- 面试题之webpack file-loader和url-loader
阿丽塔~
webpack前端node.js面试
在面试中,关于Webpack中file-loader和url-loader的区别是一个常见的问题。file-loader和url-loader的区别1.功能定义file-loader:主要用于处理静态资源文件(如图片、字体等),将其复制到输出目录,并返回文件的URL。适用于较大文件或需要单独存储的资源。url-loader:是file-loader的扩展,它在处理文件时会先判断文件大小。如果文件大
- 如何使用Webpack打包React项目?
几何心凉
前端小常识webpackreact.js前端
文章目录1.引言2.环境搭建2.1初始化项目2.2安装依赖3.配置Webpack3.1关键配置说明4.Babel配置5.项目结构示例6.开发和生产环境优化6.1开发环境6.2生产环境7.调试和常见问题7.1常见问题7.2调试技巧8.总结1.引言随着React应用日益复杂,开发者需要借助模块打包工具来管理项目依赖、转换代码和优化性能。Webpack是一款功能强大的模块打包器,它可以将React项目中
- nuxt2 打包优化使用“compression-webpack-plugin”插件
webYin
nuxtwebpack前端node.js
在使用Nuxt.js构建项目时,为了提高性能,通常会考虑对静态资源进行压缩。compression-webpack-plugin是一个常用的Webpack插件,用于在生产环境中对文件进行Gzip压缩。这对于减少网络传输时间和提高页面加载速度非常有帮助。下面是如何在Nuxt.js项目中配置compression-webpack-plugin的步骤:1.安装compression-webpack-pl
- vue scoped 原理解析
短暂又灿烂的
前端vuevue.jsjavascript前端
Vuescoped,原理,涉及到vue-loader的处理策略:一、首先呢,是VueLoaderPlugin策略:VueLoaderPlugin先获取了webpack原来的rules(即compiler.option.module.rule的比如test:/.vue$/规则),然后创建了pitcher规则,pitcher中的pitcher-loader可以通过resourceQuery识别引入文件
- VUE3学习 第九章 webpack 构建Vue3项目、vue3性能优化、Vue3 Web Components、Vue3 响应式原理
Hyman-ya
vue3+ts+vite学习
一、webpack构建Vue3项目(纯手写不用cli)为什么要手写webpack不用cli(脑子有病)并不是其实是为了加深我们对webpack的了解方便以后灵活运用webpack的技术1.初始化项目结构(跟cli结构保持一致)创建publi文件夹下面创建index.html文件然后初始化一下!然后改一下title标签的内容名称,一般与项目名称一样即可创建src文件夹src文件夹下面创建App.vu
- 从零开始封装React UI 组件库并发布到NPM
winyh5
前端框架react.js前端
自我简介:4年导游,10年程序员,最近6年一直深耕低代码领域,分享低代码和AI领域见解。这篇文章您将学会1.如何从零开始搭建属于自己的reactui组件库,并发布到npm开源.2.如何从零配置webpack打包项目,例如jsx,less等打包处理.3.发布到npm有哪些注意事项?github开源地址zswuigithub说明文档wikinpm仓库地址zswui创建项目(1)进入到zswui目录执行
- webpack-dev-server,proxy代理
码农罢了
webpack前端node.js
如果使用了webpack-dev-server,大概率是要配置代理的devServer:{open:true,proxy:{//配置跨域'/api':{target:'https://aip.baidubce.com',//ws:true,//secure:true,changOrigin:true,//允许跨域pathRewrite:{'^/api':''//请求的时候使用这个api就可以}}}
- webpack-dev-server解决跨域
大猫会长
webpackwebpack前端node.js
目前解决跨域常用的方法是采用webpack-dev-server结合proxy接口代理或者使用Nginx均可配置跨域的代理。由于在本地配置好webpack-dev-server之后,所有项目成员都可以使用,一劳永逸。我们采用了配置webpack-dev-server中proxy的接口代理,在webpack.config.js文件中对webpack-dev-server配置如下:proxy:[{co
- vue3+vite插件开发
糖糖老师436
前端程序员javascriptreact.js前端
现在可以实现vue2的类似this.$api.xxx去调用接口,但是vue2源码使用的是flow来实现,并且搭配typeScript不太友好(由于装饰器语法过于复杂,这里不讨论vue2+装饰器来使用typeScript),故vue2项目没有开发webpack插件去实现代码补全这篇文章主要介绍的是vue3+ts+vite来开发时的代码补全情况在使用vue/react+ts开发时,我们把api挂载到全
- js逆向——webpack扣法
sin_0119
javascriptwebpack前端爬虫
01webpack讲解webpack是个静态模块打包工具,目的是为了让前端工程师写的前端代码变成浏览器可以识别的代码,并且可以达到前端项目的模块化,也就是如何更高效地管理和维护项目中的每一个资源。但无疑是对js逆向造成了妨碍。但如果掌握了扣取webpack的一些技巧也是不难的。接下来,说一下我对扣取webpack代码的一些理解。1.1webpack组成一个最基本的webpack组成有两个部分:自执
- Webpack缓存优化策略探讨
创梦引领
webpack缓存前端JavaScript
在前端开发中,Webpack是一个广泛使用的模块打包工具,它可以将多个前端资源(如JavaScript、CSS、图片等)打包成静态资源,以提高应用的加载速度和性能。然而,由于前端应用的不断迭代更新,缓存成为一个重要的优化方向。本文将探讨如何通过Webpack的缓存优化策略来提升应用的性能。一、文件指纹文件指纹是实现缓存策略的基础。通过给文件名添加唯一的标识符,可以实现在文件内容未变化时,仍然使用缓
- Vue打包后生成的文件及编程细节
心之飞翼
vue.js前端javascript编程
Vue.js是一种流行的JavaScript框架,用于构建现代化的单页应用程序。当我们开发一个Vue应用并准备将其部署到生产环境时,我们需要对应用进行打包,以便生成最终的可执行文件。在这篇文章中,我们将详细讨论Vue打包后生成的文件,以及与之相关的编程细节。1.打包工具:Webpack在Vue项目中,常用的打包工具是Webpack。Webpack提供了强大的模块打包能力,能够将Vue应用中的各种资
- Webpack 打包后文件过大,如何优化?
几何心凉
前端入门之旅webpack前端node.js
聚沙成塔·每天进步一点点本文回顾⭐专栏简介Webpack打包后文件过大,如何优化?1.代码分割(CodeSplitting)1.1概念1.2Webpack的`SplitChunksPlugin`示例配置:1.3按需加载(LazyLoading)示例:2.TreeShaking2.1概念2.2启用TreeShaking示例配置:2.3检查未被使用的代码安装`webpack-bundle-analyz
- 归纳webpack
捻tua馔...
webpack前端
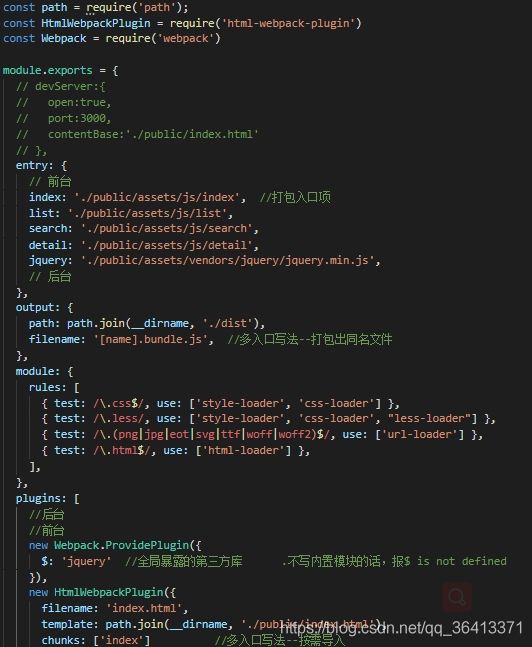
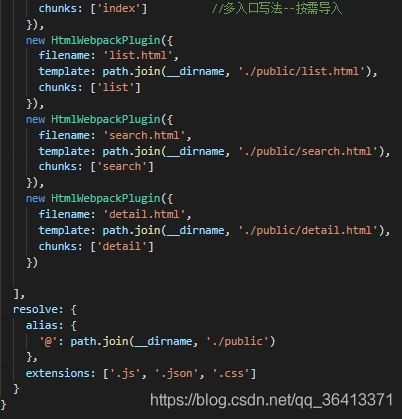
常用配置项constHtmlWebpackPlugin=require('html-webpack-plugin');//通常用于生成HTMLconstMiniCssExtractPlugin=require('mini-css-extract-plugin');//用于分离CSSconstcssMinimizerWebpackPlugin=require("css-minimizer-webpa
- Webpack常见配置实例
码上跑步
webpack前端node.js
webpack实例打包构建流程对应的常见配置1.mode:'development'2.entry:'./src/index.js'3.output4.module.rules5.Loader6.Plugin7.devServerwebpack.config.jswebpack常见配置实例配置详解mode:‘development’:设置Webpack运行模式,可以是developme
- 大白话Webpack 配置与使用的详细步骤和插件应用
IT木昜
大白话前端高频面试题webpack前端node.js
大白话Webpack配置与使用的详细步骤和插件应用啥是WebpackWebpack就像是一个超级管家,在我们开发网页的时候,会有各种各样的文件,像JavaScript文件、CSS文件、图片等等。这些文件就像是家里的各种物品,分散在不同的地方,而且有的物品还得按照特定顺序摆放、处理之后才能正常使用。Webpack这个管家就负责把这些分散的文件收集起来,按照我们的要求进行打包、处理,最后变成一个或几个
- 使用Webpack搭建React脚手架(下篇)
Web_linlan
webpackreact.js前端
一套完善的开发环境配置可以极大的提升开发效率,提高代码质量,方便多人合作,以及后期的项目迭代和维护。所以说,前端代码格式规范和语法检测的工具可以提高代码的质量和可读性,减少低级错误和维护成本,提高团队的协作效率和开发效率,是非常有必要的。本篇我们将完善脚手架的搭建。代码格式规范和语法检测工具1,EditorConfig:EditorConfig是一个用于统一编辑器和IDE的配置文件的工具。它可以帮
- HTTP/1.1 和 HTTP/2 的区别,HTTP/2 有哪些新特性?
程序员黄同学
node.js前端开发JavaScripthttp网络协议网络
HTTP/1.1和HTTP/2的区别及新特性详解一、核心区别:连接管理与多路复用HTTP/1.1使用「短连接」或「持久连接」,但每个TCP连接在同一时刻只能处理一个请求(HOLBlocking)。浏览器通常通过开启多个TCP连接(6-8个)缓解阻塞,但增加了服务器压力。//HTTP/1.1下需合并资源减少请求数(但可能影响缓存)//使用工具如Webpack合并JS:module.exports={
- vue项目中使用scss
筱筱°
#scssvue.jsscss
vue项目中使用scss一、安装使用scss1.安装scss2.安装node-sass和sass-loader3.配置webpack.base.conf.js文件4.组件中使用scss二、设置scss变量1.使用sass-resources-loader实现全局变量2.新建一个public.scss文件3.根目录下找到build下的utils.js文件4.运行项目三、常用全局变量1.设置变量2.使
- 深度解析Ant Design Pro 6开发实践
i建模
前端开发前端开发react.jstypescriptant-design
深度解析AntDesignPro6全栈开发实践:从架构设计到企业级应用落地一、AntDesignPro6核心特性与生态定位(技术架构分析)作为AntDesign生态体系的旗舰级企业应用中台框架,AntDesignPro6基于以下技术栈实现突破性升级:模块联邦架构:通过Webpack5的ModuleFederation实现秒级热更新,工程启动时间缩短60%3全链路TypeScript支持:从路由配置
- Webpack构建兼容IE8
IE8中运行webpack打包后的程序会出现各种问题,请注意,真的会有各种问题,所以尽可能不要在IE8上运行webpack,连淘宝都不支持IE8了,为什么我们还要兼容它呢?毕竟是十年前的东西了。但是,如果产品经理非要兼容IE8,或者目标用户就是那些用IE8的群体(暴露年龄的东西),讲道理还是可以解决的,只是要多费些脑细胞。首先要知道IE8不怎么兼容es5特性,所以要加入es5的compatibil
- Vue打包(webpack)缓存
歌歌的前端学习之路
vue.jswebpack前端
解决方法:1、修改vue.config.js文件constTimestamp=newDate().getTime();module.exports=defineConfig({configureWebpack{output:{filename:`[name].${Timestamp}.js`,chunkFilename:`[name].${Timestamp}.js`},},css:{extrac
- cordova app webpack升级为vite
weixin_45410246
cordova-hcpCordovavuevitewebpack前端node.jsvite
本文是对vue2进行兼容1.在项目根目录下运行以下命令,安装Vite和必要的插件:npminstallvite@vitejs/plugin-legacy--save-devvite:Vite核心包。@vitejs/plugin-legacy:为旧版浏览器提供支持(建议添加vite生成的script会有type=“module”)。否则在cordova中可能报错Failedtoloadmodules
- webpack基础配置
吃杠碰小鸡
前端前端工具库webpack前端javascript
文章目录一、默认入口和默认出口二、资源配置三、输出文件3.1多文件入口3.2HtmlWebpackPlugin插件四、环境4.1环境变量4.2热更新五、代码分离5.1公共模块5.2懒加载5.3预获取/预加载模块六、缓存七、TreeShaking八、公共路径webpack是一个用于现代JavaScript应用程序的静态模块打包工具,在许多项目中都有应用,但是往往平台搭建以后很少去修改配置,熟悉基础配
- vue-cli开启gzip打包报错TypeError: Cannot read property ‘tapPromise‘ of undefined-解决
JackieDYH
VueERRORtapPromisegzip打包报错vue-clivue
给项目增加gzip打包yarnaddcompression-webpack-plugin-D(默认安装的是7以上的最新版本)修改vue.config.jsconstCompressionWebpackPlugin=require('compression-webpack-plugin');configureWebpack:{plugins:[newCompressionWebpackPlugin(
- Webpack、Vite区别知多少?
m0_74824044
面试学习路线阿里巴巴webpack前端node.js
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- 什么?你的Nestjs项目部署的时候还要把node_module带上去?
海上彼尚
node.jsnode.jsjavascript
目录创建webpack配置文件修改nestjs-cli修改package最近跟一个小伙伴聊天,他说他部署Nestjs项目的时候,每次都要把package.json带上去然后使用npm把依赖安装一次,才能运行项目。然后我也是给了小伙伴解决方案。创建webpack配置文件#webpack.config.jsconstpath=require('path');constwebpack=require('
- vue项目监听文件变化自动重启webpack服务器
什么什么什么?
前端笔记nodemon自动化重启开发环境文件监听
问题:因为每次更换开发环境时,都需要手动重启一次服务器。以下的方法可以实现自动化重启。一、安装nodemon插件nodemon插件,这里有一篇详细的入门介绍。这里只有我的配置进行记录。首先我们需要在开发环境中安装nodemon依赖npminstall--save-devnodemon在项目的package.json文件中的scripts对象下添加开启nodemon的操作//package.json
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name