React-Native-iOS推送集成
首先是iOS推送流程,这篇文章有了比较详细的描述,大家可以了解一下http://www.jianshu.com/p/54ba62b2ed77
iOS推送流程
而本文主要是针对的需求是在已拥有自己的推送服务器的情况下,怎么在js端获取已注册的device token,并将其交由后台去保存。今后的推送流程就是,当有消息需要推送时,后台调用推送服务器相应接口传递消息,推送服务器将消息推给APNS(苹果推送服务器)。APNS再通过注册的device token推给相应手机。
如果想直接集成三方推送平台的话,可参考以下文章
React-Native-iOS极光推送 reactnative配合极光推送实现iOS的消息推送
1.前置准备
- iOS推送证书及App相应描述文件
在拥有Apple开发者账号的情况下,可前往苹果开发者网站进行申请,具体流程可见以下优秀文章:
手把手教学iOS推送证书申请
2.导入相应库
1.首先手动链接PushNotificationIOS的库:
step1 添加项目依赖
将node_modules/react-native/Libraries/PushNotificationIOS/RCTPushNotification.xcodeproj文件拖到Xcode界面的Library中
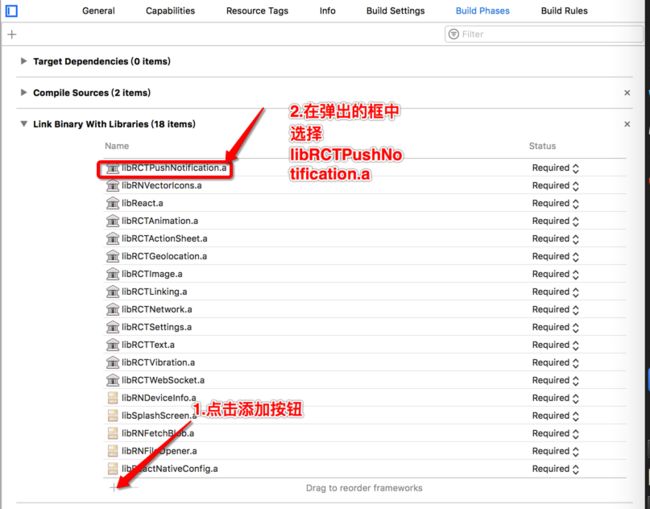
step2 添加静态库
并在Xcode的Link Binary With Libraries中添加libRCTPushNotification.a
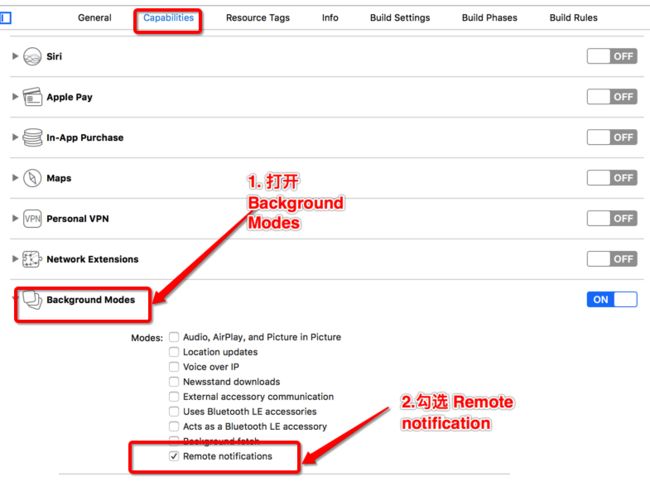
2.打开推送的相关配置
1.开启推送功能
2.开启后台推送
3.替换项目文件
更改项目中的AppDelegate.m文件
step1 引入依赖库、设置代理
#import
#ifdef NSFoundationVersionNumber_iOS_9_x_Max
#import
#endif
@interface AppDelegate()
@end
step2 添加代码
在方法
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
中加入以下代码(目的:根据系统版本注册deviceToken)
if ([[UIDevice currentDevice].systemVersion floatValue] >= 10.0) {
//iOS10特有
UNUserNotificationCenter *center = [UNUserNotificationCenter currentNotificationCenter];
// 必须写代理,不然无法监听通知的接收与点击
center.delegate = self;
[center requestAuthorizationWithOptions:(UNAuthorizationOptionAlert | UNAuthorizationOptionBadge | UNAuthorizationOptionSound) completionHandler:^(BOOL granted, NSError * _Nullable error) {
if (granted) {
// 点击允许
NSLog(@"注册成功");
[center getNotificationSettingsWithCompletionHandler:^(UNNotificationSettings * _Nonnull settings) {
NSLog(@"%@", settings);
}];
} else {
// 点击不允许
NSLog(@"注册失败");
}
}];
}else if ([[UIDevice currentDevice].systemVersion floatValue] >8.0){
//iOS8 - iOS10
[application registerUserNotificationSettings:[UIUserNotificationSettings settingsForTypes:UIUserNotificationTypeAlert | UIUserNotificationTypeSound | UIUserNotificationTypeBadge categories:nil]];
}else if ([[UIDevice currentDevice].systemVersion floatValue] < 8.0) {
//iOS8系统以下
[application registerForRemoteNotificationTypes:UIRemoteNotificationTypeBadge | UIRemoteNotificationTypeAlert | UIRemoteNotificationTypeSound];
}
// 注册获得device Token
[[UIApplication sharedApplication] registerForRemoteNotifications];
在上个方法后添加以下方法
// Required to register for notifications
- (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings
{
[RCTPushNotificationManager didRegisterUserNotificationSettings:notificationSettings];
}
// Required for the register event.
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
[RCTPushNotificationManager didRegisterForRemoteNotificationsWithDeviceToken:deviceToken];
}
// Required for the notification event.
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification
{
[RCTPushNotificationManager didReceiveRemoteNotification:notification];
}
// Required for the localNotification event.
- (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification
{
[RCTPushNotificationManager didReceiveLocalNotification:notification];
}
在React-Native的JS中获取推送相应参数
1.导入PushNotificationIOS
import PushNotificationIOS from 'react-native';
2.添加相应监听事件
//界面加载完成时 注册监听事件
componentDidMount() {
// Add listener for push notifications
PushNotificationIOS.addEventListener('notification', this._onNotification);
// Add listener for local notifications
PushNotificationIOS.addEventListener('localNotification', this._onLocalNotification);
// Add listener for deviceToken registered
PushNotificationIOS.addEventListener('register', this._register);
}
//界面即将消失时 注销监听事件
componentWillUnMount() {
// Remove listener for notifications
PushNotificationIOS.removeEventListener('notification', this._onNotification);
PushNotificationIOS.removeEventListener('localNotification', this._onLocalNotification);
PushNotificationIOS.removeEventListener('register', this._register);
}
//receive remote notification
_onNotification(notification) {
}
//receive local notification
_onLocalNotification(notification){
}
//获取device token
_register(deviceToken) {
//使用window保存下devicetoken
window.iOSDeviceToken = deviceToken;
}
3.将设备device token 交由后台处理
这个可能要具体问题具体分析,根据相应业务需求.
但device token 主要用途是当Provider(本地推送服务器)需要推送消息给APNS(苹果推送服务器)时,传递相应的device token.APNS找到设备编号,进行推送。
最后关于iOS提示音设置:https://blog.csdn.net/Crazy_SunShine/article/details/70168017