构造函数
1.什么是构造函数
在JavaScript中,用 new 关键字来调用的函数,称为构造函数。首字母一般大写;
2.为什么要用构造函数
如下:
像下面这样,我们可以把每一位同学的信息当做一个对象来处理。但是,我们会发现,我们重复地写了很多无意义的代码。比如 name、age、gender、hobby 。如果这个班上有60个学生,我们得重复写60遍。
var p1 = { name: 'zs', age: 6, gender: '男', hobby: 'basketball' };
var p2 = { name: 'ls', age: 6, gender: '女', hobby: 'dancing' };
var p3 = { name: 'ww', age: 6, gender: '女', hobby: 'singing' };
var p4 = { name: 'zl', age: 6, gender: '男', hobby: 'football' };
这个时候,构造函数的优势就体现出来了。我们发现,虽然每位同学都有 name、gender、hobby这些属性, 但它们都是不同的,那我们就把这些属性当做构造函数的参数传递进去。而由于都是一年级的学生,age 基本都是6岁,所以我们就可以写死,遇到特殊情况再单独做处理即可。此时,我们就可以创建以下的函数
function Person (name,gender,hobby) {
this.name = name;
this.gender = gender;
this.hobby = hobby;
this.age = 6;
}
创建上面的函数后,可以通过 new 关键字调用, 也就是说通过构造函数来创建对象;
var p1 = new Person ('zs','男','basketball');
var p2 = new Person ('ls','女','dancing');
var p3 = new Person ('ww','女','singing');
var p4 = new Person ('zl','男','football');
在使用对象字面量创建一系列同一类型的对象时,这些对象可能具有一些相似的特征(属性)和行为(方法), 此时会产生很多重复的代码,而使用构造函数就可以实现代码复用。
3.构造函数的执行过程
当 new 关键字调用时,会创建一个新的空间 如下:下图
function Person (name,gender,hobby) {
this.name = name;
this.gender = gender;
this.hobby = hobby;
this.age = 6;
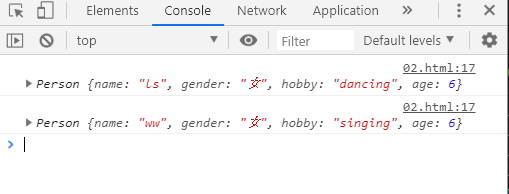
console.log(this);
}
var p2 = new Person('ls', '女', 'dancing'); // 创建一个新的内存 #f2
var p3 = new Person('ww', '女', 'singing'); // 创建一个新的内存 #f3

每当创建一个实例的时候,就会创建一个新的内存空间(#f2, #f3),创建 #f2 的时候,函数体内部的 this 指向 #f2, 创建 #f3 的时候,函数体内部的 this 指向 #f3
4、构造函数的返回值
01基本类型的返回值 ,还是返回 this (this的指向是 Person -> 创建一个新的内存 )
function Person() {
this.age = 28;
return 50
}
var p = new Person();
console.log(p.age); //28
如果是普通函数调用 而不是 构造函数的话 返回值就是50;
02: 引用类型(对象)的返回值,最终返回该对象
function Person1 () {
this.gender = '男';
return {gender: '女人'};
}
var q1 = new Person1 ();
console.log(q1.gender); // 女人