前端入门知识整理(1)Vscode使用
前端入门(1)
最近社团需要,所以整理了一下从0开始学习前端的一些知识。
-
安装软件 (VScode)以及对应插件的安装,相关配置。
-
介绍vscode常用快捷键
-
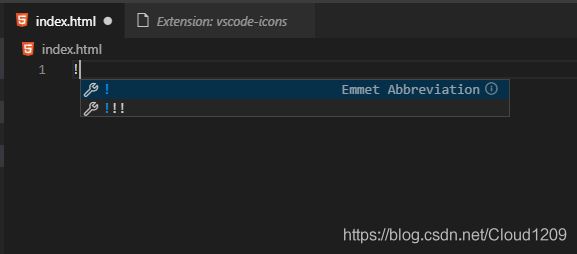
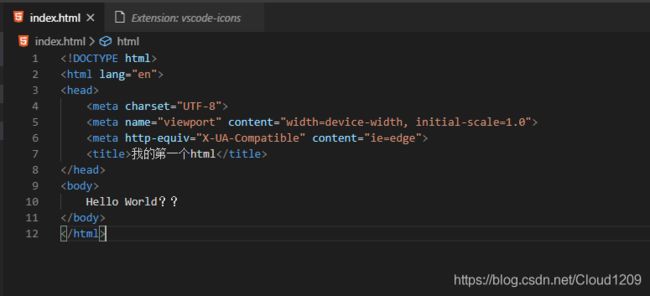
初始化第一个html程序
1.软件以及插件安装
前端开发其实对开发工具的要求很低,甚至用记事本也可以写。但是一个好的工具可以让我们事半功倍,在前端开发中,有一个非常好用的工具,Visual Studio Code,简称VS code。
VS vode特点:
- 开源,免费;
- 自定义配置
- 集成git
- 智能提示强大
- 支持各种文件格式(html/jade/css/less/sass/xml)
- 调试功能强大
- 各种方便的快捷键
- 强大的插件扩展
下面介绍一些插件。
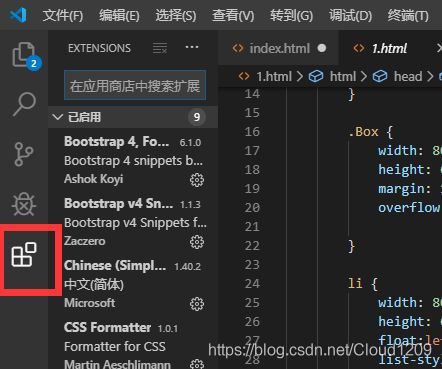
首先去官网下载和安装这个不必多说,打开vscode之后,红框所示位置,下载安装插件

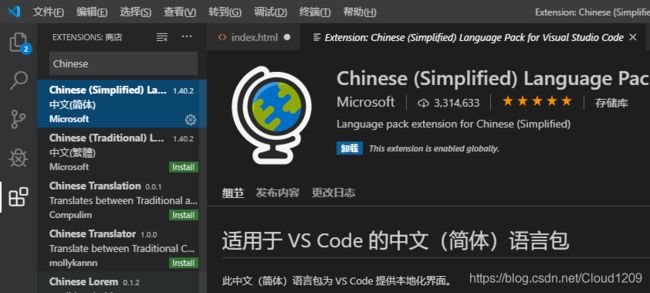
1. 首先我们先给汉化一下。在搜索栏搜索chinese,点击安装即可(即图中"卸载"的位置)
 2. 接下来介绍几个常用插件及使用方法
2. 接下来介绍几个常用插件及使用方法
LiveServer 可以实时预览网页,十分方便
(使用时必须在文件夹打开文件)
 3. 显示Visual Studio代码的图标,目前该插件已被vscode内部支持:“文件” -> “首选项” -> “文件图标主题”
3. 显示Visual Studio代码的图标,目前该插件已被vscode内部支持:“文件” -> “首选项” -> “文件图标主题”

4. 一些常用的代码提示插件
- HTML Snippets
- HTML CSS Support
- jQuery Code Snippets
5. 还有其他补充的小功能类
- Code Spell Checker 检查拼写错误
- Bracket Pair Colorizer 用于着色匹配括号
- filesize 在底部状态栏可以看到文件大小等信息
- Import Cost 查看引入大小
2.常用快捷键介绍
-
Ctrl + F 查询
-
Ctrl + H 替换
-
Shift + Alt + F 格式化代码
-
Shift + alt +up/down 复制当前行
-
Shift + ctrl + k 删除当前行
-
Ctrl + ~ 控制台终端显示与隐藏
-
Ctrl + S保存
-
Ctrl + z 撤销
-
Ctrl + shift + Z返回
-
Ctrl+\ 选中区域注释
-
Ctrl + +/- 放大缩小字体
-
Ctrl + h 替换
-
Ctrl + Shift + h全局替换