echarts图表的使用
一、介绍
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
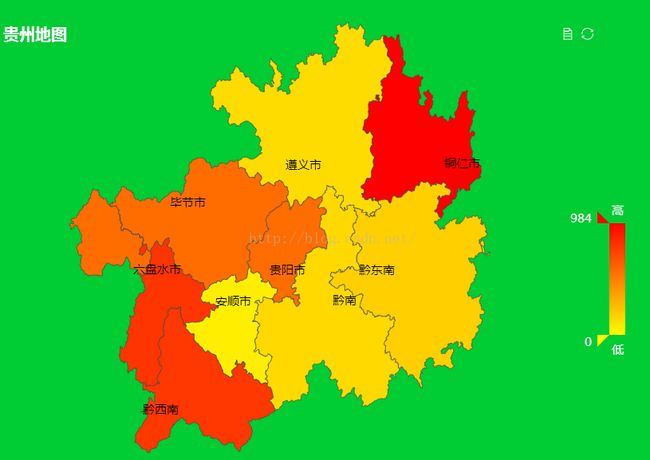
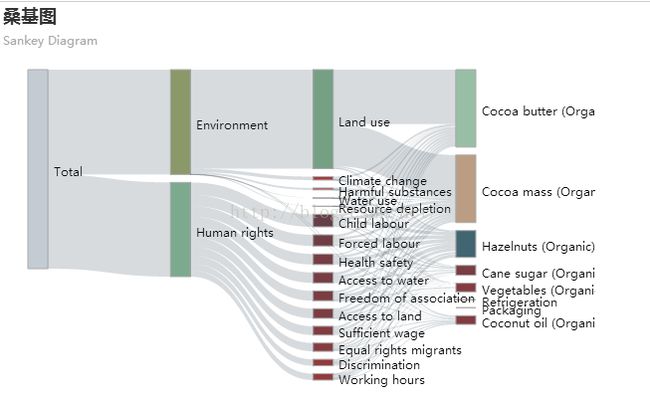
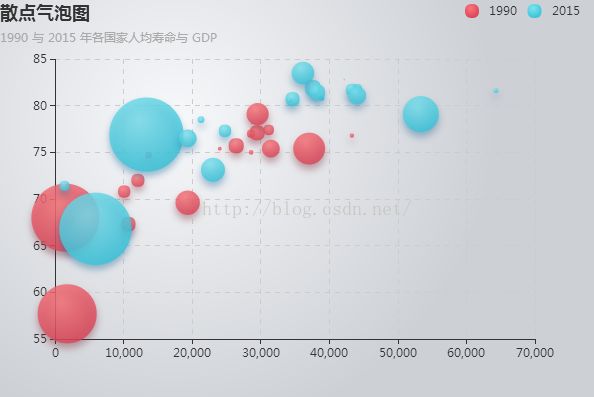
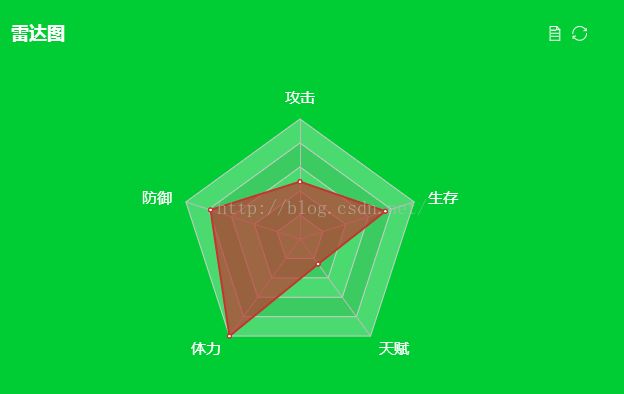
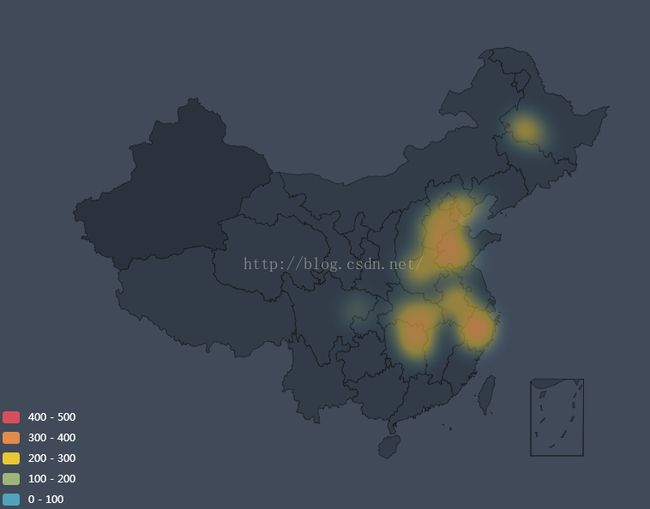
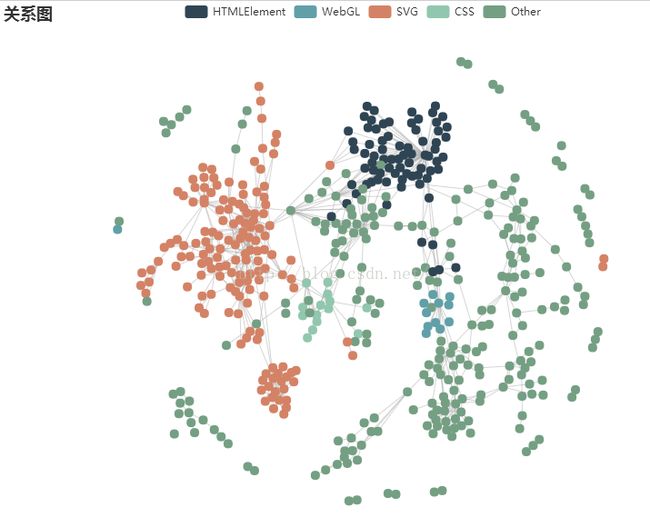
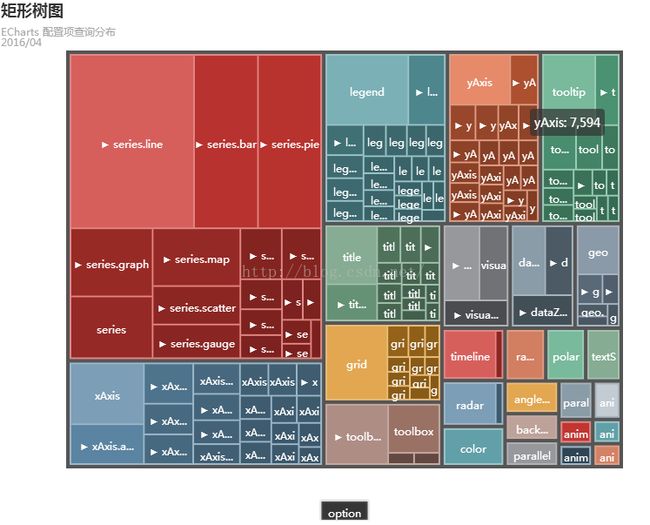
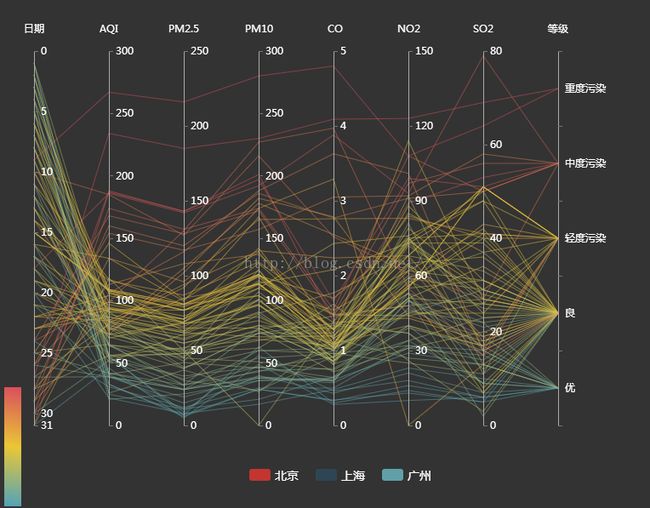
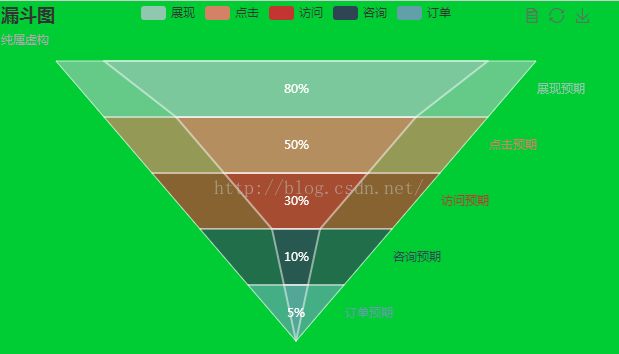
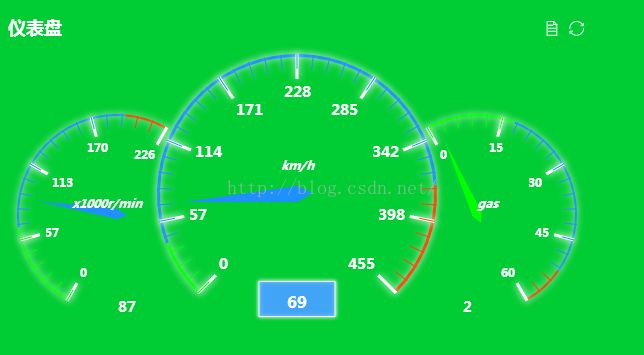
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
echarts官网:echarts首页
二、使用
由于最近做项目开发需要使用echarts图表,所以抽出时间总结一下echarts图表的用法。
在echarts官网下载使用echarts需要的文件,单文件方式需要一个echarts.js文件,下载地址:echarts.js文件,把文件放到WebRoot下的一个目录中,引入该文件即可使用。由于有的图表需要依赖底层Canvas类库ZRender,并且要使用更丰富的功能或更多图表交互组件也需要依赖底层Canvas类库ZRender,这时需要下载echarts完整文件,下载地址:echarts-master,还需要下载ZRender完整文件,下载地址:zrender-master,然后将zrender-master改名为zrender,echarts-master名字任意,并把他们放到相同目录下,将该目录文件放到WebRoot下的一个目录中,修改配置文件,引入配置文件和esl.js文件,根据需要引入依赖的文件即可使用,具体如下。
新建一个web工程testec
准备:在testec中的WebRoot中新建一个文件夹ui,下载jquery文件放到WebRoot下的ui目录中并在jsp页面引入该文件,由于echarts图表的样式及数据的配置都在option中进行,所以所有图表的option我都抽取放到一个文件cfgopts.js中,在使用之前需要引入该文件,并获取相应图表的option即可。
1、单文件方式引入
准备:在WebRoot下的ui中新建一个文件夹echarts,将下载的echarts-master改名为echarts-3.2.3,将该文件放到echarts文件夹中,把不需要的文件删除,在jsp页面中引入echarts-3.2.3下dist中的echarts.js文件。
(1)、引入文件,在head标签中加入:
(2)、准备一个div标签:
(3)、开始使用
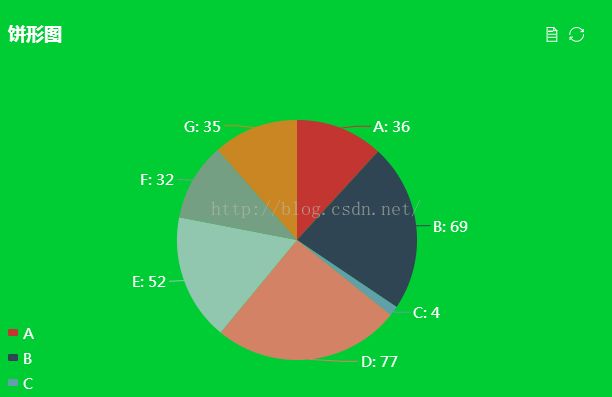
运行testec,在浏览器地址输入:http://localhost:8080/testec/ecjsp/testPie.jsp
运行效果:
jsp文件代码:<%@ page language="java" contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
My JSP 'map.jsp' starting page
2、按需加载方式引入
准备:在WebRoot下ui中新建一个文件夹echarts,将下载的echarts-master改名echarts-3.2.3,将下载的zrender-master改名zrender,并放到同一目录echarts中,在echarts-3.2.3中新建一个文件夹config,把echarts-master下test文件夹中的esl.js和config.js复制到echarts-3.2.3下config文件夹中,修改config.js文件中的路径配置,我是修改成一个方法进行配置,具体看该文件,把不需要的文件删除,并在使用之前引入esl.js和config.js文件。
(1)、引入文件,在head标签中加入:
(2)、准备一个div标签:
(3)、开始使用
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
My JSP 'map.jsp' starting page









testec源码地址:下载testec源码