- STM32更新程序OTA
嵌入式小强工作室
stm32嵌入式硬件单片机
STM32的OTA(Over-The-Air)更新程序是一种通过无线通信方式,为设备分发新软件、配置甚至更新加密密钥的技术。以下是关于STM32OTA更新程序的详细介绍:一、OTA升级流程STM32的OTA升级流程通常包括以下几个关键步骤:固件打包:在进行OTA升级之前,开发人员需要将新的固件代码编译成二进制文件。为了确保文件的完整性和安全性,通常会添加校验码(如MD5或SHA-1)。服务器部署:
- 笋丁网页自动回复机器人V3.0.0免授权版源码
希希分享
软希网58soho_cn源码资源笋丁网页自动回复机器人
笋丁网页机器人一款可设置自动回复,默认消息,调用自定义api接口的网页机器人。此程序后端语言使用Golang,内存占用最高不超过30MB,1H1G服务器流畅运行。仅支持Linux服务器部署,不支持虚拟主机,请悉知!使用自定义api功能需要有一定的建站基础。源码下载:https://download.csdn.net/download/m0_66047725/89754250更多资源下载:关注我。安
- (1)DRF项目服务器部署(Linux/Nginx/Uwsgi)
一个简短且非常好记的ID
服务器linuxnginx
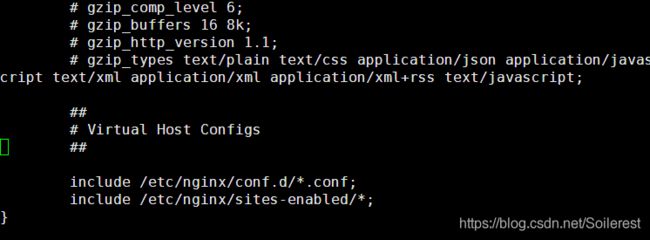
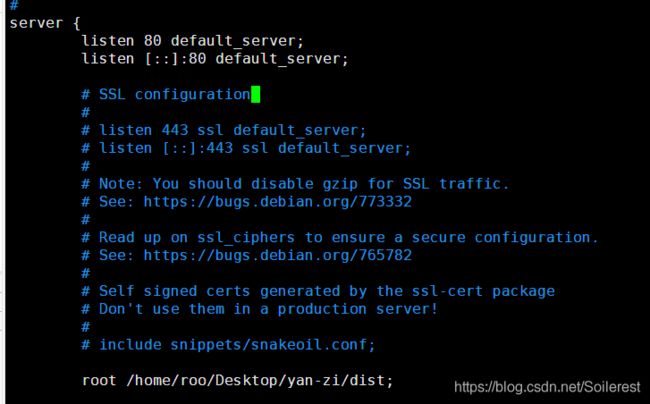
简介在这里记录下一个普通DRF项目(比如本站后端)用最普通的部署流程部署到Linux生产环境的过程,使用到的相关工具,技术Linux,Nginx,Uwsgi。当然生产环境的部署肯定需要你有个Linux云服务器,备案域名。部署流程首先,确保服务器安装了符合条件的Python版本以及Nginx,这点默认大家都没问题再将你的项目clone到服务器本地,在你要部署的路径下clone项目,并安装好依赖cd/
- 双vip高可用的MySQL集群
Hi,你好啊
数据库mysql数据库高可用
文章目录项目介绍项目架构项目环境项目步骤环境准备Ansible服务器部署1、安装Ansible2、配置免密登录3、修改Ansible的主机清单Prometheus部署1、下载软件包2、二进制安装PrometheusServer3、通过服务管理Prometheus4、安装node_exporter5、安装mysqld_exporter6、添加被监控的服务器部署MySQL集群(基于GTID的半同步)1
- SAP项目中的英文术语大全
syounger
SAP项目管理制造
随着SAP的技术更新(比如从传统部署转向云部署)和SAP项目管理方法论的更新(从ASAPActivate),项目中的专业术语也出现了很多更替,比如Blueprint已经被Explore中的Fit-to-Standard代替。本文就现在SAP中一些主要的专业词汇做一个分享。·系统/部署相关On-premise/onCloud:本地部署/云部署,最简单的理解是SAP的服务器部署再本地机房还是云服务提供
- 前端vue项目服务器部署(docker)
Think-killer
前端vue.js服务器
前端vue项目服务器部署(docker)步骤1:导入NginxDocker镜像1、上传NginxDocker镜像将你的nginx-alpine.tar包上传到服务器上。假设路径为/var/v3-admin-vite/nginx-alpine.tar。scp-r"C:\Users\86184\Desktop\v3-admin-vite"
[email protected]:/var/2、导入Ngi
- 阿里云服务器购买图文教程(流程及注意事项)
阿里云最新优惠和活动汇总
现在不论是个人还是企业,只要在网上开展业务都需要有自己的网站或者APP客户端。而现在随着虚拟主机被淘汰,独立服务器成本高企,选择云服务器部署自己的网站已经成为大家的共识。而在所有云服务器商家中,阿里云服务器无疑是最受用户喜爱的,在购买过程中很多新手用户在地域、实例规格、操作系统、带宽等很多方面还不是很清楚如何选择,下面就介绍下新手用户的阿里云购买云服务器流程及注意事项。一、选择云服务器需要考虑网站
- GPT-SoVITS语音合成服务器部署,可远程访问(全部代码和详细部署步骤)
学术菜鸟小晨
最新人工智能技术gpt人工智能
GPT-SoVITS是一个开源项目,它使用大约一分钟的语音数据便可以训练出一个优秀的TTS模型。项目的核心技术是Zero-shotTTS和Few-shotTTS。Zero-shotTTS可以让用户输入5秒钟的语音样本并立即体验转换后的语音,而Few-shotTTS则可以通过使用仅一分钟的训练数据进行模型微调,从而提高语音相似度和真实性。该项目支持多语言推理,包括但不限于英语,日语和中文。此外,项目
- DHCP服务(基础小白必学)
耗同学一米八
Linux基础知识(小白必看)php开发语言
DHCP服务文章目录DHCP服务一、DHCP介绍二、DHCP应用场景三、DHCP工作原理3.1)工作方式3.2)工作原理解析3.3)计算机获得IP的时间点3.4)租约更新阶段四、DHCP服务器部署4.1)DHCP安装4.2)DHCP配置文件详解4.3)DHCP启动五、DHCP作用域5.1)DHCP服务配置5.2)重启DHCP服务,生效配置5.3)测试IP分发5.4)通过DHCP服务器租约文件查看具
- RabbitMQ 进阶- 阿里云服务器部署RabbitMQ集群
Java北边
一、为什么要搭建RabbitMQ集群?未部署集群的缺点如果RabbitMQ集群只有一个broker节点,那么该节点的失效将导致整个服务临时性的不可用,并且可能会导致message的丢失(尤其是在非持久化message存储于非持久化queue中的时候)。可以将所有message都设置为持久化,并且使用持久化的queue,但是这样仍然无法避免由于缓存导致的问题:因为message在发送之后和被写入磁盘
- 用上了Jenkins,个人部署项目真方便!
作者:小傅哥博客:https://bugstack.cn项目:https://gaga.plus沉淀、分享、成长,让自己和他人都能有所收获!本文的宗旨在于通过简单干净实践的方式教会读者,如何在Docker中部署Jenkins,并通过Jenkins完成对项目的打包构建并在Docker容器中部署。Jenkins的主要作用是帮助你,把需要在本地机器完成的Maven构建、Docker镜像发布、云服务器部署
- 如何在本地服务器部署TeslaMate并远程查看特斯拉汽车数据无需公网ip
日出等日落
内网穿透服务器汽车tcp/ip
文章目录1.Docker部署TeslaMate2.本地访问TeslaMate3.Linux安装Cpolar4.配置TeslaMate公网地址5.远程访问TeslaMate6.固定TeslaMate公网地址7.固定地址访问TeslaMateTeslaMate是一个开源软件,可以通过连接特斯拉账号,记录行驶历史,统计能耗、里程、充电次数等数据。用户可以通过web界面查看车辆状态、行程报告、充电记录等信
- 阿里云ECS服务器部署官网小结
NGC6618
nginx域名
先说下遇到的坑吧。具体流程后续补上。之前有配置过,基本就是web部署,阿里云dns解析(域名已备案),nginx映射,完事。所有流程按部就班的进行,但是最后死活就是访问不了。最后想到重启大法,重启前去看下有哪些正在运行进程的时候,发现nginx.exe多了两个,正常只有两个的,现在有四个正在运行。彻底结束多的nginx.exe后,再启动nginx.exe,发现可以正常访问了。总结了一下,应该是我这
- 阿里云服务器部署配置选择全攻略
gla2018
阿里云服务器阿里云服务器云计算
阿里云服务器配置怎么选择?根据实际使用场景选择,个人搭建网站可选2核2G配置,访问量大的话可以选择2核4G配置,企业部署Java、Python等开发环境可以选择2核8G配置,企业数据库、Web应用或APP可以选择4核8G配置或4核16G配置。阿里云服务器网aliyunfuwuqi.com整理阿里云服务器配置选择,不同使用场景、不同用户群云服务器CPU内存配置选择方法:阿里云服务器配置选择方法云服务
- 一天吃透SpringBoot面试八股文
小鱼资料站
计算机javaspringboot面试后端
内容摘自我的学习网站:topjavaer.cnSpringboot的优点内置servlet容器,不需要在服务器部署tomcat。只需要将项目打成jar包,使用java-jarxxx.jar一键式启动项目SpringBoot提供了starter,把常用库聚合在一起,简化复杂的环境配置,快速搭建spring应用环境可以快速创建独立运行的spring项目,集成主流框架准生产环境的运行应用监控Spring
- Zabbix监控服务器部署
搬砖工_Gerry
闲话不说,直接部署,仅供参考!云服务器一台做演示-系统版本:cat/etc/redhat-releaseCentOSLinuxrelease7.5.1804(Core)1.安装zabbix官方yum源;repo.zabbix.yum(根据系统版本选择相应的zabbix版本下载)
[email protected]]#rpm-ivhhttp://repo.zabbix.com/z
- Linux nextcloud 个人网盘部署
初学c++
linux运维服务器学习
Linuxnextcloud个人网盘部署一级目录二级目录三级目录1.安装nextcloud2.配置nextcloud3.网络与安全设置3.1修改个人服务器nextcloud的服务端口3.2防火墙3.3配置信任域方式一:通过命令添加单个ip到信任域方式二:编辑配置文件,取消信任域限制(允许任意ip访问)3.4ipv6访问3.5域名访问一级目录二级目录三级目录云服务器、家庭服务器部署nextcloud
- ubuntu服务器部署gitlab docker并配置nginx反向代理https访问
Cutecumber
运维/故障解决docker服务器ubuntugitlabdockernginx
拉取镜像dockerpullgitlab/gitlab-ce运行容器dockerrun--detach\--publish9080:80--publish9022:22--publish9443:443\--name=gitlab\--restart=always\--volume/home/docker/gitlab/config:/etc/gitlab\--volume/home/docker
- docker 部署clickHouse
上天铺路,入地打洞
linux服务器docker容器数据库linux
1.服务器部署下载包dockerpullyandex/clickhouse-server服务端dockerpullyandex/clickhouse-client客户端2.启动服务,端口未做修改,外部暴露8123端口dockerrun-d-p8123:8123-p9000:9000--nameclickhouse-serveryandex/clickhouse-server3.测试客户端docke
- 网络协议与攻击模拟_17HTTPS 协议
Zkaisen
https网络协议http
HTTPS=http+ssl/tls1、加密算法2、PKI(公钥基础设施)3、证书4、部署HTTPS服务器部署CA证书服务器5、分析HTTPS流量分析TLS的交互过程一、HTTPS协议在http的通道上增加了安全性,传输过程通过加密和身份认证来确保传输安全性1、TLS传输层安全协议,SSL和TLS其实是一个协议,SSL2.0版本,自SSL3.0版本后,更名为TLS1.0,目前最高版本是TLS1.3
- 2018-11-16 hadoop3.1完全分布式部署
Albert陈凯
Hadoop3.1.0完全分布式集群部署,三台服务器部署结构如下github配置文件源码地址Pdsh使用方法http://kumu-linux.github.io/blog/2013/06/19/pdsh/http://blog.51cto.com/ixdba/1550184
- 浅谈本地开发好的 Web 应用部署到 ABAP 应用服务器上的几种方式
websapsapui5
我们开发人员在本地使用VisualStudioCode完成FioriWeb应用的开发之后,下一步就面临着将应用部署到Web服务器上的任务了。FioriWeb应用最常见的服务器部署,当然就是部署在ABAP服务器上了。本文详细介绍Fiori应用在本地VisualStudioCode完成开发后,如何通过命令行的方式,部署到ABAP服务器上运行的步骤。如果是在以前的CloudPlatform(现在改名叫B
- 如何使用脚本自动领取京豆,自动做活动,躺着赚京豆,真舒服!
spring
这玩意干嘛的直白说就是通过脚本帮我们自动完成京东各种小游戏活动,赚取京豆等奖励。目前最新的脚本大概能自动完成80多种活动怎么做呢大致是两种,一种是通过部署青龙实现,一种是通过GitHubaction+腾讯云函数实现。我这里演示的是基于青龙实现的,清空可以是本地部署也可以是服务器部署,我是通过docker部署在了云服务器上。先搞定青龙whyour/qinglong:支持Python3、JavaScr
- Linux系统:CentOS 7 CA证书服务器部署
在CentOS7上部署CA证书服务器需要以下步骤:安装OpenSSL:OpenSSL是一个强大的安全套接字层密码库,包含了主要的加密、哈希和证书签名算法等。使用以下命令安装:sudoyuminstallopenssl创建CA私钥:首先,我们需要创建一个私钥,用于生成CA证书。使用以下命令创建私钥:opensslgenrsa-outca.key2048这将生成一个2048位的RSA私钥文件"ca.k
- 阿里云ESC服务器部署自己的域名网站
於我
文章简单的实现浏览器访问自己域名网址这里我默认大家已经购买了阿里云ESC云服务器以及域名1、登陆查看云服务器image2、重做服务器系统---并不是必须imageimageimage第一可以更换操作系统image第二可以重新初始化磁盘(跟第一选一个)imageimageimage[图片上传中...(image-10ef73-1609678233425)]imageimageimage3、准备连接服
- 2024年幻兽帕鲁/Palworld服务器怎么搭建?幻兽帕鲁服务器部署教程
Palworld幻兽帕鲁服务器
服务器运维
《幻兽帕鲁》之所以能够迅速走红,与其出色的融合能力密不可分。这款游戏成功地将各种经典元素巧妙地结合在一起,其丰富性和深度令人惊叹,让人不禁想起小时候沉迷的洛克王国和赛尔号的3D版。然而,要想与好友们在这款游戏中畅快联机,服务器的支持是必不可少的。对于那些不太了解如何搭建服务器的小伙伴们,别担心,下面小编将为大家提供一份详尽的操作指南,帮助你们轻松搭建属于自己的《幻兽帕鲁》服务器,与伙伴们共同探索这
- apache服务器部署优化及故障处理详细教程 小小子
weixin_33895604
1.LinuxApacheweb服务器学习要点:1.apache用途,工作模式,httpd.conf的配置重要参数2.虚拟主机3.工作模式的参数优化1.1.Apache概述:Apache是世界使用排名第一的Web服务器软件。它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一。它快速、可靠并且可通过简单的API扩充,将Perl/Python等
- cocosCreator + 阿里云服务器 + Apache(windows) 从h5打包到服务器部署全流程
剁椒没有鱼头
creator开发热知识阿里云服务器apache
提示:文章仅供学习参考,如有错误欢迎留言指出~文章目录前言一、搭建一个基础Demo如下:二、构建项目(webMobile平台)1.构建(取消勾选MD5-->构建)2.打开构建好的项目-->上传服务器3.下载Apache服务安装并配置总结前言提示:心得体会。最近想学一些新东西,但是又怕学过就忘,恰好想起博客很久都没更新了,于是就想把新学的一些知识分享出来,即能能作为巩固的地方,也可以和大家分析讨论,
- 【杂谈】年尾做了这件事,我后悔了.......
CoderSharry
杂谈服务器
文章目录前言1.花钱1.1购买并安装幻兽帕鲁1.2阿里云服务器2.配置3.游玩4.总结与感悟4.1总结4.2感悟后记幻兽帕鲁多人服务器部署趁着过年放假,一本正经地玩游戏学习服务器部署啦!但是,部署完我就后悔了…前言作为一名游戏Boy,机车Boy,女装大佬,程序猿√,精神小伙√,从2023年底就沉浸在幸福之中:——2023年10月爆款游戏《完蛋!我被美女包围了!》可是到了2024,美女似乎一夜之间不
- music-api-next:一款支持网易、虾米和QQ音乐的JS爬虫库
心谭
音乐,无界让音乐无界如果你苦于挑选一个全方位、多平台、简便易用的音乐爬虫库,music-api-next是不二选择。特性:支持网易、虾米和QQ三大主流音乐平台支持音乐关键词搜索支持音乐链接下载支持音乐评论爬取支持回调和async/await写法支持webpack打包部署支持pm2服务器部署可用、高效、稳定项目地址Github:https://github.com/dongyuanxin/music
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round