');
});
});事件上下文${this}
div的点击事件, 使用${this} 操作
$('.mydiv').on('click',function(){
$(this).addClass('black');
});通过${this}我们可以得到事件当前对象, 这里注意一点, jQuery的是${this}, 而js原生的是this两个不能混用。 分别打印两个this的style属性值, 其中attr是jQuery中的,getAttribute是原生js的。
$('.mydiv').on('click',function(){
console.log($(this).attr('style'));
console.log(this.getAttribute('style'));
});显示和隐藏
做一个这样的简单功能: 点击一个div ,div就变黑色, 在点一次恢复原来的颜色。我们可以在事件外部定义个变量来记住每次的状态
var flag = 1;
$('.mydiv').on('click',function(){
flag *= -1;
if (flag == -1){
$(this).addClass('black');
}else{
$(this).removeClass('black');
}
});上面做法还是很啰嗦, jQuery有自带的方法如下。 toggle就是为切换的意思
$('.mydiv').on('click',function(){
$(this).toggleClass('black');
});事件传播
css有一个伪类选择器:hover, 它可以在鼠标经过一个标签时, 改变标签样式,鼠标离开后标签恢复原来的样子。 如下可以改变按钮颜色。
button:hover{
background-color:yellow;
}jquery有一个hover方法, 和css的伪类效果相同。
$('.mydiv').hover(function(){
$(this).addClass('hover');
},function(){
$(this).removeClass('hover');
});其中第一个函数和第二个函数就相当于下面:
$('.mydiv').mouseenter(function(){
$(this).addClass('hover');
});
$('.mydiv').mouseleave(function(){
$(this).removeClass('hover')
});事件冒泡
事件冒泡是指触发一个元素事件后, 继续触发了这个元素的父级元素, 如下a标签的父级元素是一个div
<div class="mydiv" style="width: 120px; height: 120px;">
<a id='query' href="#">aaaa>
div>分别给a标签和div添加点击事件.
$('#query').on('click',function(event){
alert('a标签点击');
})
$('.mydiv').on('click',function(){
alert('div点击');
})在页面上点击a标签时会先触发a的点击事件, 接着在触发div的点击事件, 这就是发生了事件冒泡, 有时候不想发生事件冒泡, 我只想点a标签, 解决办法如下, 通过事件的stopPropagation()方法来阻止。
$('#query').on('click',function(event){
alert('a标签点击');
event.stopPropagation();
})
$('.mydiv').on('click',function(){
alert('div点击');
}) 阻止标签默认行为
再来看一个阻止元素发生默认行为的方法 我们都知道a标签可以转到href属性的地址上 , submit可以提交一个表单, 这些都是他们的默认行为,使用preventDefault(), 就可以阻止默认的行为:
$('#query').on('click',function(event){
alert('a标签点击');
event.preventDefault();
})事件委托
事件委托应用场景:
当需要给多个li或者td添加事件时, 逐个的给每一个单独添加事件是很耗费性能的。 这时候就需要事件委托, 委托li或td的父级元素来间监听事件.
比如要监听如下所有td的事件:
<table id="myTable" border="1">
<tr>
<td id="add">增加td>
<td id="delete">删除td>
<td id="modfiy">修改td>
<td id="select">查找td>
tr>
table> 之前的做法如下, $(‘td’)选择的长度是4
$('td').on('click', function(){
$(this).css('background', 'bisque');
});使用事件委托的写法, 只需要绑定一个父级元素.
$('#myTable').on('click', function(event){
if ($(event.target).is('td')){ //判断便签是否是td
$(event.target).css('background', 'bisque');
}
});上面代码还可以写的更简洁, 如下,在第二个参数指明为’td’即可。
$('#myTable').on('click', 'td', function(event){
$(event.target).css('background', 'bisque');
});移除事件监听
off() 函数移除事件监听
现在要给上面td的事件移除掉, 使点击td没有反应, 新建一个button来关闭
<button id='off'>关闭td的监听事件button>通过给他按钮添加监听,使用off方法来关闭表格的监听
$('#myTable').on('click', 'td', function(event){
$(event.target).css('background', 'bisque');
});
$('#off').on('click', function(){
$('#myTable').off('click');
});事件的命名空间
命名空间可以把他理解成一些元素具有一样的名字, 事件命名空间可以带来什么好处,看下例子有两个button
<button id='btn1'>btn1button>
<button id='btn2'>btn2button>给btn 添加点击和移入事件, 给btn2 添加点击事件来关闭btn1的2个事件。
$('#btn1').on('click',function(){
console.log('btn1点击');
});
$('#btn1').on('mousemove',function(){
console.log('btn1进入');
});
$('#btn2').on('click',function(){
$('#btn1').off('click');
$('#btn1').off('mousemove');
});要做两次关闭处理, 命名空间就可以一次性关闭掉多个事件,如下, 将事件名称后添加.a做为名称空间, 关闭.a就是同时关闭这两个事件。
$('#btn1').on('click.a',function(){
console.log('btn1点击');
});
$('#btn1').on('mousemove.a',function(){
console.log('btn1进入');
});
$('#btn2').on('click',function(){
$('#btn1').off('.a');
});动态绑定事件
给出两个按钮
<button id='btn1'>btn1button>
<button id='btn2'>给btn1绑定事件button>添加事件的时候只给btn2添加事件, 通过点击btn2动态的给btn1添加一个事件。
var fun = function(event){ //匿名函数写法
console.log('btn1点击');
};
$('#btn2').on('click',function(){
$('#btn1').on('click',fun);
});只执行一次的监听事件
通过on绑定的事件可以通过触发事件来无限响应,直到将事件关闭, 使用one()可以让事件只执行一次。
$('#btn2').one('click',function(){
console.log('btn2点击');
});模仿用户的操作 trigger()
可以通过 trigger() 函数来引发一个事件的启动。 如下当页面加载完毕后模拟自动点击btn2。而我们并没有人为的去点击。
$(document).ready(function(){
$('#btn2').one('click',function(){
console.log('btn2点击');
});
$('#btn2').trigger('click');
});响应键盘事件
上面都是鼠标的事件, 下面来看看键盘的事件,如下有3个按钮
<div id='mydiv'>
<button id='switcher-default'>defaultbutton>
<button id='switcher-narrow'>narrowbutton>
<button id='switcher-large'>largebutton>
div>给三个按钮添加点击事件
$('#mydiv').on('click','button', function(){
console.log($(this).html());
});现在不通过鼠标,而是键盘来响应点击事件,如下当按下D,N,L3个键将会分别响应按钮的点击事件
var tag = {
D:'default',
N:'narrow',
L:'large'
}
$(document).keyup(function(event){
var key = String.fromCharCode(event.which); //event.which得到是ascii码
$('#switcher-' + tag[key]).click();
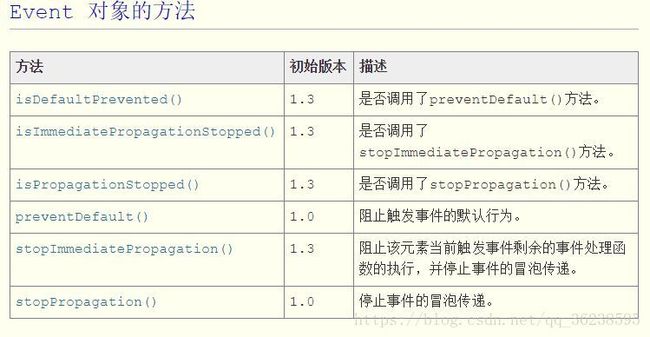
})event
最后看看event对象拥有的属性和方法.
图片来自http://www.365mini.com/page/tag/jquery-event-object