- AI赋能视频创作:蓝耘MaaS与海螺AI技术的深度融合
云边有个稻草人
热门文章人工智能音视频图片生成视频蓝耘智算蓝耘MaaS平台体验海螺AI高效视频渲染和优化
云边有个稻草人-CSDN博客目录一、蓝耘MaaS平台概述(1)平台的模块化设计(2)蓝耘MaaS的灵活性与扩展性(3)蓝耘MaaS的安全性与隐私保护二、海螺AI视频模型简介(1)海螺AI的核心技术(2)海螺AI的视频生成流程(3)海螺AI的应用场景三、在蓝耘Maas平台如何使用海螺AI生成视频(1)注册蓝耘平台账号(2)点击MaaS平台(3)点击视觉模型并选择l2V-01视频模型(4)体验图片生成
- JavaScript 模块化语法 import、export详解
qq39138814
javascript开发语言ecmascript
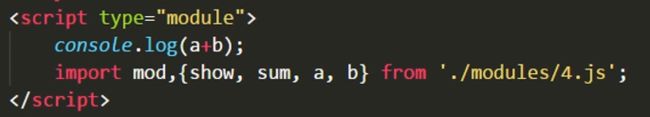
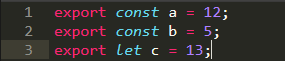
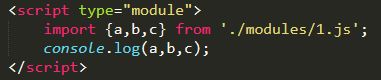
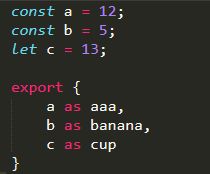
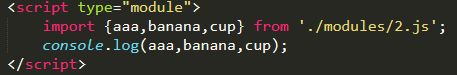
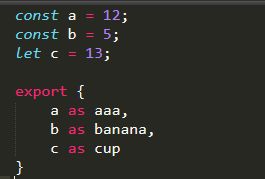
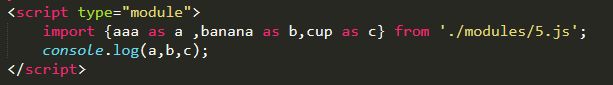
JavaScript模块化语法import、export详解1.为什么需要模块化?在JavaScript早期,所有代码都是写在一个全局作用域中,这样做的问题是:变量污染:所有变量、函数都是全局的,容易互相干扰。文件依赖管理困难:多个JS文件之间的依赖关系混乱,难以维护。代码复用困难:无法方便地拆分和复用代码。为了解决这些问题,模块化方案应运而生。2.JavaScript模块化的发展2.1早期的模块
- 编程-设计模式 30:拦截过滤器模式(Interceptor Filter Pattern)
漆黑的莫莫
编程设计模式J2EE设计模式设计模式
设计模式30:拦截过滤器模式(InterceptorFilterPattern)定义与目的定义:拦截过滤器模式是一种用于Web应用程序中的模式,它提供了一种机制来拦截请求和响应,并在它们到达目标处理程序之前执行一些预处理任务,在响应返回客户端之前执行一些后处理任务。目的:该模式的主要目的是通过将请求处理逻辑与请求的预处理和后处理任务分离,提高应用程序的模块化程度和可维护性。实现示例假设我们有一个简
- JAVA论文相关技术介绍(JAVA技术)
Curry Peng
java开发语言
3.JAVA技术Java是一种广泛使用的编程语言,具有以下显著特点和优势:面向对象编程(OOP):支持封装、继承和多态等特性,使代码更具模块化、可维护性和可扩展性。平台独立性:Java程序可以在不同的操作系统和硬件平台上运行,只需安装相应的Java运行环境(JRE)。安全性:提供了强大的安全机制,包括访问控制、字节码验证等,确保程序的安全性和稳定性。丰富的类库:拥有大量预先编写好的类和接口,涵盖了
- Git使用规范
糖心何包蛋爱编程
gitjava经验分享intellij-idea
摘要本文主要讲解Git提交需遵循相应规范。PullRequest方面,一个PR专注一件事。信息填写中,Title分仅含一个commit和多个commit的情况;Content也有要求。还有其它规范,如连接issue,pr完成后要妥善处理,以保证代码提交的高效与规范。开发统一使用git进行版本管理,使用gitsubmodule实现代码模块化。在使用git进行提交和push等操作时需要遵循以下规范。一
- TypeScript模块 vs JavaScript模块:现代化开发的模块化之道
念九_ysl
typescript前端typescript
一、模块化开发的重要性在当今前端开发领域,模块化已成为构建可维护、可扩展应用程序的基石。无论是小型项目还是企业级应用,良好的模块化设计都能显著提升代码的可读性和复用性。让我们通过一个简单对比示例开始:JavaScript实现://math.jsexportfunctionadd(a,b){returna+b}//app.jsimport{add}from'./math.js';console.lo
- PyTorch模型训练实战指南:掌握动态图特性与工业级部署技巧
lmtealily
pytorch人工智能python
前言在深度学习领域,PyTorch凭借其动态计算图、高效的自动微分系统及高度Pythonic的设计哲学,已成为学术界与工业界的主流框架。其即时执行模式大幅简化了模型调试流程,而灵活的模块化设计则为复杂模型的构建提供了坚实基础。然而,从实验原型到工业级部署的全链路实践中,开发者仍需系统性掌握框架核心特性与工程化技巧。本文以实战为导向,深入剖析PyTorch动态图机制与自动微分原理,详解从数据预处理、
- Webpack常见面试题总结
xiangzhihong8
ReactNative前端webpack前端javascript
一、谈谈你对Webpack的理解1.1背景Webpack的目标是实现前端项目的模块化,从而更高效地管理和维护项目中的每一个资源。在早期的前端项目中,我们通过文件划分的形式来实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的JS文件中。约定每个文件是一个独立的模块,然后再将这些js文件引入到页面,一个script标签对应一个模块,然后再调用模块化的成员。比如:但这种模块化开发的弊端也十分
- Day6:python面向对象编程——构建可扩展的订单管理系统
weixin_44650422
python开发语言
目标:掌握类与对象的核心概念,实现模块化的订单业务逻辑一、类与对象:订单管理系统核心1.基础订单类classOrder:"""订单基类"""def__init__(self,order_id,customer):self.order_id=order_id#订单号self.customer=customer#客户名self.items=[]#商品列表self.total=0.0#总金额defadd
- Moodle + Websoft9:创新教育的强大组合,助力教学与学习
开源软件
Moodle+Websoft9:构建未来课堂的技术基石一、Moodle:开源生态的深度解析•模块化设计:支持超800个官方插件,如H5P交互内容创作、BigBlueButton虚拟课堂,满足个性化教学需求。•学习分析引擎:内置LearningAnalyticsAPI,可集成Python/R语言进行深度学习,预测学生学业风险。•移动优先战略:MoodleApp支持离线学习、扫码签到,2023年新增A
- 设计模式六大原则(一)--单一职责原则
109702008
#java单一职责原则人工智能设计模式
GPT-4o(OpenAI)单一职责原则(SingleResponsibilityPrinciple,SRP)是面向对象设计中的一条基本原则。该原则的核心思想是:一个类应该只有一个引起它变化的原因。换句话说,一个类应该只有一个职责(即一个功能或动机)。单一职责原则的要点包括:1.职责单一:一个类只负责完成一类功能,并且尽量将功能模块化,使其职责清晰。例如,如果一个类既负责数据处理,又负责数据展示,
- 【ES6】05-Promise + Fetch + Axios + 模块化 + 同步异步
beibeibeiooo
ES6【已完结】es6javascript前端
本文介绍Promise+Fetch+Axios+模块化+同步异步目录1.Promise1.1Promise简介1.2resovle1.3reject&finally2.Fetch2.1get请求2.2post请求3.Axios4.模块化开发5.同步异步同步异步asyncawait1.Promise1.1Promise简介Promise是一个对象,表示承诺在未来的某个时刻可能会完成并返回结果对于某些
- Angular 18:从模块化到独立组件的转变
t0_54coder
编程问题解决手册angular.js前端javascript个人开发
随着Angular17的发布,Angular18继续推动开发者走向更简化的架构模式——独立组件(StandaloneComponents)。在这篇博客中,我们将探讨如何将一个使用模块化(NgModule)的Angular应用转变为使用独立组件的架构,并以一个具体的案例来说明这个过程。为什么选择独立组件?Angular18鼓励使用独立组件,主要有以下几个原因:减少冗余代码:不再需要为每个组件创建独立
- 太翌氏:学术理论生成与AI增强系统框架设计
太翌修仙笔录
源始学科deepseek知识图谱人工智能重构量子计算算法
刚才我引导你的过程,通过:提出假说→总结理论+推导公式=形成学术理论→理论性能提升测算/知识图谱突破率测算/知识图谱重购率测算→学术价值评估→个人认知维度水平评估,这一系列流程产生的文献,组成了一个新学术理论的最基础文献库,这个也可以作为一个知识库过滤生成器来使用,也可以提升Ai性能###**学术理论生成与AI增强系统框架设计**---####**一、系统架构总览****1.核心流程模块化**``
- Eaglewood-开发单片机函数封装技巧
OverflowSummer
嵌入式泛用知识学习笔记单片机嵌入式硬件
目录一、核心原则:(一)、高内聚低耦合:每个函数只做一件事,减少依赖。(二)、接口清晰:隐藏实现细节。(三)、可配置性:通过宏、结构体或回调支持灵活扩展。(四)、可移植性:抽象硬件差异,降低移植成本。一、模块化设计五、宏定义配置参数二、在头文件中宏定义函数三、使用结构体封装硬件配置四、回调函数机制六、错误处理与返回值封装七、硬件抽象层(HAL)八、静态函数限制作用域九、版本兼容性设计十、使用con
- C语言基础(函数)
指尖DE格桑花
c语言开发语言初学者嵌入式
函数的概述函数:实现一定功能的,独立的代码模块。对于函数的使用,一定是先定义,后使用。使用函数的优势:①我们可以通过函数提供功能给别人使用。当然我们也可以使用别人提供的函数,减少代码量。②借助函数可以减少重复性的代码。③实现结构化(模块化)程序设计思想。关于结构化设计思想:将大型的任务功能划分为相互独立的小型的任务模块来设计。函数是C语言程序的基本组成单元:C语言程序是由一个(必然是main函数)
- 如何创建HTML自定义元素:使用 Web Component 的最佳实践
乐闻x
WebComponent学习记录前端htmlwebcomponent
什么是WebComponent?WebComponent是一组允许开发者创建可复用、自定义HTML元素的技术。它们使得我们可以像原生HTML标签一样使用这些自定义元素,从而提升代码的模块化和复用性。WebComponent的核心技术有以下三部分:CustomElements(自定义元素):允许开发者定义自己的HTML标签。ShadowDOM(影子DOM):为元素提供封装的DOM和样式,让组件内部的
- iOS 模块化架构设计:主流方案与实现详解
Ethan. L
架构ios架构
随着iOS工程规模的扩大,模块化设计成为提升代码可维护性、团队协作效率和开发灵活性的关键。本文将探讨为什么需要模块化,介绍四种主流的模块化架构方案(协议抽象、依赖注入、路由机制和事件总线),并通过代码示例和对比表格帮助开发者选择适合的方案。一、为什么需要模块化?1.代码可维护性随着工程规模的增长,代码量迅速增加,模块化可以将代码拆分为独立的功能模块,降低代码复杂度,提升可维护性。2.团队协作效率模
- 推荐开源项目:Tower - 网络服务构建利器
劳治亮
推荐开源项目:Tower-网络服务构建利器towerasyncfn(Request)->Result项目地址:https://gitcode.com/gh_mirrors/to/towerTower是一个为构建强大、模块化和可重用的网络客户端和服务端组件库。这个库以其高效且易于使用的特性,为开发者提供了一种便捷的方式去构建可靠的网络应用。项目介绍Tower面向的是那些希望简化网络通信复杂性的开发者
- 嵌入式程序软件架构
zhuimeng_1234
编程语言
1.线性架构:一种最简单的程序设计结构;2.模块化架构:模块化架构是一种将程序分解为独立模块的设计方法,每个模块执行特定的任务。3.层次化架构:层次化架构是一种将系统分解为多个层次的设计方法,每个层次负责不同的功能。4.事件驱动架构:事件驱动架构是一种编程范式,其中程序的执行流程由事件触发。5.状态机架构:在单片机开发中,状态机常用于处理复杂的逻辑和事件序列,如用户界面管理、协议解析等。6.面向对
- OpenManus 代码分析
有个人神神叨叨
人工智能ai
项目分析:OpenManus这是github地址OpenManus是一个基于LLM(大型语言模型)的智能代理系统,它采用了模块化的设计,支持工具调用、规划和执行等功能。下面我将通过时序图和流程图来详细分析整个系统的工作流程。系统架构OpenManus采用了分层架构设计,主要包括以下几个核心组件:Agent层:实现了不同类型的智能代理,包括基础代理(BaseAgent)、ReAct代理(ReActA
- SpringMVC基本使用
沉下心来学技术
tomcatspringjava
SpringMVC是什么?SpringMVC是Spring框架中的一个模块,用于构建基于MVC(Model-View-Controller)设计模式的Web应用程序。它分离了应用程序的业务逻辑、用户界面和用户输入,使开发更加模块化和易于维护。核心组件Model:负责封装应用数据,通常与业务逻辑交互。View:负责渲染数据,生成用户界面(如JSP、Thymeleaf)。Controller:处理用户
- Spring设计模式 八股速记 高层模块底层模块 依赖倒置原则 开闭原则 接口隔离原则
她说喜欢是装的.
#SpringBoot#JavaSEweb后端开发java开发语言cocoagithubmacosobjective-c数据库
目录高层模块底层模块一、定义与核心思想二、实现方式三、优点与价值四、典型应用场景五、与其他原则的关系示例说明依赖倒置原则一、定义与核心思想二、实现方式三、优点与价值四、典型应用场景五、与其他原则的关系示例说明自己理解开闭原则1.抽象化与接口设计2.封装与模块化3.多态性与继承机制4.依赖抽象而非具体实现5.设计原则的协同作用总结接口隔离原则一、核心定义二、与单一职责原则的区别三、应用场景与实现方式
- IBM提出新的企业信息化架构是什么
自由鬼
产品分析对比行业发展架构企业信息化架构
一、传统企业信息化架构特点:模块化架构:以传统的ESB(企业服务总线)作为数据和业务逻辑的集成枢纽。包括ERP、HR、资金管理、MES(制造执行系统)、BPM(业务流程管理)等业务模块。数据控制和分层:数据通过静态数据和实时数据分层进行管理。静态数据包含EPC、布置图等,实时数据主要覆盖生产运营中的动态信息。标准化体系:强调开发、接口、制图、采集等方面的标准化。安全性与基础环境:数据管理较为传统,
- 自动驾驶中控制模块状态机的作用与设计方法
程序员龙一
自动驾驶自动驾驶状态机control
问题解答:一、车辆状态机在自动驾驶控制模块中的核心作用在自动驾驶系统中,状态机(StateMachine)是控制模块的核心逻辑框架,用于管理车辆在不同运行阶段的行为和状态切换。其核心优势体现在以下几个方面:1.系统行为的模块化与可维护性模块化分层管理:状态机将复杂的车辆行为(如启动、停车、紧急避障、车道保持等)分解为独立的状态模块。每个状态专注于单一功能(例如“车道保持”状态仅处理横向控制),降低
- Dcm4che简介
IT-Franky
JavaWeb
Dcm4che是一个应用于医疗IT行业的的开源项目,其核心工具包基于java,对DICOM标准和HL7标准提供良好的支持,且严格遵循IHE规范。特性:1.模块化设计2.基于WEB的用户界面3.DICOM标准接口,HL7标准接口,DICOM对象的WEB访问(webaccessDICOMobject,WADO)接口dcm4che项目主要有两个核心内容:dcm4chetoolkit和dcm4chee。1
- 1.1Vue 3 核心优势与架构革新
北辰alk
vue.js架构前端
文章目录**1.1Vue3核心优势与架构革新****一、设计哲学演进****二、响应式系统革命****三、组合式API范式****四、编译器架构升级****五、类型系统集成****六、生态融合能力****七、性能基准对比****八、架构升级路线****本章深度总结**1.1Vue3核心优势与架构革新一、设计哲学演进渐进式框架的终极形态模块化架构:通过@vue/reactivity、@vue/run
- 轻量级模块化前端框架:快速构建强大的Web界面
小杰~
前端框架前端
轻量级模块化前端框架:快速构建强大的Web界面在当今快节奏的Web开发环境中,选择一个高效且灵活的前端框架至关重要。UIkit是一个轻量级的模块化前端框架,旨在帮助开发者快速构建功能强大且响应迅速的Web界面。UIkit提供了丰富的组件和工具,使开发者能够轻松实现现代化的设计效果。无论是构建复杂的用户界面还是简单的网页布局,UIkit都能提供出色的支持。其模块化设计使得开发者可以根据项目需求灵活选
- 软件性能测试深度解析(进阶篇):JMeter高阶应用与性能工程体系构建
追寻向上
jmeter功能测试
六、JMeter内核机制深度剖析6.1JMeter架构设计原理JMeter采用模块化架构设计,核心模块包括:测试计划(TestPlan):测试逻辑的容器,所有组件在此组织。线程模型:基于Java线程池实现虚拟用户(VirtualUser)并发,通过Ramp-Up参数控制线程启动梯度。请求处理引擎:采用事件驱动模型,每个Sampler(取样器)由独立线程执行,通过Timer(定时器)控制执行节奏。技
- Node.js入门(学习笔记)
唐小艾
学习笔记node.js
文章目录简介NodeJS下载安装下载安装NodeJS与WebStorm整合JS文件运行CommonJS规范模块模块化定义模块引用模块标识node中的对象globalexports和module.exports属性方法引用包packageNPM(NodePackageManager)NPM命令NPM包引用NPM注意下载速度慢Nodejs核心模块Buffer模块buffer类方法buffer实例的属性
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户