IE浏览器控件页面如何在选中的文本框输入焦点输入文字
目前多数移动操作系统IOS, android,还有windows10系统也可以做到当光标落到文本输入框上时,自动弹出虚拟键盘。
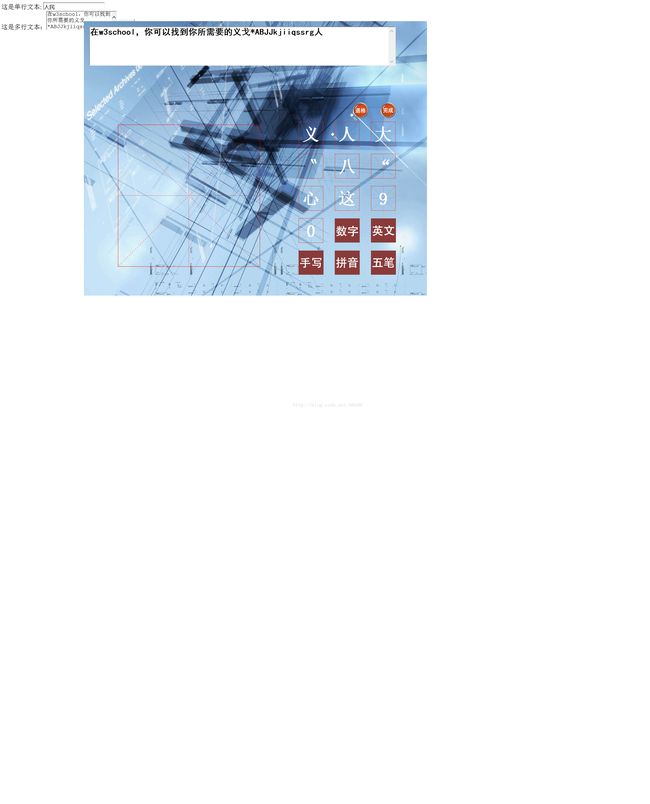
很多自助设备上现在都采用HTML展示UI交互,大多数使用IE核或控件进行二次开发。那我们如何可以做到我们自已的输入法(拼音,手写,只要是第三方或自已定义的输入方法)可以准确的写入到焦点对像上呢?
通过IE控件我们是有办法获取WEB上的事件的,比如说光标位置,单双击事件等等,那么通过这个事件,我们就可以得到当前是不是有输入框被选中为焦点,如果是,我们就可以读取或修改他的值(内容)了。
以下是操作思路:
1、在PreTranslateMessage WM_LBUTTONUP 事件后 通过 get_activeElement 获取当前被激活的焦点元素
2、用 get_isTextEdit,判断是不是我们感兴趣的输入文本框
3、判断元素的类型,getAttribute。对于INPUT 的 TYPE进行二次判断,只有TYPE="text“ 的我们才感兴趣。
4、对他们进行读写操作,就这样了。
BOOL CHtmlCtrl::PreTranslateMessage(MSG* pMsg)
{
if (pMsg->message == WM_LBUTTONUP)
{
IHTMLDocument2* pDoc = (IHTMLDocument2*)GetHtmlDocument();
if (pDoc)
{
IHTMLElement * pElem = NULL;
IHTMLElementCollection * pCollection=NULL;
HRESULT hr;
IDispatch* pHtmlDocDispatch = NULL;
VARIANT_BOOL vIsTextEdit = VARIANT_FALSE;
hr = pDoc->get_activeElement(&pElem);
pElem->get_isTextEdit(&vIsTextEdit);
if (vIsTextEdit == VARIANT_TRUE)
{
BSTR bTagName;
pElem->get_tagName(&bTagName);
CString m_TagName;
m_TagName = bTagName;
COleVariant *var2=new COleVariant();
pElem->getAttribute(_T("TYPE"), 0, var2);
if(m_TagName ==_T("INPUT"))
{
CString A = V_BSTRT(var2);
if (A == _T("text"))
{
AfxMessageBox(_T(""));
}
}
if (m_TagName == _T("TEXTAREA"))
{
AfxMessageBox(_T("