CSS基础(part8)--文本外观属性
学习笔记,仅供参考,有错必纠
文章目录
- CSS
- 文本外观属性
- color:文本颜色
- letter-spacing
- word-spacing
- line-height
- test-decoration
- text-align
- text-indent
- white-space
- word-break
CSS
文本外观属性
color:文本颜色
color属性用于定义文本的颜色,其取值方式有如下3种:
- 预定义的颜色值,如red, green, blue等
- 十六进制,如#FFFFFF, #29D794等
- RGB代码,如rgb(255, 0, 0)或rgb(100%, 0%, 0%)
letter-spacing
letter-spacing属性可以增加或减少字符间的空白(字符间距),其属性值可为不同单位的数值,允许使用负值,默认为normal,例如:
p { letter-spacing: 5px; }
h2 { letter-spacing: -3px; }
- 举个例子
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本布局title>
<style>
.datam {
/*可以控制字符的间距, 中文一个汉字就代表一个字符,英文一个字母代表一个字符*/
letter-spacing: 10px;
}
style>
head>
<body>
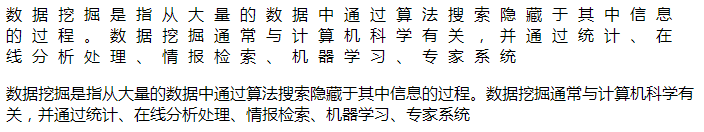
<p class="datam">
数据挖掘是指从大量的数据中通过算法搜索隐藏于其中信息的过程。数据挖掘通常与计算机科学有关,并通过统计、在线分析处理、情报检索、机器学习、专家系统
p>
<p>
数据挖掘是指从大量的数据中通过算法搜索隐藏于其中信息的过程。数据挖掘通常与计算机科学有关,并通过统计、在线分析处理、情报检索、机器学习、专家系统
p>
body>
html>
页面:
word-spacing
word-spacing属性增加或减少英文单词之间的间隔,对中文字符无效。和letter-spacing类似,其属性值可为不同单位的数值,允许使用负值,默认为normal,例如:
p { word-spacing:30px; }
- 举个例子
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本布局title>
<style>
.datam {
word-spacing: 20px;
}
style>
head>
<body>
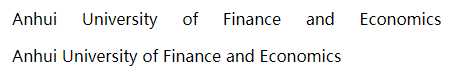
<p class="datam">
Anhui University of Finance and Economics
p>
<p>
Anhui University of Finance and Economics
p>
body>
html>
页面:
- 注意事项
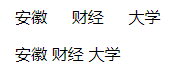
虽然该属性对中文字符无效,但是如果中文字符之间有空格,它会把中文字符当成单词,依然放大中文字符之间的间距,比如:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本布局title>
<style>
.datam {
word-spacing: 20px;
}
style>
head>
<body>
<p class="datam">
安徽 财经 大学
p>
<p>
安徽 财经 大学
p>
body>
html>
页面:
line-height
line-height属性用于设置行间距(行高),也就是行与行之间的距离,即字符的垂直间距。line-height常用的属性值单位有3种,分别为像素px, 相对值em和百分比%,实际工作中使用最多的是像素px,例如:
p { line-height:90%; }
行高也可以在font属性中和字体大小写在一起:
p { font: 20px/1.5em "黑体"; }
上面的一段CSS代码表示字体大小为20px,行高为30px(1.5*20px),它和下面这段CSS代码显示的效果是一样的:
p { font: 20px/150% "黑体"; }
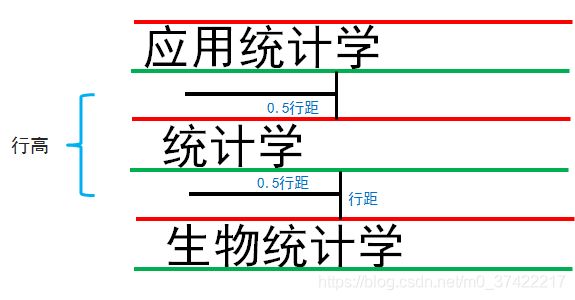
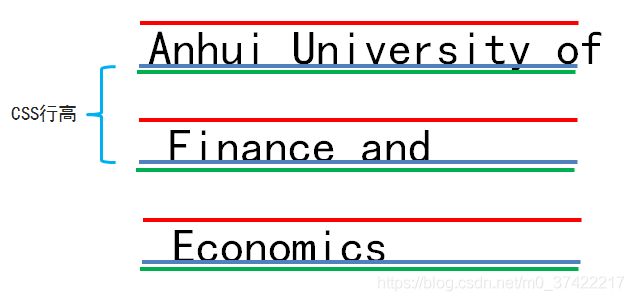
- 行高是啥?
行高即2个0.5倍行距加上文字顶部到文字底部的距离,图示:
- CSS中的行高是啥?
按照CSS中的定义,行高就是两行文本基线之间的距离,即2个0.5倍行距加上文字顶部到文字底部的距离,它与前面我们定义的行高的含义是等同的,图示:
- 行高示例
如果我们定义行高为100px,文本大小为20px,那么它在页面中应该是这样呈现的:

- 行高(line-height)和高度(height)的3种关系
(1) 如果行高 = 高度,文字会垂直居中
(2) 如果行高 > 高度,文字会 偏下
(3) 如果行高 < 高度,文字会 偏上
- 举个例子
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行高title>
<style>
* {
padding: 0; margin: 0;
/* 内边距和外边距设置为0 */
}
p.demo {
height: 100px;
/*高度设置为100px*/
line-height: 100px;
/*行高设为100px*/
text-align: center;
/*文字横向居中*/
font-size: 40px;
background-color: silver;
}
.wrap {
font: 16px "黑体";
background-color: green;
}
.wrap p {
background-color: red;
font: 20px/1.5em "宋体";
/* 此时行高是:30px= 20*1.5 */
}
style>
head>
<body>
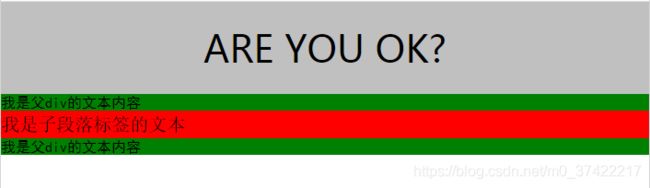
<p class="demo">
ARE YOU OK?
p>
<div class="wrap">
<div>我是父div的文本内容div>
<p>
我是子段落标签的文本
p>
我是父div的文本内容
div>
body>
html>
test-decoration
test-decoration属性用于设置文本的下划线,上划线,删除线等装饰效果,test-decoration后可以赋多个值,用于给文本添加多种显示效果。
- 属性值
- none
- underline
- overline
- line-through
- 举个例子
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本装饰title>
<style>
.txt-underline {
text-decoration: underline;
}
a {
text-decoration: none;
}
.txt-linethrough {
text-decoration: line-through;
}
#top-line {
text-decoration: overline;
}
style>
head>
<body>
<div>
<a href="#">我是超级链接a>
<span class="txt-underline">
我是下划线
span>
<span class="txt-linethrough">
我是删除线
span>
<span id="top-line">
我是顶线
span>
div>
body>
html>
页面:
text-align
text-align属性用于设置文本内容的水平对齐方式。
- 属性值
- left(左对齐)
- right(右对齐)
- center(居中对齐)
text-indent
text-indent属性用于设置段落首行文本的缩进,只能设置于块级标签。其属性值可为px、em、百分比%等等,允许使用负值,建议使用em作为设置单位,例如:
p { text-indent: 50px; }
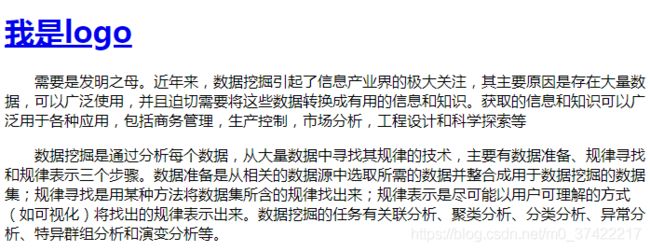
- 举个例子
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首行缩进title>
<style>
h1 {
text-indent: -9999px;
/*一般用于 网站的h1标题logo的seo的优化*/
}
p {
text-indent: 2em;
/*首行缩进*/
}
style>
head>
<body>
<h1><a href="#">我是logoa>h1>
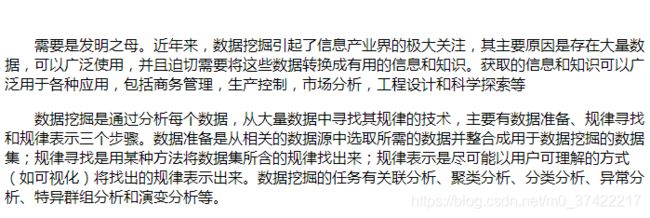
<p>
需要是发明之母。近年来,数据挖掘引起了信息产业界的极大关注,其主要原因是存在大量数据,可以广泛使用,并且迫切需要将这些数据转换成有用的信息和知识。获取的信息和知识可以广泛用于各种应用,包括商务管理,生产控制,市场分析,工程设计和科学探索等
p>
<p>
数据挖掘是通过分析每个数据,从大量数据中寻找其规律的技术,主要有数据准备、规律寻找和规律表示三个步骤。数据准备是从相关的数据源中选取所需的数据并整合成用于数据挖掘的数据集;规律寻找是用某种方法将数据集所含的规律找出来;规律表示是尽可能以用户可理解的方式(如可视化)将找出的规律表示出来。数据挖掘的任务有关联分析、聚类分析、分类分析、异常分析、特异群组分析和演变分析等。
p>
body>
html>
我们再看一下,没有设置text-indent属性值为-9999px时的页面:

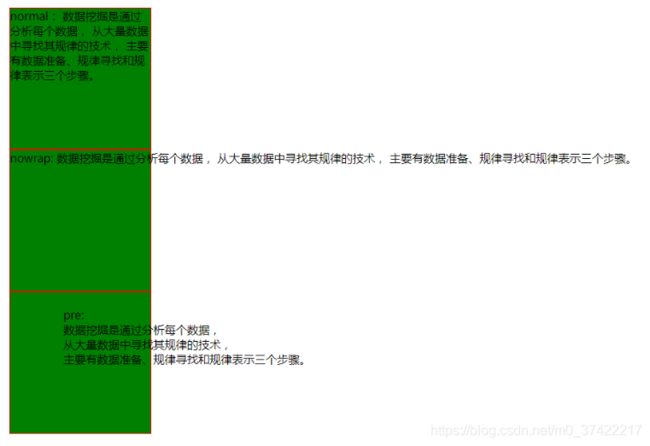
white-space
使用HTML制作网页时,不论源代码中有多少空格,在浏览器中只会显示一个字符的空白。在CSS中,使用white-space属性,可以设置空白符的处理方式。
- 属性值
- normal(常规,文本中的空格、空行无效,满行或到达区域边界后自动换行)
- pre(预格式化,按文档的书写格式保留空格、空行原样显示。)
- nowrap(空格空行无效,强制文本不能换行,除非遇到换行标记
- 举个例子
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本空白符处理title>
<style>
div {
background-color: green;
height: 200px;
width: 200px;
border: 1px solid red;
}
.nowrap {
white-space: nowrap;
}
.pre {
white-space: pre;
}
style>
head>
<body>
<div class="normal">
normal:
数据挖掘是通过分析每个数据,
从大量数据中寻找其规律的技术,
主要有数据准备、规律寻找和规律表示三个步骤。
div>
<div class="nowrap">
nowrap:
数据挖掘是通过分析每个数据,
从大量数据中寻找其规律的技术,
主要有数据准备、规律寻找和规律表示三个步骤。
div>
<div class="pre">
pre:
数据挖掘是通过分析每个数据,
从大量数据中寻找其规律的技术,
主要有数据准备、规律寻找和规律表示三个步骤。
div>
body>
html>
页面:
word-break
word-break属性会指定非CJK脚本的断行规则,CJK脚本是中国,日本和韩国(“中日韩”)脚本。
- 属性值
- normal(使用浏览器默认的换行规则,不允许在单词内换行)
- break-all(允许在单词内换行)
- keep-all(只能在半角空格或连字符处换行)
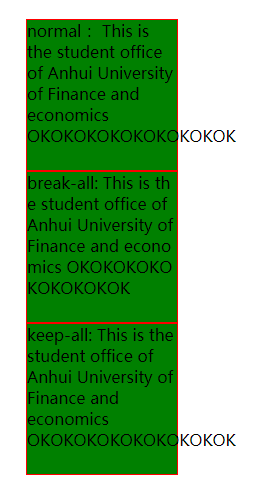
- 举个例子
<html lang="en">
<head>
<meta charset="UTF-8">
<title>换行title>
<style>
div {
background-color: green;
height: 150px;
width: 150px;
border: 1px solid red;
}
.break-all {
word-break: break-all;
}
.keep-all {
word-break: keep-all;
}
style>
head>
<body>
<div class="normal">
normal:
This is the student office of Anhui University of Finance and economics OKOKOKOKOKOKOKOKOK
div>
<div class="break-all">
break-all:
This is the student office of Anhui University of Finance and economics OKOKOKOKOKOKOKOKOK
div>
<div class="keep-all">
keep-all:
This is the student office of Anhui University of Finance and economics OKOKOKOKOKOKOKOKOK
div>
body>
html>
页面: