centos 使用nginx+uwsgi部署django
1、首先使用yum命令安装nginx
yum install nginx
2、pip install uwsgi 安装uwsgi
这里要说明一下,nginx负责调用静态资源,如css等,而uwsgi负责动态服务器的调用,如果不安装nginx,直接使用uwsgi是可以访问网站的,但是无法加载css样式
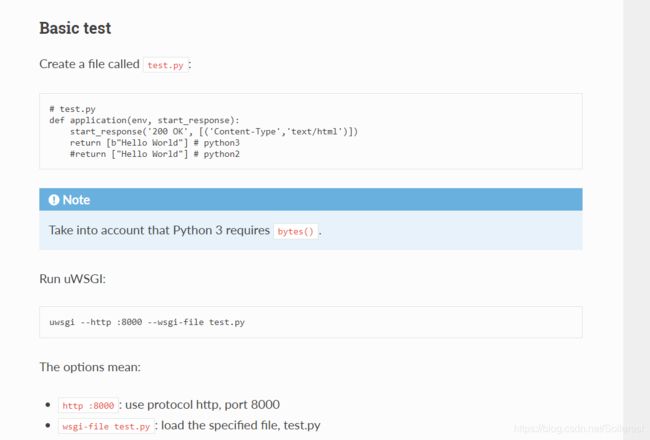
3、安装好之后可以新建一个test文件进行测试,如下图,网址是https://uwsgi.readthedocs.io/en/latest/tutorials/Django_and_nginx.html
4、如果出现HelloWorld字样说明成功
5、对nginx进行配置,进入nginx.conf文件中,如下图所示
注意,由于使用的是centos系统,因此如果为了方便,就直接在nginx.conf中改了。这里也可以进入conf.d文件中新建.conf文件,因为nginx.conf文件中有这样一句话
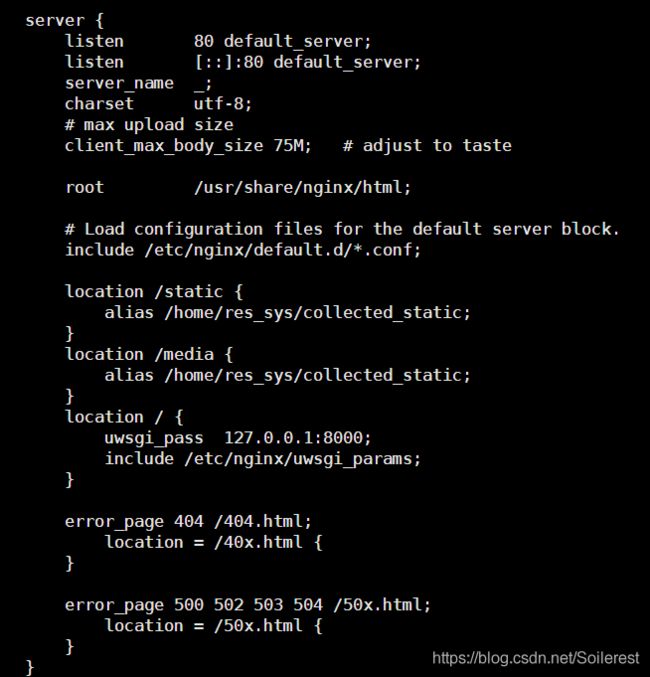
这里就直接修改nginx.conf了,修改server{}中的内容,如图所示
文字版:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
charset utf-8;
# max upload size
client_max_body_size 75M; # adjust to taste
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location /static {
alias /home/res_sys/collected_static;
}
location /media {
alias /home/res_sys/collected_static;
}
location / {
uwsgi_pass 127.0.0.1:8000;
include /etc/nginx/uwsgi_params;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
注意:其中的 location /static 表示存放静态文件的地方,location /media 表示存放上传文件的地方,正常情况下不是一个文件夹,我这里由于项目历史原因,无奈。location / {}中,第二行前面的路径可以改,但最后必须有uwsgi_params
6、在项目最上级的同级目录中新建一个文件夹,我这里是res_sys_uwsgi,用于存放与uwsgi相关的配置
这里的res_sys是我的项目
在其中新建.ini文件,文字随意,配置如下
文字版:
[uwsgi]
chdir = /home/res_sys
module = res_sys.wsgi:application
master = True
process = 4
harakiri=60
max-requests = 5000
socket = 127.0.0.1:8000
uid = 1000
gid = 2000
pidfile = /home/res_sys_uwsgi/master.pid
daemonize = /home/res_sys_uwsgi/res_sys.log
vacuum = True
7、使用
uwsgi --ini /home/res_sys_uwgi/res_sys.ini
命令启动uwsgi,同时重启nginx
就可以了
最后附上b站教程链接
https://www.bilibili.com/video/av31456425?from=search&seid=8076264223498171412