【css_7】高级
一、元素的显示与隐藏
1、display(重点)
display:none; 隐藏元素,不保留位置
display:block; 显示元素 (同时也有转换为块级元素的作用)
2、visibility(少用)
inherit:继承上一个父对象的可见性
visible:显示元素*
hidden:隐藏元素*,保留位置
collapse:主要用于隐藏表格的行或列,对表格外的其他对象=hidden
3、overflow(可以清除浮动,保证盒子内容不超出盒子范围)
visible:(默认)不剪切内容也不添加滚动条
hidden:不显示超过对象尺寸的内容,超出的部分隐藏掉
scroll:不管超出内容否,总是显示滚动条
auto:超出自动显示滚动条,不超出不显示滚动条
二、css用户界面样式
更改用户操作样式,提高用户体验
更改用户的鼠标样式(滚动条兼容性非常差,不研究 )、表单轮廓等、防止表单域拖拽
1、鼠标样式cursor
default默认、pointer小手、move移动、text文本、not-allowed禁止
2、轮廓线outline
outline-color、outline-style、outline-width
平时用到一般都是要去掉的样式
outline:0或outline:none;
3、防止拖拽文本域resize(文本域默认可以拖拽放大缩小)
resize:none;
三、vertical-aline垂直对齐
1、图片、表单和文字的对齐
~有宽度的块级元素居中对齐,是margin:0 auto;
~让文字居中对齐,是text-align:center
~垂直对齐,它只针对行内元素(如文字)或行内块元素(如图片),对块级元素无效,可以实现图片的哪条线与文字对齐:
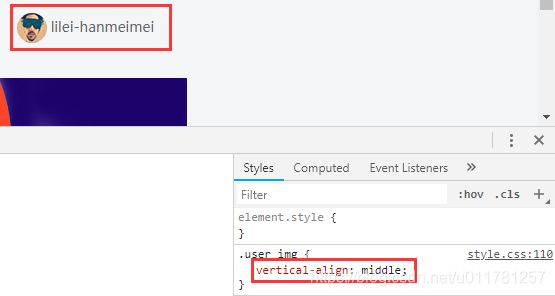
baseline(默认基线)、top、middle、bottom
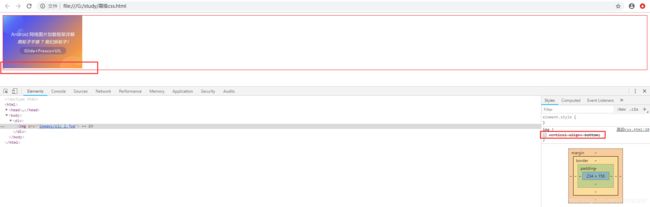
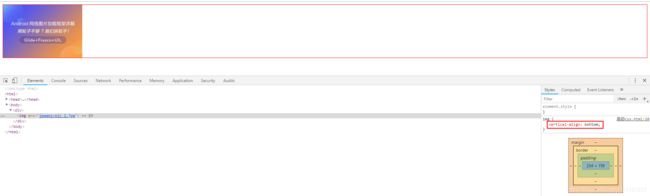
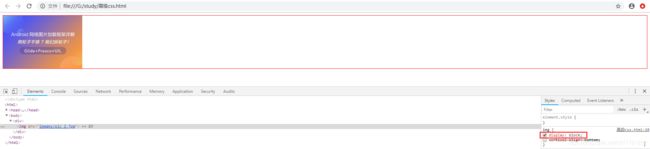
2、去除图片底侧空白缝隙
图片或表单等行内元素,底线会和父级元素的基线对齐,因此底侧会产生一条空白缝隙
解决:方法① 用verticial-align:middle/top等,让图片不要和基线对齐
方法②:讲图片行内块元素,转换为块级元素,verticial-align对块级元素是无效的,就不会有默认的基线对齐问题了
四、溢出的文字省略号显示
三步:①white-space: nowrap; 不自动换行②overflow: hidden; 溢出隐藏 ③text-overflow: ellipsis; 文字用省略号代替
white-space:normal; 是自动换行
text-overflow文字溢出处理:clip裁剪、ellipsis省略号
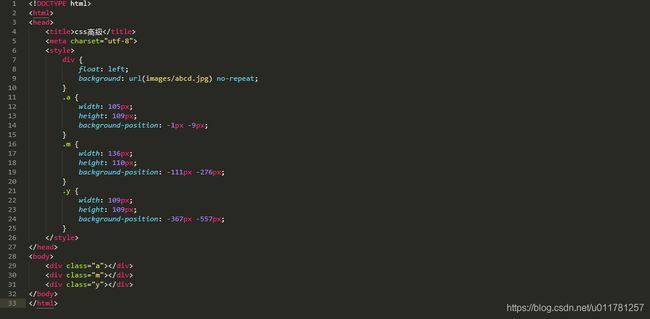
五、CSS精灵技术(sprite)*
将网页中的一些背景图片整合到一张大图(精灵图)中,精灵图一般是美工做的,一般都是小的装饰性的背景图片,插入图片不能往上放,精灵图的宽度取决于最宽的那个背景,可以横向排,也可以竖向排,每个图片之间间隔至少隔开偶数像素合适,精灵图最低端留一片空隙,方便后面添加其他图
① 显示精确测量每个小背景图片的大小和位置(FW)
②给盒子指定小背景图片时,背景位置基本都是负值
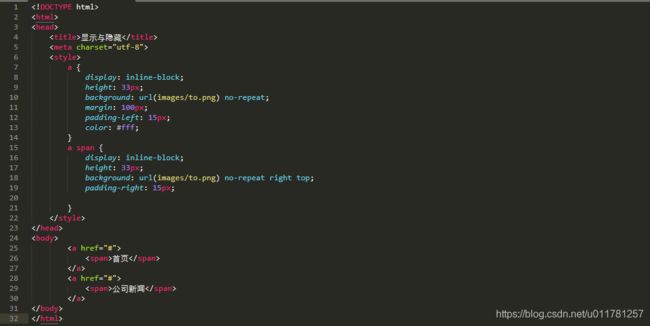
六、滑动门
a中包span
a是设置左侧背景(左门)、
span是设置右侧背景(右门)、
因为整个导航栏都是链接,所以a要包含span
因为是滑动门,左右推拉,跟文字内容多少有关,此时需要用文字撑开盒子,就要用到行内块
微信导航栏小案例:
微信导航栏案例
七、拓展
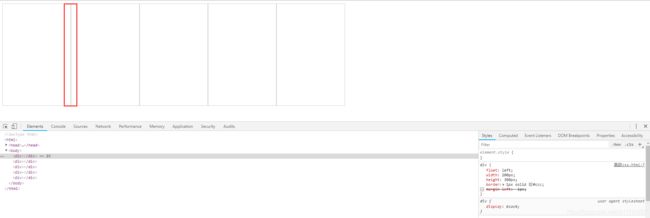
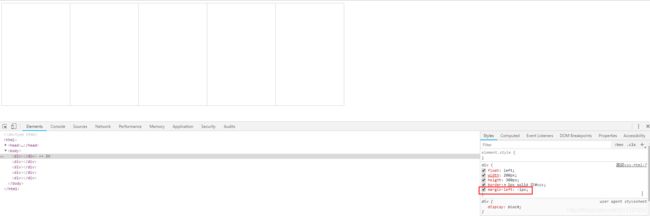
1、margin负值之美
左上角为(0,0)往右正,往下正
突出显示某盒子:
突出显示某盒子
如果div作为其他子元素的父元素,已经是相对定位(子绝父相),则此时div:hover可以用z-index:1; 来突出显示层
2、css三角形之美
突出显示某盒子
三角形小例子:
三角形