百度AI人脸识别与检测二:学生人脸识别打卡签到系统主界面功能需求和设计以及通过Python实现界面运行
《百度AI人脸识别与检测》专栏为项目专栏,从零到一,从无到有开发一个学生人脸识别签到系统;主要用到的技术有百度开放平台中的人脸检测、人脸识别、Python图形界面开发PyQt5、线程的管理、以及通过python调用百度接口实现人脸检测、百度开放平台中人脸检测技术文档的理解等,由浅入深、由局部到整体的一个项目学习过程,如果你想对人脸识别感兴趣,对python的图形界面设计感兴趣,可以订阅本专栏,因为对你可能有帮助哦!
前文参考:
百度AI人脸识别与检测一:学生人脸识别签到系统简介及百度AI开放平台账号注册和人脸实例应用创建
上次博客我们简单介绍了学生人脸识别打卡签到系统的相关功能以及需要用到的百度AI开放平台的账户注册,为该项目打下基础,同时介绍了为什么通过百度AI开放平台的人脸检测接口进行学生人脸打卡,优势和作用。
本次博客,我们将开始该项目的基础开发,先通过需求,设计出整体主界面,介绍如何通过Qtdesigner设计我们需求的Python图形界面,把界面框架搭建完整,一起学习吧!
[百度AI人脸识别与检测二]:学生人脸识别打卡签到系统主界面需求和设计以及通过Python实现界面运行
- 一、 Qtdesigner介绍
- 1、QtDesigner简介
- 2、界面需求分析
- 二、 主界面设计
- 1、相关Qtdesigner控件介绍
- 2、拖拉控件,进行界面设计
- 3、编写项目Pyhton代码,实现对界面的运行
一、 Qtdesigner介绍
1、QtDesigner简介
1)、Qt简介
Qt是一个1991年由Qt Company开发的跨平台C++图形用户界面应用程序开发框架。它既可以开发GUI程序,也可用于开发非GUI程序,比如控制台工具和服务器。Qt是面向对象的框架,使用特殊的代码生成扩展(称为元对象编译器(Meta Object Compiler, moc))以及一些宏,Qt很容易扩展,并且允许真正地组件编程。2008年,Qt Company科技被诺基亚公司收购,Qt也因此成为诺基亚旗下的编程语言工具。2012年,Qt被Digia收购。2014年4月,跨平台集成开发环境Qt Creator 3.1.0正式发布,实现了对于iOS的完全支持,新增WinRT、Beautifier等插件,废弃了无Python接口的GDB调试支持,集成了基于Clang的C/C++代码模块,并对Android支持做出了调整,至此实现了全面支持iOS、Android、WP,它提供给应用程序开发者建立艺术级的图形用户界面所需的所有功能。基本上,Qt 同 X Window 上的 Motif,Openwin,GTK 等图形界面库和 Windows 平台上的 MFC,OWL,VCL,ATL 是同类型的东西。

2)、QtDesigner简介
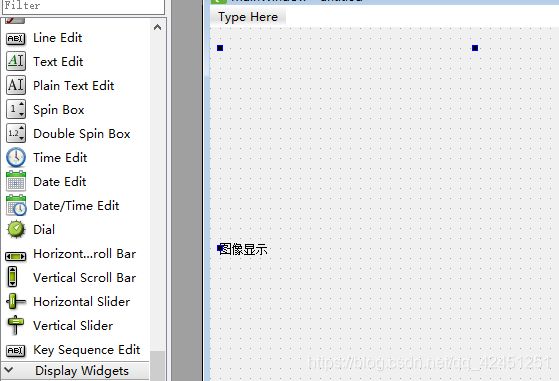
QtDesigner是Python GUI图形界面设计的一个基本工具,里面包括了很多界面需求的控件,例如按钮、输入框、文本显示框、表格、时间等等,如下图所示:

QtDesigner设计的界面格式为ui后缀,通过特定的库可以将ui文件转为py文件,这样降低了我们直接通过python代码编写界面的复杂度
2、界面需求分析
在设计界面开始,我们首先要做的就是项目的需求分析,项目需要实现怎么样的功能?通过什么去实现,实现的结果需要通过什么控件进行显示,这是通过PyQt5进行界面设计首先应该考虑的问题,只有明白这些需求分析,才能将我们界面需要的基本元素设计完整,提交给功能实现人员进行进一步的功能实现,而对于界面美观、样式,则可以在界面设计完整的基础上慢慢进行美化,和功能实现人员们共同进行,接下来,我们先对该项目的界面需求进行分析
1)、项目需要的功能
该项目需要的功能如下列表所示
- 点击开始签到之后,选择班级,调用摄像头进行视频的实时显示
- 显示人脸检测信息(男、女、是否戴眼镜等)
- 显示人脸识别信息(识别到是谁)
- 日期\时间进度
- 班级信息的增删差
- 学生人脸信息的增删查
- 显示学生签到情况,并且可以提供导出为Excel表格功能
- 关闭签到按钮
提示:需要注意的是,班级中包括有多少人,也就是多少个学生,每个班级有不同的id;而学生人脸信息包括该学生的基本信息,包括姓名、学号、人脸图像等;每个学生对应一个班级
2)、通过以上功能的需求,构思我们界面需求控件,如下列表
- 针对摄像头画面选择控件:Label
- 针对开始签到和停止签到按钮选择控件:pushButton
- 针对时间进度选择控件:Date\Time Edit
- 针对人脸检测和识别信息显示选择控件:Plain Text Edit 或者Text Edit
- 针对学生签到情况列表显示并导出数据:创建新的弹窗,进行显示,弹窗中需要的控件为Table Widget(后面再将弹窗设计,本次博客介绍主界面的设计)
- 很对班级和学生信息的增删查:该控件通过主窗口的功能栏进行设定

以上便是对该项目的功能需求及界面需求分析,同时也通过需求,得到了实现该功能需要通过什么控件来进行实现,下面,针对以上的需求,开始设计我们的界面吧!
二、 主界面设计
提示:界面的设计往往和功能需求是紧密联系的,只有清楚一个项目的功能需求,才能设计出对应的界面哦!
1、相关Qtdesigner控件介绍
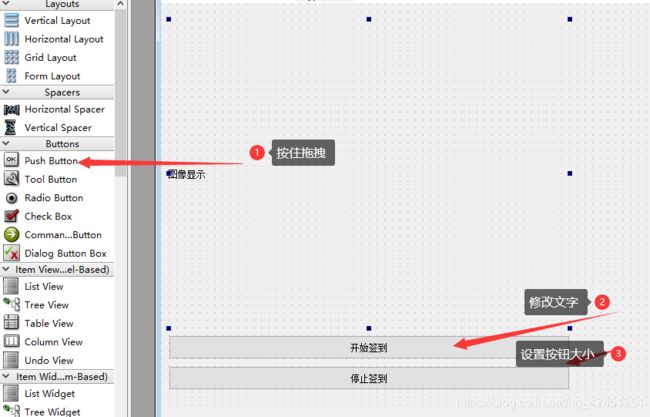
1)、Qtdesigner控件:按钮pushButton介绍
pushButton为功能按钮,主要用来通过点击该按钮实现某些特定的功能,在Qtdesigner中左边控件栏中的按钮一栏选择;图标如下所示:
![]()
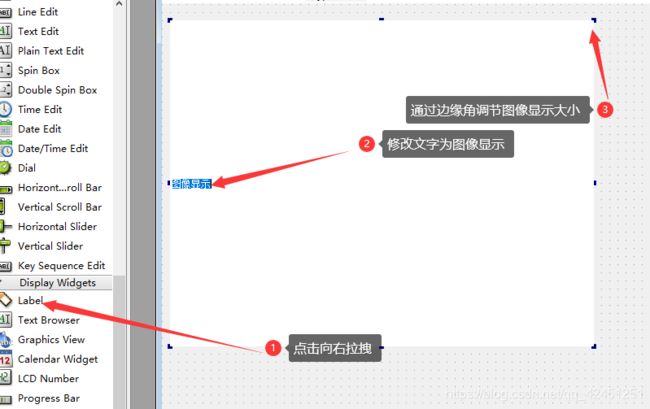
2)、Qtdesigner控件:按钮Label介绍
(1)、Label文字提示框,主要用来做一些特定的文字提示,例如在输入框前面需要提示用户名或者是密码等,都可以使用Label进行文字提示,除此之外,Label常用来显示图片或者摄像头捕捉到的视频(本身也是一帧或几帧的图像);该项目用Label显示摄像头获取到的实时视频流数据
(2)、在Qtdesigner中左边控件栏中的Display Widgets一栏选择;图标如下所示:
![]()
3)、Qtdesigner控件:按钮Date\Time Edit介绍
(1)、Date\Time Edit控件是Date控件和Time控件的结合控件,用来连着显示日期和时间
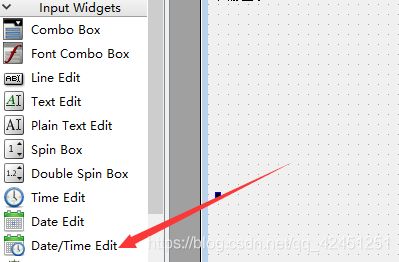
(2)、在Qtdesigner中左边控件栏中的Input Widgets一栏选择;图标如下所示:

4)、Qtdesigner控件:按钮Plain Text Edit介绍
(1)、Plain Text Edit为文本编辑控件,除了用来显示获取到的数据,还可以输入数据进行获取,与输入框的区别就是可以输入大段大段的文字,同时还可以显示其他功能中获取到的数据,和Text Edit控件的用法基本一致;在该项目中,用来显示人脸检测和识别到的数据
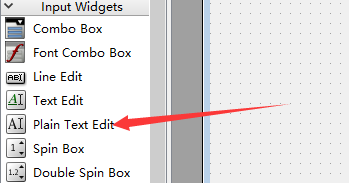
(2)、在Qtdesigner中左边控件栏中的Input Widgets一栏选择;图标如下所示:

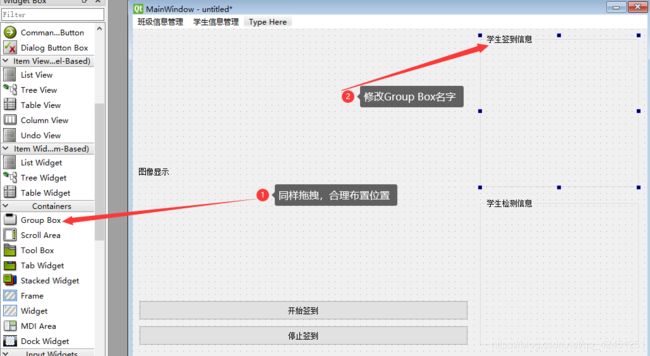
5)、Qtdesigner控件:按钮Group Box介绍
(1)、Group Box为组合框,该框中可以放入其他控件,实现组合,并可以区别该区域的功能;在该项目中,通过Group Box存放我们的Plain Text Edit控件,并用来区别是人脸检测数据还是人脸识别数据
(2)、在Qtdesigner中左边控件栏中的Containers一栏选择;图标如下所示:

接下来,开始设计我们的界面吧!
2、拖拉控件,进行界面设计
1)、摄像头显示框设计

2)、增加开始签到和停止签到功能按钮

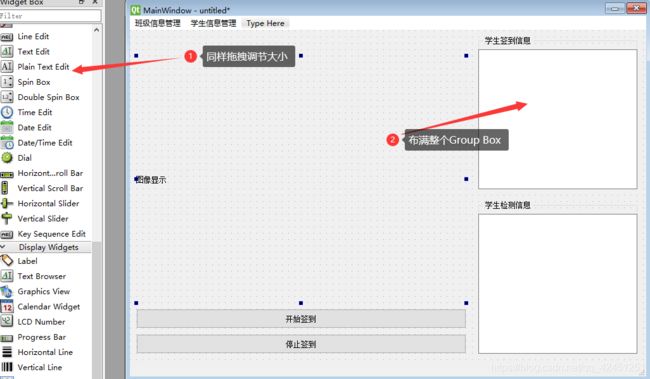
3)、拖入两个Group Box用来存放Plain Text Edit文本显示框

4)、在Group Box中放入Plain Text Edit控件

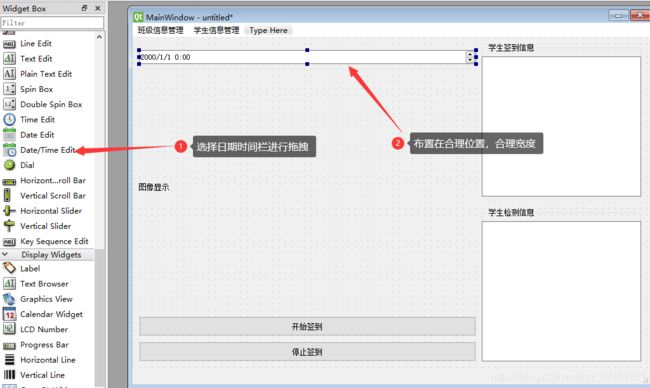
5)、添加日期、时间栏

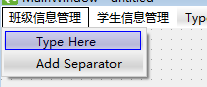
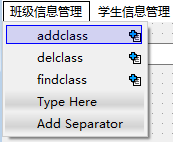
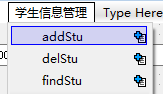
6)、添加班级信息管理、学生信息管理功能栏


这里输入只能够输入中文,当设计好之后,带你点击每个按钮,在QtDesigner右边设计栏找到text修改为中文,如下所示:

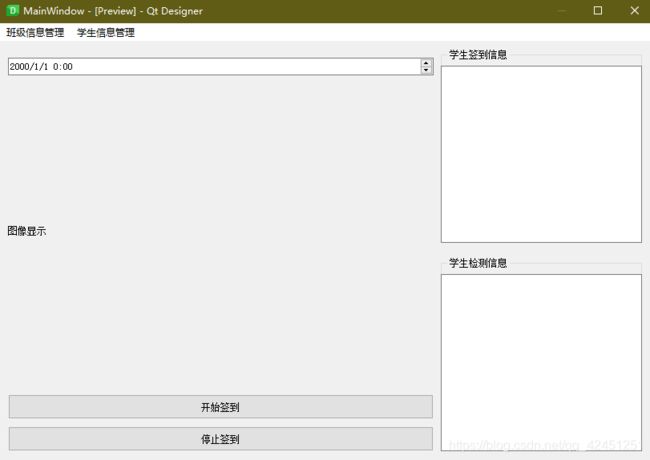
全部修改后结果如下:


通过以上步骤,该项目的主界面的整体设计就完成了,下面我们看一下界面效果吧!
7)、Ctrl+R查看界面效果

或者点击工具栏的Form,然后选择Preview进行查看,Ctrl+R只是快捷键!
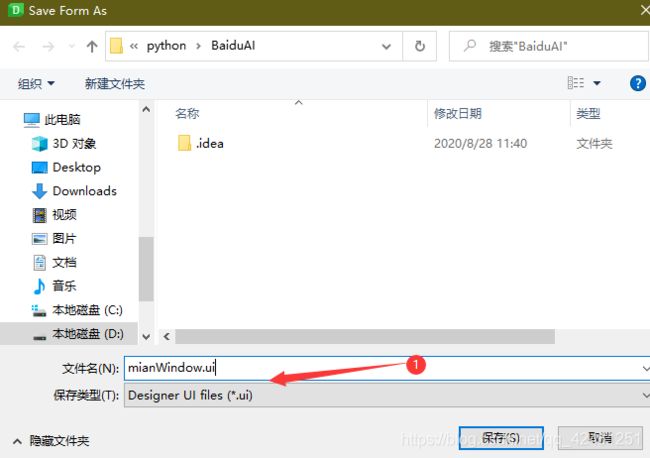
8)、Ctrl+S保存我们的界面,保存在该项目目录下面

保存后,点击关闭;有了界面,下面就是通过python代码进行界面调用了,能够让界面显示出来才算成功,下面编写代码运行我们的界面吧!
3、编写项目Pyhton代码,实现对界面的运行
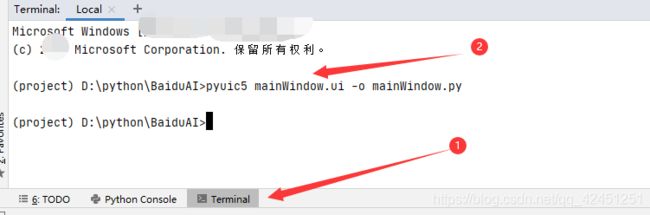
1)、pychram中打开Terminal,输入如下命令,将mainWindow.ui文件转为mianWindow.py
(1)、文件转换命令如下所示:
pyuic5 mainWindow.ui -o mainWindow.py

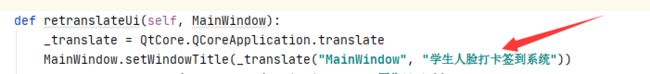
(2)、修改mainWindow.py文件中的窗口名称,在该文件中下滑,找到retranslateUi函数,修改窗口名称为“学生人脸打卡签到系统”

2)、创建实现该窗口的功能function_window.py文件,该文件中,存放实现主界面功能的函数,并且,主函数通过调用该文件中的类实现界面显示
(1)、导入主界面mainWindow函数中的主窗口和PyQt5需要库
from mainWindow import Ui_MainWindow
from PyQt5.QtWidgets import QMainWindow
(2)、创建function_window类,并定义进行类的初始化函数
class function_window(Ui_MainWindow,QMainWindow):
def __init__(self):
super(function_window, self).__init__()
self.setupUi(self)
该类中其他功能实现函数后面会慢慢更新的哈,目前来说,function_window.py文件就是以上代码
(3)、function_window.py文件中完整代码(该文件中的function_window类中,后面主要用来存放功能实现函数)
from PyQt5.QtWidgets import QMainWindow
from mainWindow import Ui_MainWindow
class function_window(Ui_MainWindow,QMainWindow):
def __init__(self):
super(function_window, self).__init__()
self.setupUi(self)
3)、创建主函数main.py,实现学生人脸识别打卡签到系统的界面运行
(1)、导入前面的function_window功能实现类,和其他运行时必要的类
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
from function_window import function_window
(2)、创建主函数,并运行设计的界面
if __name__ == '__main__':
app =QApplication(sys.argv)
widgets =QMainWindow()
ui = function_window()
ui.show()
app.exec_()
sys.exit(0)
main.py文件中的内容就是以上内容,简洁,点击直接运行,后续不需要对主函数做什么其他的处理
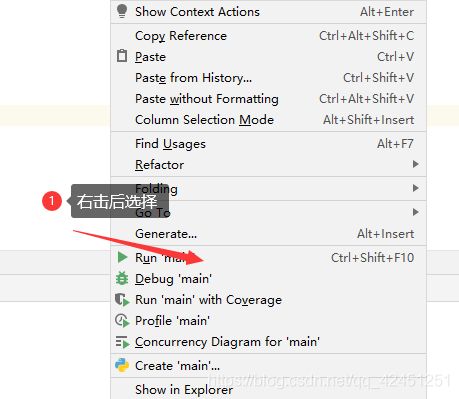
4)、右击main.py文件中的空白地方,然后点击Run ‘main’,运行主函数,显示我们设计的界面

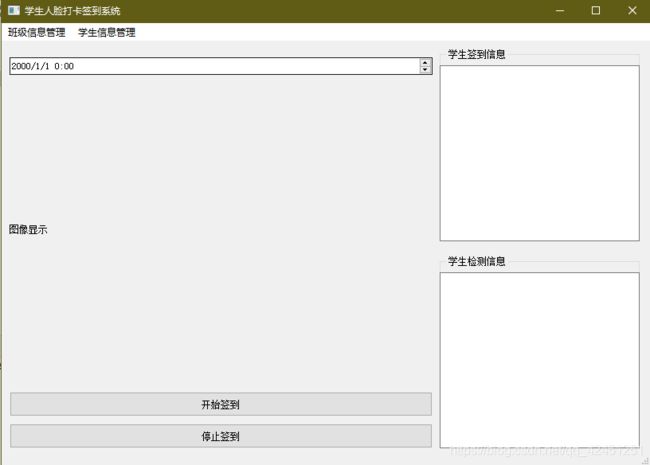
运行结果如下所示:

这里,我们就实现了项目主窗口的设计和运行显示啦,该系列后面的文章,将会逐步实现该项目的功能需求,以达到我们最终的学生人脸打卡签到系统的目的,订阅陈一月该系列专栏,一起进行由浅入深的项目学习吧;从零到一,你值得拥有!
以上就是本次博客的全部内容,遇到问题的小伙伴记得留言评论,学长看到会为大家进行解答的,这个学长不太冷!
可不可以等等我,等我幡然醒悟。等我明辨是非,等我说服自己,等我爬出悬崖,等我缝好胸腔,来看你 ——从你的全世界路过
陈一月的又一天编程岁月^ _ ^