我觉得吧,css如果不考虑浏览器的兼容问题的话,最让人头疼的应该就是position了,反正我是这么觉得的,为了能基本上搞清楚position的几种情况,我找了一些资料,做了一个小实验,下面是实验的过程,整理一下和大家分享。
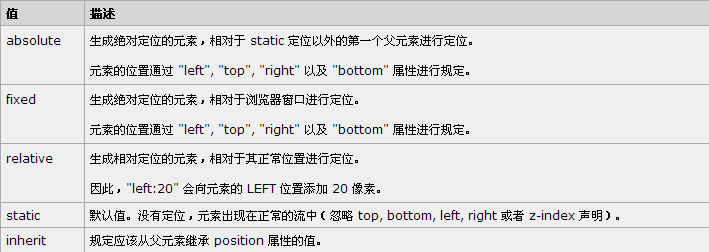
这是 w3school 上对 position 的几种值的描述:
对于 static 、 fixed 和 inherit 就不多啰嗦了,相对简单点。
首先要准备几个元素做对比用:
<div id="div1"> <h3>div1h3> <div id="div2"><h3>div2h3>div> <div id="div3"><h3>div3h3>div> <div id="div4"><h3>div4h3>div> div>
h3{ color: white; } #div1{ width: 120px; height: 200px; background-color: black; } #div2{ width: 50px; height: 20px; background-color: red; } #div3{ width: 80px; height: 40px; background-color: green; } #div4{ width: 100px; height: 60px; background-color: blue; }
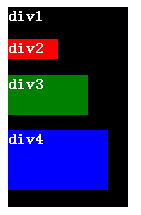
呐,就是这个样子的:
有点啰嗦了,下面是主题了。
1、relative(相对定位)
我们给div2添加相对定位的属性,并下移20px,右移40px:
#div2{ width: 50px; height: 20px; background-color: red; position:relative; top:20px; left:40px; }
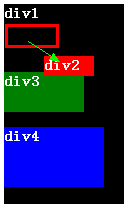
看一下效果:
很明显,div2移动了,但是(肯定有“但是”嘛,不然就是废话了),其他div的位置都没有变化,而且,div2本身所占据的空间还在,只是感觉div2好像浮了起来,占了两个位置,相对本来自身应该在的位置发生了位移,而且不影响其他元素,好吧,这就是所谓的“相对”了。
2、absolute(绝对定位)
我们给 div3 加上绝对定位的属性试一下:
#div3{ width: 80px; height: 40px; background-color: green; position:absolute; top:0px; left:0px; }
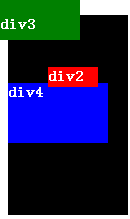
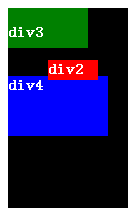
效果就是这个样子的:
div3跑到了页面的左上角(0,0)位置,并且不占据原来的位置空间了,因为div4往上移动了嘛,可是还空一块空间啊,因为div2还是相对定位的嘛。可以理解为div3脱离了正常流(什么?流是什么?那什么,谷哥、度娘吧),随着“T-R-B-L”改变当前位置。
现在问题又来了,那这样不就是和 fixed 一样了嘛,相对浏览器窗口进行定位?好吧,是没研究结束呢,假如我在现在的基础上给给div1添加定位的属性呢?(⊙o⊙)…div1看不见了,就是黑色的那个块。
#div1{ width: 120px; height: 200px; background-color: black; position:relative; }
OK!这就是和 fixed 的区别了,absolute不是相对浏览器窗口定位,是相对最近的有 position 属性设定(不包括 static 值)的祖先元素进行定位,如果其所有祖先元素均没有设置position的话,那就和 fixed 的效果一样了。
理论呢,就是这么个样子的,应该不难理解吧,至于能掌握到什么程度,好吧,多写写就会了。