- Springboot应用json数据传给前端首字母大写变小写的问题
珠峰日记
css3cssspringjqueryhtml
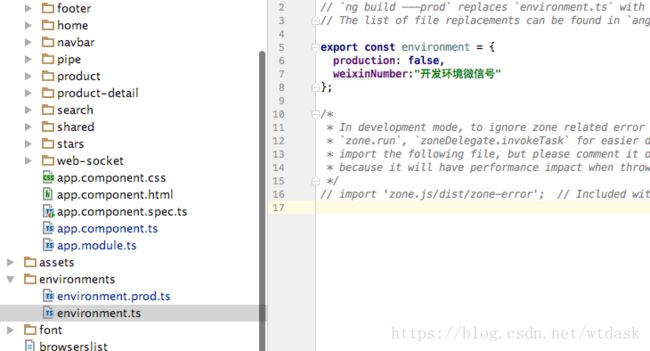
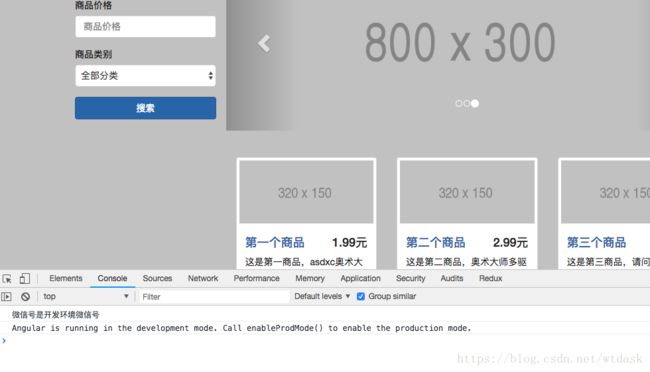
对接.net数据,属性首字母大写传给前端后自动转成了小写。解决思路网上有三种:1)如果没有使用fastjson(阿里巴巴出品),使用@JsonProperty("XXXX")的注解方式可以解决问题,XXXX就是转换成Json的属性名,但注意,只有放在getter上才是有效的,直接在属性上加没效果.(这说明spring默认的jackson类库处理是基于访问器。2)如果使用了fastjson,就用@J
- React生态、Vue生态与跨框架前端解决方案
Coder LM Wang
JavaScript前端react.jsvue.js
React生态系统1基础框架React.js是一个用于构建UI的JavaScript库。2应用框架Next.js是基于React.js的完整应用框架。主要负责应用如何工作:应用架构:路由系统、页面结构渲染策略:服务端渲染(SSR)、静态生成(SSG)、客户端渲染性能优化:代码分割、图片优化、字体优化开发体验:热模块替换、TypeScript支持部署:Vercel平台集成、自托管选项3UI组件库MU
- vue3导入excel并解析excel数据渲染到表格中,纯前端实现。
m0_74825526
excel前端
需求用户将已有的excel上传到系统,并将excel数据同步到页面的表格中进行二次编辑,由于excel数据不是最终数据,只是批量的一个初始模板,后端不需要存储,所以该功能由前端独立完成。吐槽系统中文件上传下载预览三部曲走了一遍,万万没想到还要自己实现同步数据。实际反手各种资料开始查阅,终于找到了可以完美实现该需求的方法,来记录下我的实现方案。希望对有需要的小伙伴有帮助。注意以下为正文(重要内容),
- Three.js 入门(补间动画Tween.js)
庸俗今天不摸鱼
three.Js学习javascript开发语言ecmascript
本篇主要学习内容:Tween.Js补间动画点赞+关注+收藏=学会了1.什么是Tween.Js?TweenJS是一个由JavaScript语言编写的补间动画库,如果需要tweenjs辅助你生成动画,对于任何前端web项目,你都可以选择tweenjs库。如果你使用three.js开发web3d项目,使用tween.js辅助three.js生成动画效果也是比较好的选择。1.1)引入tween.Jsimp
- ThreeJS入门(140):THREE.Mouse 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门1024程序员节
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第140篇入门文章文章目录常量使用场景示例常量的使用总结THREE.MOUSE
- 浏览器发请求不携 cookie (加了跨域失败)
Wdc_12
状态模式javaspringboot
1.发送请求后端产生的唯一的sessionid,服务器会通过HTTP响应头中的Set-Cookie字段将SessionID发送到客户端。客户端(浏览器)收到响应后,会将SessionID存储为cookie。但由于跨域了不自动携带cookie2.加withCredentials所以在前端加上了:myAxios.defaults.withCredentials=true3.出现了跨域的错误,CORS请
- 网络空间安全(13)上传验证绕过
IT 青年
网安知识库网络空间安全
前言上传验证绕过是一种网络安全攻击手段,攻击者利用目标系统或应用程序在文件上传过程中存在的漏洞,绕过文件上传的验证机制,上传恶意文件,从而实现对目标系统的攻击。一、常见类型客户端验证绕过定义:客户端验证通常通过JavaScript在浏览器中执行,用于检查文件类型、大小等。客户端验证绕过是指攻击者通过禁用JavaScript或修改前端代码,绕过这些验证。绕过方法:禁用JavaScript:直接在浏览
- 0基础学前端---品优购项目Day14
学代码的小前端
0基础学前端javascript前端htmlcss
0基础学前端—品优购项目Day14视频参考:B站Pink老师本节重点:all项目链接:完整的项目已放到品优购完整项目大家可以自行下载强调内容这里主要强调两个知识点:(1)网站TDK三个标签SEO优化(2)logoSEO优化网站TDK三个标签SEO优化T:title网站名(产品名)网站的介绍D:网站是做什么的K:关键字6~8个最好logoSEO优化(1)logo里面首先放一个h1标签,目的是为了提权
- VUE + Jquery 集成的一个简易数学公式编辑器
今天也想MK代码
努力把想法实现vuejqueryjswebhtml
前端数学公式自定义编辑界面可自定义未知数、运算符号、函数自己写的一个数学公式简单编辑器,本想找开源,无奈找不到。如果有开源,请发我一份,参考参考。在此感谢。静态1、简单公式:例如x+y将公式中的变量(x,y)以及运算符(+,-)放在一个数组中,遍历这个这个数组组成一个html字符串,然后显示在页面。数组定义为:type定义是值还是运算符valueDatas:[{type:'value',domTy
- 微信小程序封装request请求
易烊子豪
微信小程序小程序
目录1、封装的必要性1.1封装的原则1.2微信小程序封装遇到的问题1.3改进封装,使得能对拿到的结果进行不同的处理1.4最终调用结束语1、封装的必要性在编写前端代码时,最离不开的就是发送网络请求了,但在发送网络请求时,许多内容都是重复使用的。会造成代码的冗余,例如,我们在网络请求失败的时候,可能都是只需要提示一下请求失败就好了。1.1封装的原则我们在封装时,把各个请求相同的部分进行封装就好了,不同
- VSCode 配置优化指南:打造极致高效的前端开发环境
超级小狗
vscodeide编辑器
VSCode配置优化指南:打造极致高效的前端开发环境一、基础环境配置:让开发更流畅1.性能优化设置//settings.json{"files.autoSave":"afterDelay",//自动保存(延迟1秒)"files.exclude":{//隐藏非必要文件"**/.git":true,"**/.DS_Store":true,"**/node_modules":true//大型项目建议保留
- 园区环境数字化管理系统(源码+文档+讲解+演示)
开源项目介绍
引言随着工业化和城市化的快速发展,园区环境管理面临着越来越多的挑战。园区环境数字化管理系统通过数字化手段,为园区管理者提供了一个高效、透明、智能的管理平台。本文将详细介绍园区环境数字化管理系统的功能、技术架构以及其在提升园区环境管理效率中的优势。系统概述园区环境数字化管理系统采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用Vue2.6.14和Eleme
- python和单片机能一块学吗_现在学单片机还有前途吗
weixin_39927288
python和单片机能一块学吗
0培训班现状观察如今的软件职业培训行业发展如火如荼,变着花样推出各种前端定向就业班,Python就业班,UI设计班等培训课程,这样的广告更是铺天盖地,席卷整个网络世界。它给很多人的感觉就是做程序员真赚钱。做前端、互联网的程序员更赚钱,我要立刻报名改变自身的处境,哪怕以一头如黑珍珠般亮丽的秀发为代价。而我从事的单片机行业,前几年的培训风还是吹起了浪,似于Linux驱动开发,安卓底层开发等,但是这阵风
- 深入理解 React.js:构建现代 Web 应用的核心技术
布兰妮甜
JavaScript-行为#React前端javascriptreact.js前端框架
Hi,我是布兰妮甜!React.js是由Facebook开发并开源的一个用于构建用户界面的JavaScript库。自2013年发布以来,React迅速成为前端开发领域的主流工具之一。其组件化、声明式编程模型以及高效的虚拟DOM技术,使得开发者能够轻松构建高性能、可维护的Web应用。本文将深入探讨React.js的核心概念、优势以及如何在实际项目中应用。文章目录一、React.js的核心概念二、Re
- 使用Webpack搭建React脚手架(下篇)
Web_linlan
webpackreact.js前端
一套完善的开发环境配置可以极大的提升开发效率,提高代码质量,方便多人合作,以及后期的项目迭代和维护。所以说,前端代码格式规范和语法检测的工具可以提高代码的质量和可读性,减少低级错误和维护成本,提高团队的协作效率和开发效率,是非常有必要的。本篇我们将完善脚手架的搭建。代码格式规范和语法检测工具1,EditorConfig:EditorConfig是一个用于统一编辑器和IDE的配置文件的工具。它可以帮
- 工程化与框架系列(19)--前端安全防护
一进制ᅟᅠ
前端工程化与框架前端安全状态模式
前端安全防护引言随着Web应用的普及,前端安全问题日益突出。本文将深入探讨前端安全的各种威胁及其防护措施,帮助开发者构建更加安全的Web应用。在当今复杂的网络环境中,理解并实施有效的安全策略已经成为前端开发者的必备技能。前端安全概述前端安全是指保护Web应用的客户端部分免受恶意攻击的一系列技术和实践。虽然后端安全同样重要,但前端作为直接面向用户的界面,往往成为攻击者的首要目标。前端安全威胁主要包括
- 文件上传和下载前后端交互逻辑
前端_yu小白
笔记文件上传下载
上传】1、后端给前端一个上传接口:进行文件上传,上传成功后,该接口返回文件的路径,名称,id2、表单提交接口,提交表单时,将文件的id和表单信息一块提交给后台,实现文件和表单的绑定下载】后端给前端提供一个下载接口,前端调用后,返回二进制文件流。具体请求和接收文件流的方式,参考我之前另一篇博客:后端返回字节流,前端接收下载_后端返回字节数组,前端下载-CSDN博客
- Vue 3 实现富文本内容导出 Word 文档:前端直出方案与优化实践
茶颜悅色
前端vue.jsword
本文将深入讲解如何通过纯前端方案将富文本内容直接导出为符合中文排版规范的Word文档,对比传统服务端生成方案,本方案可降低服务器压力80%以上,同时支持即时下载功能。一、功能全景图该方案实现以下核心能力:✅纯前端Word文档生成✅中文仿宋字体完美支持✅智能分页与页边距控制✅内存安全回收机制✅浏览器全兼容方案二、技术方案对比方案响应速度服务器压力兼容性要求实现复杂度服务端生成(传统方案)慢高低高前端
- 新手教程,小白学web前端开发—HTML5+css3
皆非本人
前端html5css3
小白教程,一起来跟我学简单的网页制作吧!本书教材:web前端开发案例教程—HTML5+css3简介:2005年以后,互联网进入了web2.0的时代,各种类似的桌面软件的web应用大量涌现,网站的前端,由此发生了翻天覆地的变化。网站不再只承载单一的文字和图片,各种丰富的媒体让网页的内容更加生动,网页的各种交互形式为用户带来了更好的体验,都基于前端的技术实现,好了废话不多说,让我们简单的体验一下如何制
- 【Web前端开发】---web简介
爱学习的小何同学!
前端
1、前端开发能干什么能干:网页、小程序(例如:微信小程序、抖音小程序),数据可视化前端工程师不仅可以开发上面所说的东西,而且也可以开发:服务器、客户端。2、计算机基础计算机由硬件与软件构成。所谓的硬件就是能看得见、摸得着的一些零部件。比如:CPU、内存、硬盘、键盘、鼠标、音箱、显示器。所谓的软件就是看得见、摸不着的东西。软件由系统软件和应用软件构成。系统软件:Windows、Linux、Max、H
- 前端基础之动画效果
青红光硫化黑
前端
简单的入场与出场显示/隐藏helloexportdefault{name:'Test',data(){return{isShow:true}}}h1{background-color:orange;}.hello-enter-active{/*进入的动画*/animation:atguigu0.5s;}.hello-leave-active{/*退出的动画*/animation:atguigu0.
- 探索微前端新境界:microfe 框架深度解析与应用推荐
吴毓佳
探索微前端新境界:microfe框架深度解析与应用推荐microfe-clientamicrofrontendinfrastructure项目地址:https://gitcode.com/gh_mirrors/mi/microfe-client在前端技术的浩瀚星海中,一个新兴的概念逐渐浮出水面——“微前端”(MicroFrontends)。为了响应这一趋势,并简化开发者在实现微前端架构时面临的挑战
- Nginx 部署 Vue.js 项目指南:结合慈云数据服务器的实践
慈云数据
博客ailinuxnginxvue.js服务器
一、部署Vue前端项目1.1Nginx的下载安装与SSL配置首先,检查服务器是否已安装Nginx:whereisnginx如果已安装,会显示Nginx的安装路径;否则,需要进行安装。安装必要环境:yuminstallgcc-c++yuminstall-ypcrepcre-develyuminstall-yzlibzlib-develyuminstall-yopensslopenssl-devel
- 如何为 Web 前端开发面试做好准备
贵州数擎科技有限公司
前端面试职场和发展
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智科技、数擎科技1.确定目标岗位
- 使用 Three.js 创建动态光效
贵州数擎科技有限公司
javascript开发语言ecmascript
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:AI简历、元宇宙、数字孪生本篇文章将使用Th
- 多租户适配、多租户隔离
Java掌门人
技术资料公有云多租户javawebsocket混合云
多租户适配很多产品只有专属化版本,需要从产品底层进行尽量少的改造,满足上云之后多租户的数据、缓存、定时任务等隔离多租户适配条目条目名称适配方案持久层适配支持schema和字段隔离两种方案quartz定时任务上下文无法获取租户信息,通过JobGroup识别reids缓存缓存key体现租户id即可websocket场景从cookie获取、前端调用diwork的api获取租户信息塞到cookie,后端w
- Threejs实现加载loading动画
贵州数擎科技有限公司
游戏面试javascript
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智科技、数擎科技核心实现原理1.
- 前端怎么实现聊天输入框?怎么实现类似b站评论的输入并发送自定义表情包?输入回显、发送时表情包转义为[emoji]字符串、页面展示回显
旅行中的伊蕾娜
前端javascriptvue.jshtml5
之前做项目实现聊天功能,有几个功能点我觉得挺复杂的。今天我来说一下,我是如何实现图片小表情在输入框中显示,发送给后端时只发送一个含义字符串如:[emoji],然后正常回显在页面上。此demo使用vue3源码已上传:源码地址实现效果图:输入自定义表情发送并回显声明:这只是个demo,不涉及与后端交互,不过会在该交互的地方标记,如需实际应用于项目,请根据实际情况进行改造完善!父组件定义及逻辑实现父组件
- VsCode使用
keep one's resolveY
前端vscodeide编辑器
vscode前端vue项目启动:Vue项目的创建启动及注意事项-CSDN博客vscode使用教程:史上最全vscode配置使用教程-夏天的思考-博客园vscode如何从git拉取代码:vscode如何从git拉取代码•Worktile社区
- 【前端】【vue-i8n】【element】Element 框架国际化配置指南:从 element-ui 到 element-plus
患得患失949
面试考题专栏(前后端)前端组件前端系统功能vue.js前端uii18nvue-i18nelment
Element框架国际化配置指南:从element-ui到element-plus在全球化的大背景下,构建支持多语言的应用程序变得愈发重要。Element作为一款广泛使用的前端UI框架,为开发者提供了便捷的国际化(i18n)解决方案。本文将详细介绍在element-ui和element-plus中如何进行按需加载里的i18n定制。一、element-ui的i18n定制(一)官方文档指引elemen
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的