开启Node.js之旅——环境搭建
注意:本教程以Window下安装为例, OSX或Linux环境参考这里。
安装
有两种安装方式可以安装node,一种是直接在Node.js官网下载安装包安装,一种是通过node版本管理工具nvmw安装。
通过官网安装包安装
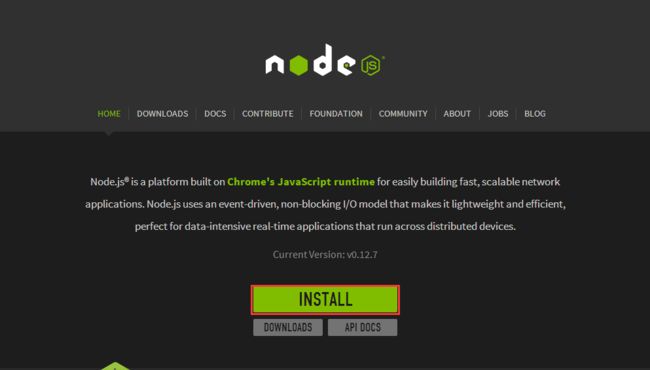
首先来说第一种安装方式,这也是最简单的,直接登录Node.js官网点击“install”下载安装。(这种安装方式虽然简单,但不够灵活,如果你打算长期研究node,推荐使用第二种安装方式)

安装开始后一路下一步即可,Destination Folder处可以指定安装目录。

安装过程中node将自动创建环境变量,可直接在终端中执行node命令操作,输入node -v,打印node版本号即代表安装成功。

通过安装工具nvmw安装
也许你要问什么是nvmw,为什么要用nvmw?首先来介绍一下nvm,它是Linux下的一个Node版本管理工具,我们可以使用它来方便的安装/切换node版本,nvwm相当于nvm的Windows移植版。为什么要用它nvwm呢,在开发中我们往往使用一个稳定版的node作为环境,当我们想尝鲜新版本或在其他版本(例如io,js)间切换时,通过nvwm就显得非常方便了。
获取nvmw
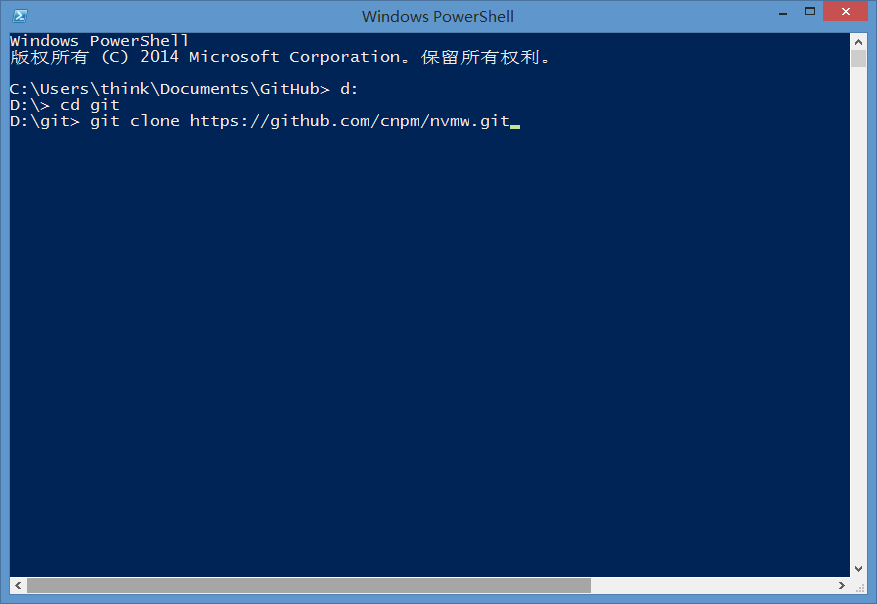
首先我们需要从GitHub上获取nvmw,假设我们以D盘git目录存放项目,打开git终端,执行以下命令:
git clone https://github.com/cnpm/nvmw.git设置nvmw环境变量
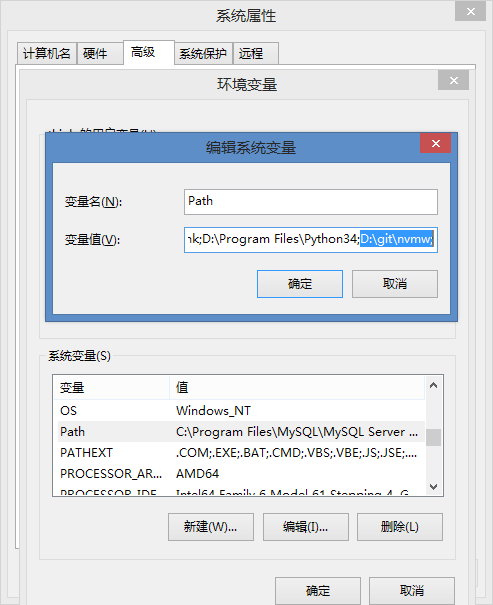
手动将D:\git\nvmw目录加入到你的PATH环境变量中

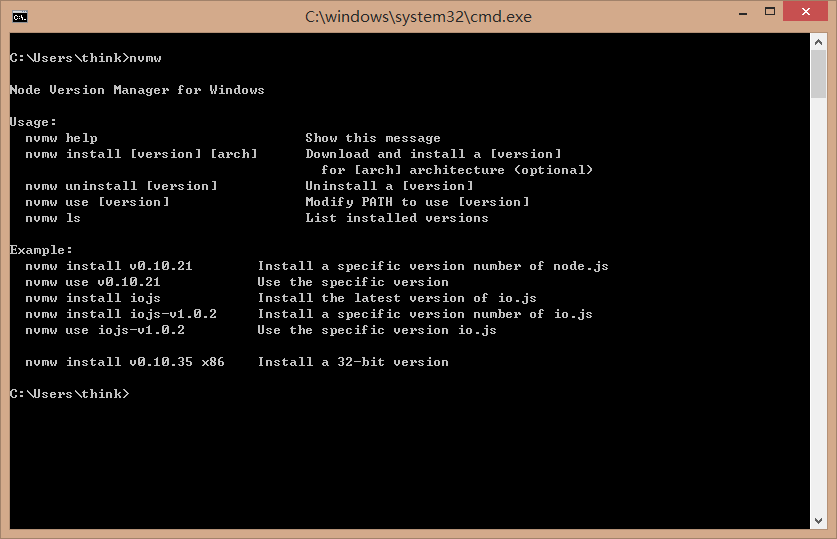
nvmw help —— 帮助信息
nvmw install [version] [arch] —— 下载安装一个[指定版本]的node,arch为可选参数,用于指定架构( x86, x64)
nvmw uninstall [version] —— 卸载一个版本的node
nvmw use [version] —— 更改node环境变量为当前版本
nvmw ls —— 查看所有已安装版本
安装node
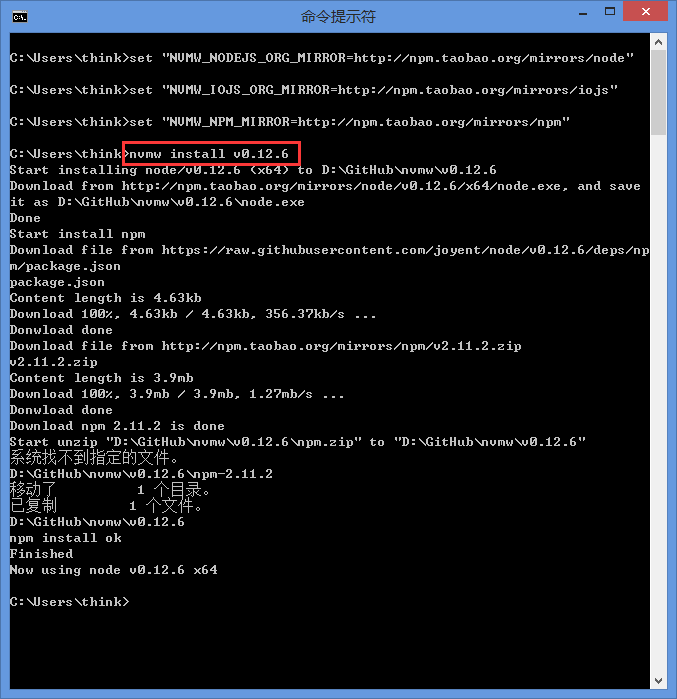
由于网络原因,从原始地址下载node会比较缓慢,可以通过设置nvmw环境变量为国内镜像节点加快下载速度。
set "NVMW_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node" :: 设置node镜像
set "NVMW_IOJS_ORG_MIRROR=http://npm.taobao.org/mirrors/iojs" :: 设置iojs镜像
set "NVMW_NPM_MIRROR=http://npm.taobao.org/mirrors/npm" :: 设置npm镜像
nvmw install v0.12.7 :: 安装v0.12.7版node
nvmw install node-v0.12.6 :: 安装v0.12.6版node
nvmw install iojs :: 安装最近版iojs
nvmw install iojs-v1.0.2 :: 安装v1.0.2版iojs
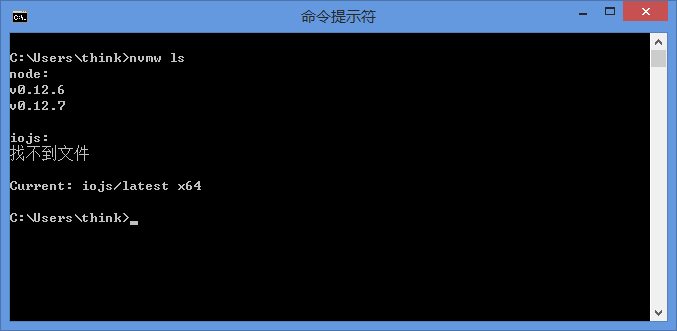
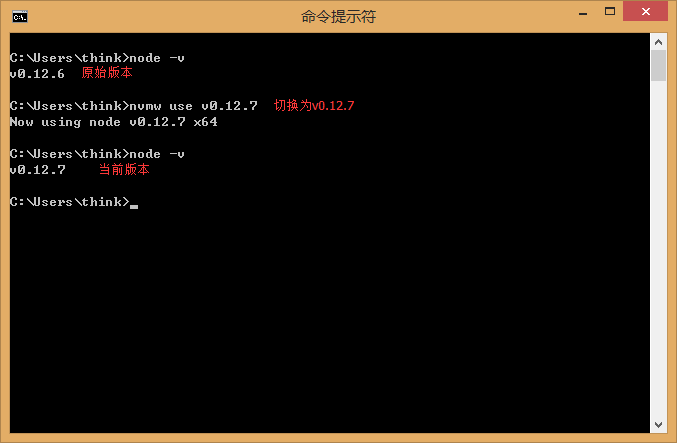
查看当前node版本
切换node版本
需要注意的是每次执行install命令安装一个新版本后,环境变量将自动将其设为当前版本。
如果我们需要切换为其他版本时,应使用nvmw use命令执行切换

配置
设置node环境变量
node安装成功后nvmw虽然会自动为新版本创建环境变量,但仅针对当前命令窗口有效,因此我们依然需要去手动配置node环境变量。

NPM
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入”npm -v”来测试是否成功安装。
如下图,出现版本提示表示安装成功:

npm的包安装分为本地安装(local)和全局安装(global)两种,如果你想在命令行中使用一些工具,应该使用全局安装。从命令格式来看,差别只是有没有-g而已,比如:
- npm install xxx —— 本地安装
- npm install -g xxx —— 全局安装
同nvmw,由于npm 默认是从国外的源获取和下载包信息,可能速度较慢,可以通过简单的 ---registry 参数, 使用国内的镜像 http://registry.npm.taobao.org 加速:
npm install -g xxx --registry=http://registry.npm.taobao.org也可以直接指定镜像地址:
npm config set http://registry.npm.taobao.org本地安装
当使用本地安装时,模块将被下载到当前命令行所在目录中。例如我们在D:\css目录下执行命令:
D:\css>npm install lodash则lodash模块将被安装至D:\css\node_modules目录下。
全局安装
当使用全局安装时, 模块将被下载安装到全局目录中。
1. 指定全局目录
首先为了方便管理,在使用全局安装前,我们应指定一个全局目录作为统一存放包的场所。
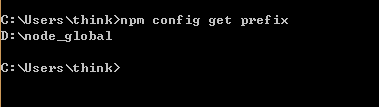
通过”npm config get prefix“命令来获取当前设置的全局目录:

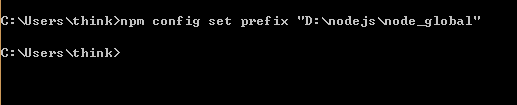
通过”npm config set prefix [目录路径]“命令来设置全局目录:
npm config set prefix "D:\nodejs\node_global"设置完成后执行npm install -g ws --registry=http://registry.npm.taobao.org全局安装websockt模块,
![]()
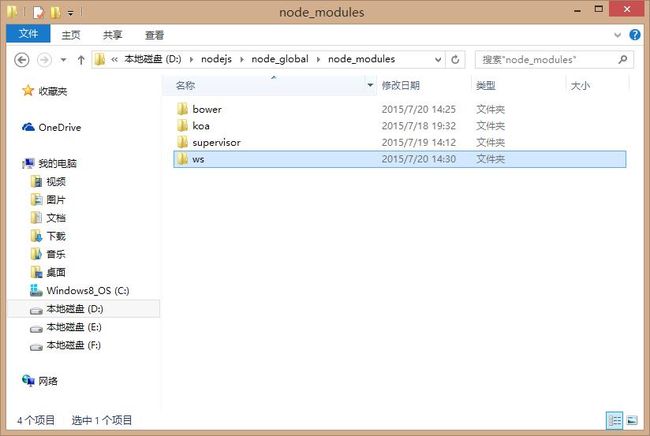
安装完成后将在D:\nodejs\node_globa\node_modules目录中找到:

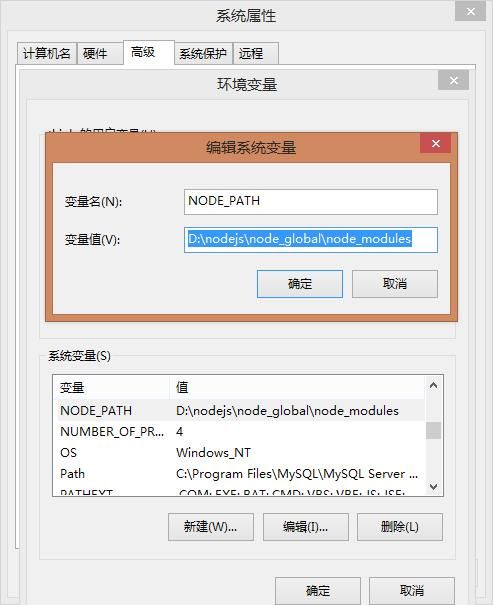
2. 设置NODE_PATH
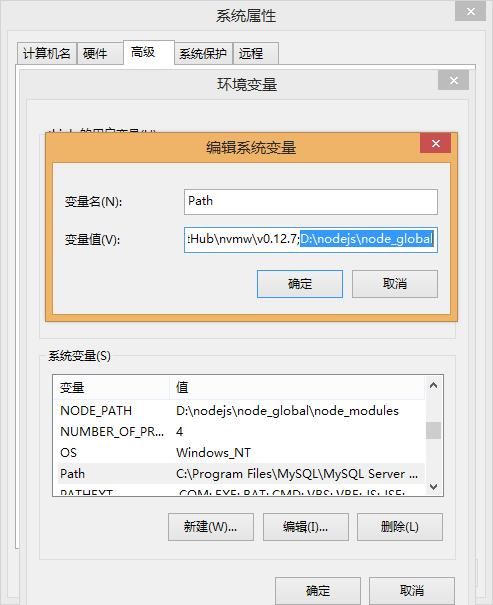
重要的一步,当我们指定全局目录后,需要将其加入环境变量,以便在命令行界面中使用。
① 新建系统变量NODE_PATH,输入之前配置的npm全局目录:
D:\nodejs\node_global\node_modules② 由于改变了module的默认地址,所以系统变量PATH也要添加“D:\nodejs\node_global”,不然在终端使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。

至此关于node与npm的基本配置就完成了。
运行
一切就绪,我们就使用node来打印那句经典的"Hello World"。
node控制台
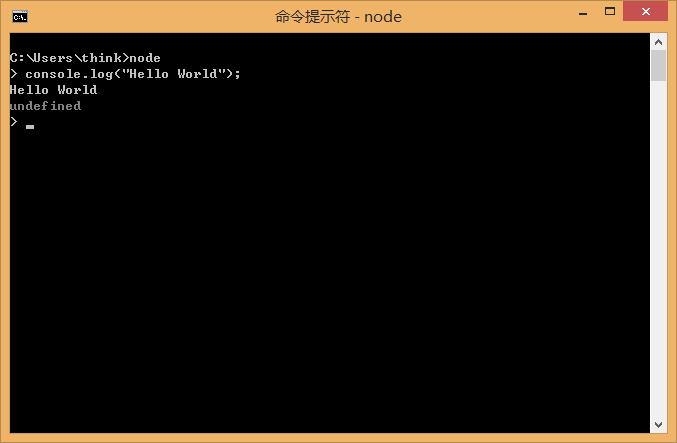
终端内键入node进入node控制台,输入:
console.log("Hello World");回车执行,控制台打印"Hello World",是不是很简单 : )

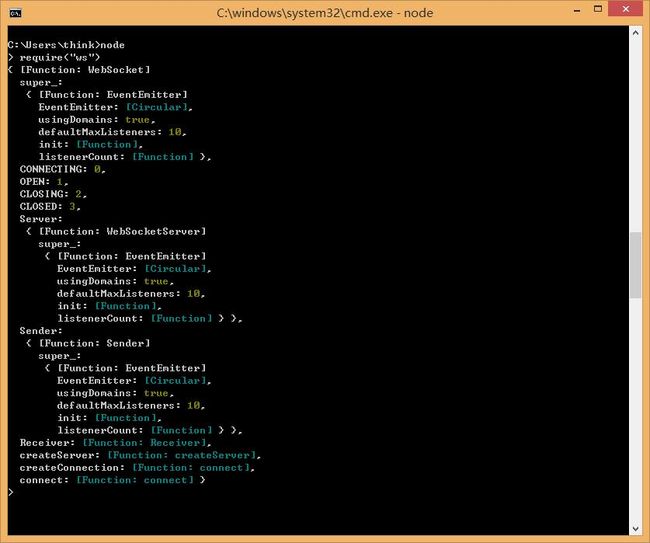
输入require("ws")引用全局目录中的模块:

如果出错请检查是否已下载ws模块,环境变量NODE_PATH是否配置,Path变量是否配置正确。
退出node控制台
有以下几种方式可以退出node控制台:
- 使用
.exit命令 - 连续两次
Ctrl+C Ctrl+D
参考
- 快速搭建 Node.js / io.js 开发环境以及加速 npm
- Windows环境下的NodeJS+NPM+Bower安装配置步骤
- NPM使用介绍