Vue06
前言:此据狂神哔哩哔哩视频所写,转载请自觉附上链接,若有不妥之处,欢迎指正。
目录:
【十二】Vue + ElementUI
【十三】路由嵌套
【十四】参数传递及重定向
十二、Vue + ElementUI
12.1、什么是elementUI(网站快速成型工具)?
【官网】Element
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
12.2、为什么要Vue + ElementUI?
就如官网所说,Element是一个网站快速成型工具,Vue与Element组件库的结合,能够让我们快速搭建出网站,进而让网站上线。
12.3、Vue里面怎么添加ElementUI?
【创建工程】
注意:命令行都要使用管理员模式运行
1、创建一个名为hello-vue的工程
vue init webpack hello-vue
2、安装依赖,我们需要安装vue-router、element-ui、sass-loader 和node-sass四个插件
#进入工程项目
cd hello-vue
#安装vue-router
npm install vue-router
#安装element-ui
npm i element-ui -S
# 按装依赖
npm install
#安装 SASS 加速器
cnpm install sass-loader node-sass --save-dev
#启动测试
npm run dev
3、npm命令解释
- npm install moduleName:安装模块到项目目录下
- npm install -g moduleName:-g 的意思是将模块安装到全局,具体安装到磁盘的哪个位置,要看npm config prefix的位置
- npm install --save moduleName: --save的意思是将模块安装到项目的目录下,package文件的dependencies节点写入依赖,-s为该命令的缩写。
- npm install -save-dev modeleName : --save-dev 是将模块安装到项目目录下,并在packeage文件的devDependencies 节点写入依赖,-D为该命令的缩写
【创建登陆页面】
1、把没有用的初始化东西删掉!
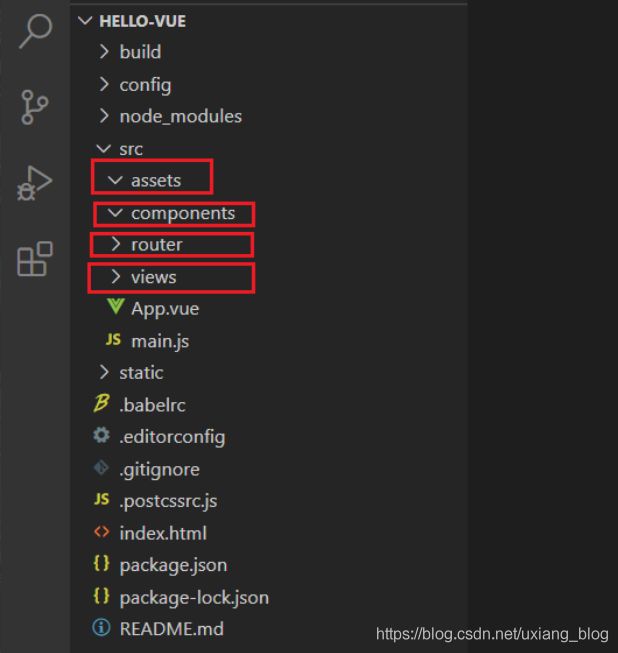
2、在源码目录下创建如下结构:
3、创建首页视图,在views目录下创建一个名为Main.vue的视图组件;
首页
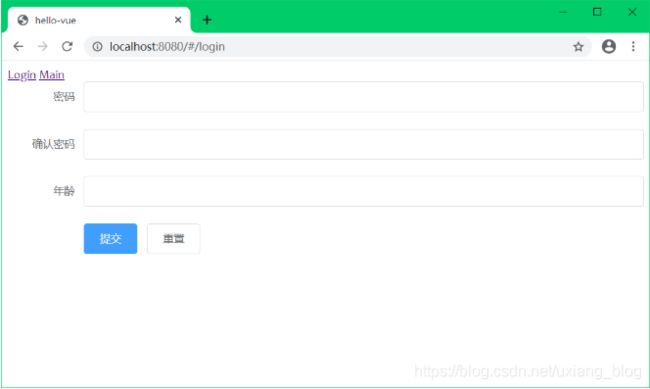
4、创建登录页视图在views目录下创建一个Login.vue的视图组件, 其中el-*为ElementUI组件,可以换成需要的样式;
提交
重置
5、在router目录下里面创建index.js文件,里面配置路由
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../views/Main'
import Login from '../views/Login'
Vue.use(Router);
export default new Router({
routes:[
{
path: '/main',
component: Main
},
{
path: '/login',
component: Login
}
]
});
main.js
import Vue from 'vue'
import App from './App'
import router from './router'//自动扫描里面的路由配置
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(router);
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h => h(App)
})
App.vue
Login
Main
【错误参考】
注意:在安装中容易缺少相关的依赖从而出现问题,需要仔细看一下报信息,抓住关键词,!!vue-style-loader!css-loader,说明是是css解析的时候出现了问题,一些常见的操作如下:
常规操作执行 npm install stylus-loader css-loader --save-dev
less问题执行 npm install less less-loader --save-dev
sass问题执行 npm intall sass sass-loader --save-dev
错误: Vue 中使用 less 报错 Module build failed: TypeError: loaderContext.getResolve is not a function
解决:这个错误一般都是由less-loader版本过高导致的,版本号可以在 package.json 中查看;卸载原来的 npm uninstall less-loader;安装指定版本 npm install [email protected] --save
【效果展示】
十三、路由嵌套
13.1、什么是路由嵌套?
1、嵌入路由又称子路由,在实际应用中,通常又多层嵌套的组件组合而成。同样地,URL中各段动态路径也按某种结构对应的嵌套的各层组件,通俗来讲,嵌套路由就是在一个被路由过来的页面下可以继续使用路由,嵌套也就是路由中的路由的意思。
13.2、为什么要路由嵌套?
就比如在一个页面中, 在页面的上半部分,有三个按钮,而下半部分是根据点击不同的按钮来显示不同的内容,那么我们就可以在这个组件中的下半部分看成是一个嵌套路由,也就是说在这个组件的下面需要再来一个< router-view>, 当我点击不同的按钮时,他们的router-link分别所指向的组件就会被渲染到这个< router-view>中。
13.3、怎么使用路由嵌套?
【创建工程】
1、用户信息组件,在views/user目录下创建一个名为Profile.vue的视图组件;
个人信息
2、用户列表在views/user目录下创建了一个名为List.vue的视图组件;
用户列表
3、配置嵌套路由修改router目录下的index.js路由配置文件,代码如下
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../views/Main'
import Login from '../views/Login'
//嵌套路由
import UserProfile from '../views/user/Profile'
import UserList from '../views/user/List'
Vue.use(Router);
export default new Router({
routes:[
{
path: '/main',
component: Main,
children: [ //嵌套路由
{path: '/user/List',component:UserList},
{path: '/user/Profile',component:UserProfile}
]
},
{
path: '/login',
component: Login
}
]
});
说明:主要在路由配置中增加了children数组配置,用于在该数组下设置嵌套路由
4、修改首页视图,我们修改Main.vue视图组件,此处使用了ElementUI布局容器组件,代码如下:
用户管理
个人信息
用户列表
内容管理
分类管理
内容列表
个人信息
退出登录
【效果展示】
在这里插入图片描述
十四、参数传递及重定向
详细参见博主原文
14.1、使用场景
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们有一个 User 组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染。此时我们就需要传递参数了。
14.2、使用流程
- 修改父组件,绑定的子组件路由名称以及传递的参数
- 修改路由配置文件子组件的路径中添加参数,以及修改名称
- 修改子组件< template>内容用于展示
14.3、参数传递及重定向的操作
【参数传递】
1、当涉及多个参数是需要修改首页视图中Main.vue组件,源代码中的参数实际上是一个,只是省略了。此用来传入
个人信息
修改之后:
个人信息
2、在路由router中需要修改index.js以增加参数,用来传递
{path: '/user/Profile',component: UserProfile}
修改之后:
{path: '/user/Profile/:d',component: UserProfile}
//如果要多增加几个参数,需要在后Profile后面继续增加,具体增加name示例如下:
{path: '/user/Profile/:d/:name',component: UserProfile}
3、在需要Profile.vue中取出来,显示在浏览器上
个人信息
{{$route.params.id}}
==注意:==需要注意的是所有的元素不要在根节点上,即在不能直接在里面,需要再加一层标签,裹在里面才行。
4、其他的方法,其他步骤不变,有2个地方改变。需要在以上2步骤index.js加上props: true属性,在3步骤里Profile.vue export default {}中加上props: [‘id’]与路由中的id绑定,< template> < div>取出来,显示在浏览器上。
个人信息
{{id}}
export default {
props:['id'],
name: "UserProfile"
}
【重定向】
1、在路由index.js中xport default new Router({})中再配置一个路由,包括路径path和重定向redirect,在Main.vue里增加一个标签,用to绑定到路该路由path上,当点击Main.vue中标签会跳转到重定向里面的页面,具体代码如下:
Main.vue:
返回首页
index.js:
export default new Router({
routes:[
{
path: '/goHome', //跳转前的页面
redirect: '/main' //跳转后的页面
}
]
});
十五、404和路由钩子
15.1、404和路由钩子的定义
15.2、404和路由钩子的原因
【**重定向**】
1、在路由index.js中xport default new Router({})中再配置一个路由,包括路径path和重定向redirect,在Main.vue里增加一个标签,用to绑定到路该路由path上,当点击Main.vue中标签会跳转到重定向里面的页面,具体代码如下:
```vue
Main.vue:
返回首页
index.js:
export default new Router({
routes:[
{
path: '/goHome', //跳转前的页面
redirect: '/main' //跳转后的页面
}
]
});