自适应布局(FitLayout)
Ext.layout.FitLayout是布局的基础类,其xtype值为fit。使用fit布局将使面板子元素自动充满容器,如果在当前容器中存在多个子面板则只有第一个会被显示。
new Ext.Panel({
renderTo: "div1",
frame: true,
layout: "fit",
width: 400,
height: 200,
title: "自适应布局(FitLayout)",
defaults: {
bodyStyle: "padding:5px; background-color: #FFFFFF"
},
items: [
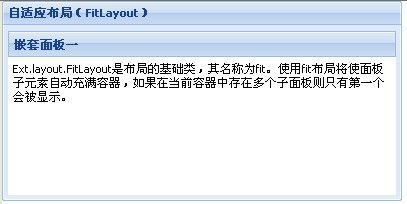
{title:"嵌套面板一", html:"Ext.layout.FitLayout是布局的基础类,其名称为fit。使用fit布局将使面板子元素自动充满容器,如果在当前容器中存在多个子面板则只有第一个会被显示。"},
{title:"嵌套面板二", html:"面板二"}
]
});