#3使用html+css+js制作网页 制作登录网页
#3使用html+css+js制作网页 制作登录网页
- 本系列链接
- 2制作登录网页
- 2.1 准备
- 2.1.1 创建文件夹
- 2.1.2 创建主文件
- 2.2 html部分
- 2.2.1 网站信息
- 2.2.2 主要框架
- 2.2.3 给每个元素添加ID
- 2.3 css部分
- 2.3.1 创建主css文件
- 2.3.2 引入css文件
- 2.3.3 美化页面
- Step1 垂直居中
- Step2 与页面上方距离
- Step3 添加圆角边框
- Step4 添加标题
- 2.3.4 美化组件
- BUTTON
- INPUT
- 2.4回顾
- 2.5 JavaScript部分
- 2.5.1 创建主js文件
- 2.5.2 提交表单(通过POST方法)
- 2.5.2.1 纯js方式
- 2.5.2.2 JQ方法
- 2.5.2.3 表单
- 2.6 总结
引言:
在一个由html+css+js制作的网页中,html就是框架,js就是脚本,css就是样式
前面知道了那么多概念,现在可以开始实战了
本系列链接
#1使用html+css+js制作网站教程 准备
#2使用html+css+js制作网站教程 测试
#3使用html+css+js制作网页 制作登录网页
#3使用html+css+js制作网页 番外篇 制作接收php
#3使用html+css+js制作网页 番外篇 使用python flask 框架(I)
#3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
2制作登录网页
2.1 准备
做一个项目,首先先要建立一个文件夹结构。如本系列第1部所述,使用一个好的文件结构是编写代码的好习惯。
2.1.1 创建文件夹
如本系列第一部所述,创建文件夹结构。
2.1.2 创建主文件
index是默认的首页文件(index.php,index.asp等都是,详情参考该网站)
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
body>
html>
2.2 html部分
2.2.1 网站信息
向index.html中的里面加入以下代码
<meta name="author" content="这里输入作者名" />
<meta name="generator" content="这里输入IDE名字" />
<meta name="keywords" content="这里输入搜索关键字" />
2.2.2 主要框架
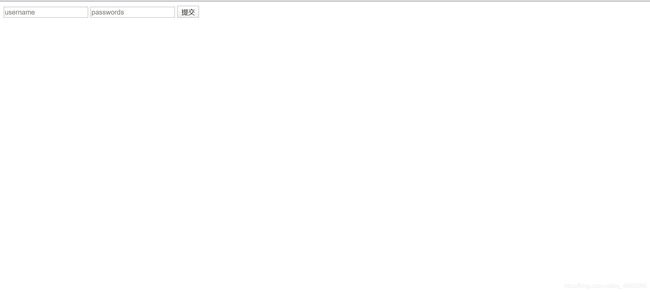
我们是要做一个登录页面,所以必须要有两个输入框和一个提交按钮。
向index.html中的里面添加以下代码:
<div>
<input type="text" placeholder="username"/>
<input type="text" placeholder="passwords"/>
<button>提交button>
div>
我们就同过上面的代码创建了2个输入框,一个提交按钮。其中:
- 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。
是输入框,里面的type="text"是指定它的类型是输入字符串,placeholder是指定它的默认信息是按钮,用onclick="submit()"指定它被点击后就执行submit()函数(该函数在js文件里面)2.2.3 给每个元素添加ID
ID相当于是每个元素的唯一识别码,给每个元素添加id以便于css和js文件选择该元素。
<div id="input_f"> <input id="um" type="text" placeholder="username" /> <input id="pd" type="text" placeholder="passwords" /> <button id="bu">提交button> div>其中,id的值可以随意更改,只要接下来的部分用自定义的id名称,替换我的id名称编写。
2.3 css部分
2.3.1 创建主css文件
在
/www/css文件夹中创建main.css文件。2.3.2 引入css文件
在
中插入以下代码:<link rel="stylesheet" type="text/css" href="css/main.css">参考网站
2.3.3 美化页面
Step1 垂直居中
为了让我们的登录页面更美观,把
index.html中原来更改为:<body> <div id="input_f"> <input id="um" type="text" placeholder="username" /><br /> <input id="pd" type="text" placeholder="passwords" /><br /> <button id="bu">提交button> div> body>其中,可以看到笔者添加了几个
在main.css中添加:#input_f { text-align: center; height: 40vh; margin: 0 auto; width: 30vw; }其中,
#xxx{}是css中的id选择器,text-align:center;是该div中子元素居中显示,margin解释过于长,请参考点我跳转,height是该元素高度,vh和vw是一种单位,该值将屏幕可见长度和可见宽度分为100份,而25vh就等于25%的屏幕长度,30vw就等于30%的屏幕宽度,该单位在部署页面自适应的时候很常见。Step2 与页面上方距离
在
main.css中更改id为input_f的选择器为:#input_f { text-align: center; height: 40vh; margin: 0 auto; margin-top: 25vh; width: 30vw; }其中,
margin-top是该元素距离父元素顶部的距离,也就是设置顶部距离顶部的距离。Step3 添加圆角边框
我们还可以为div添加边框,将
main.css中input_f的选择器改为:#input_f { text-align: center; height: 40vh; margin: 0 auto; margin-top: 25vh; width: 30vw; border: 2px solid darkslategray; border-radius: 30px; }其中,border为边框设置,请参考点我跳转。
Step4 添加标题
在
index.html中id为um的input元素的上面添加:<div style="font-size: 3vw;">Logindiv>其中,
font-size是设置文字大小。
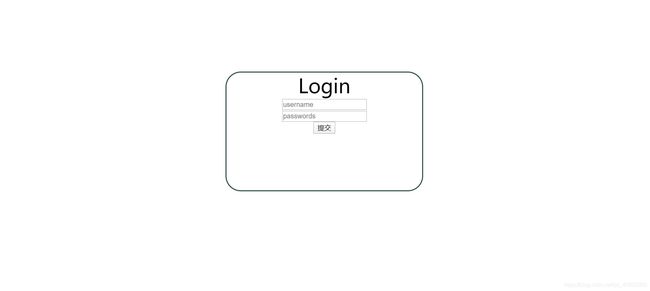
至此,我们可以拥有一个和图片一样的登录页面:

2.3.4 美化组件
BUTTON
默认的button按钮样式很不美观,笔者在此,引用mcya的博客的css样式,在
main.css中添加:#bu { margin-top: 5px; width: 15vw; } /*以下来自https://blog.csdn.net/genius_yym/article/details/79670326 的博客,如有侵权,请联系删除*/ button { display: inline-block; outline: none; cursor: pointer; text-align: center; text-decoration: none; font: 14px/100% Arial, Helvetica, sans-serif; padding: 5px 2px 4px; text-shadow: 0 1px 1px rgba(0, 0, 0, .3); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2); -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .2); box-shadow: 0 1px 2px rgba(0, 0, 0, .2); color: #d9eef7; border: solid 1px #0076a3; background: #0095cd; background: -webkit-gradient(linear, left top, left bottom, from(#0095cc), to(#00678e)); background: -moz-linear-gradient(top, #00adee, #00678e); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#00678e'); } button:hover { background: #007ead; background: -webkit-gradient(linear, left top, left bottom, from(#00678e), to(#0095cc)); background: -moz-linear-gradient(top, #00678e, #0095cc); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00678e', endColorstr='#0095cc'); } /*结束*/其中,如有属性名不熟悉,可参考点我跳转菜鸟教程,
button:hover为鼠标悬浮在button的元素上时,button元素的样式,xxx{}为元素选择器,选择全部button元素。INPUT
把main.css中除了button(刚刚上面给的代码)都替换成:
#input_f { text-align: center; height: 40vh; margin: 0 auto; margin-top: 25vh; width: 30vw; border: 2px solid darkslategray; border-radius: 30px; background-color: rgb(170, 169, 169); } input { outline-style: none; border: 1px solid #ccc; border-radius: 3px; border: 0px; width: 20vw; height: 3vw; margin-top: 5px; } #um { margin-top: 10px; } input:focus {/*发光*/ border-color: #66afe9; outline: 0; -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6); box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6) }2.4回顾
至此,我们页面的渲染部分结束,我们使用了html+css的方式渲染页面,我们可以获得和下图一样的效果:

2.5 JavaScript部分
2.5.1 创建主js文件
在
/www/js文件夹下创建main.js
然后在index.html中里面添加:<script type="text/javascript" src="js/main.js">script>2.5.2 提交表单(通过POST方法)
给在
index.html的button添加onclick属性,绑定点击函数:<button id="bu" onclick="submit()">提交button>有关POST问题看这里。
2.5.2.1 纯js方式
此处部分代码引用于另外一个博客
/*此处代码为引用https://blog.csdn.net/Lianxingjie_1024/article/details/80238139的博客*/ function post(URL, PARAMS) { var temp = document.createElement("form"); temp.action = URL; temp.method = "post"; temp.style.display = "none"; for (var x in PARAMS) { var opt = document.createElement("textarea"); opt.name = x; opt.value = PARAMS[x]; // alert(opt.name) temp.appendChild(opt); } document.body.appendChild(temp); temp.submit(); return temp; } //代码引用结束 function submit(){ var um=document.getElementById("um").value;//根据 Id获得对象中的值 var pd=document.getElementById("pd").value;//根据 Id获得对象中的值 var rt=post('接收文件', {password:pd,username:um}); alert("提交成功,"+rt); }其中,有关post问题参考原博客,有关取值问题参考这里
2.5.2.2 JQ方法
先于
index.html中的里面添加:<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous">script>来引入jq,然后在
main.js中添加function submit(){ var um=document.getElementById("um").value; var pd=document.getElementById("pd").value; $.post("接收文件",{ username:um, password:pd }, function(data,status){ alert("数据: \n" + data + "\n状态: " + status); }); }有关ajax post参考这里,其中,本次教程暂无接收php(教程已补点我跳转)
2.5.2.3 表单
或者,我们可以把整个作为一个表单提交,在
index.html中修改input_f:<div id="input_f"> <form action="接收php的地址" type="post"> <input id="um" type="text" placeholder="username" /><br /> <input id="pd" type="text" placeholder="passwords" /><br /> <input id="bu" type="submit">提交input> form> div>这样也可以达到一样的效果。
2.6 总结
写了这么多,其实都是老生常谈了,这里推荐几个参考网站:
菜鸟教程
w3school
CSDN
本文代码包下载END