使用 CSS Grid Generator来快速使用及学习 Grid 布局
CSS Grid Generator
CSS Grid Generator 是一个由Sarah Drasner创建的免费工具。它是一个可视化设计工具,允许咱们创建一个基本的 grid 布局,然后就可以使用生成对应的代码,帮助咱们快速布局。
第一次进入是界面是这样子的:
CSS Grid 布局示例
当我正在学习一些东西时,我发现最好的学习方法是使用现有的工具构建实用的东西。在本文中,咱们先从一个简单的布局开始,然后使用CSS Grid Generator创建在实际项目中使用所需的代码。
首先从一个典型的布局开始,如下所示:
接着在 CSS Grid Generator 界面的右侧更新对应的以下内容:
-
行: 4
-
列: 3
-
列间距: 20
-
行间距: 20
间距让咱们的内容之间有一定的空白。可以只使用列间距,但我想在 Header 和 Footer 之前留出一些空白,所以还同时使用行间距。
接下来,就是需要定义应用程序的不同区域。在 CSS Grid Generator 中,可以单击并拖动到需要合并地方来创建一个区域。咱们希望Footer跨越整个网格,侧边栏占用一个单元格,主内容区域跨越2列,Footer 跨越4列,最终效果,如下:
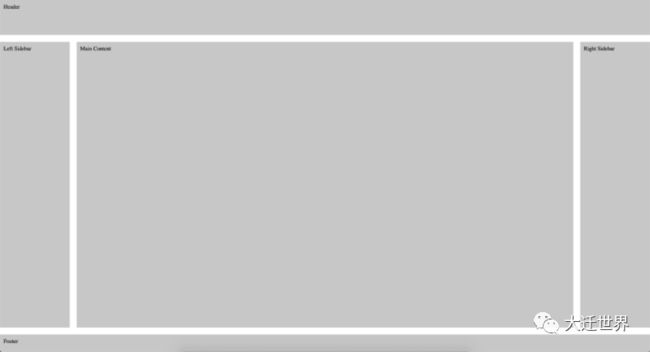
这看起来有点像咱们想要的布局,但仍然需要定义一些具体的尺寸。在CSS Grid Generator 会注意到每行和每列旁边都有一个输入框,可用于设置特定大小。
-
Header: 100px height
-
Sidebars: 200px width
-
Footer: 50px height
这看起来更像更像咱们想要的布局,但是你可能会问1fr是多少。
轨道可以用任何长度单位来定义。
Grid还引入了一个额外的长度单位,以帮助各位创建灵活的Grid轨道。新的fr单元表示网格容器中可用空间的一小部分。
第二行的1fr会告诉区域占用剩余的可用空间。如果将容器设置为100vh,就会占据整个页面的内容,列也是如此。
CSS Grid Generated 生成的代码
点击“请给我示例中的代码”就可以查看对应布局生成的 CSS 代码:
.parent {
display: grid;
grid-template-columns: 200px 1fr 1fr 200px;
grid-template-rows: 100px 1fr 50px;
grid-column-gap: 20px;
grid-row-gap: 20px;
.div1 { grid-area: 1 / 1 / 2 / 5; }
.div2 { grid-area: 2 / 1 / 3 / 2; }
.div3 { grid-area: 2 / 2 / 3 / 4; }
.div4 { grid-area: 2 / 4 / 3 / 5; }
.div5 { grid-area: 3 / 1 / 4 / 5; }
}
创建一个simple-layout.htm并添加以下代码: