- 力扣 hot100 Day50
qq_51397044
Hot100leetcode算法职场和发展
437.路径总和III给定一个二叉树的根节点root,和一个整数targetSum,求该二叉树里节点值之和等于targetSum的路径的数目。路径不需要从根节点开始,也不需要在叶子节点结束,但是路径方向必须是向下的(只能从父节点到子节点)。//抄的classSolution{public:intpathSum(TreeNode*root,inttargetSum){unordered_mappre
- 教育孩子那些事
瑛紫逐梦
为孩子计长远事事包办照顾得太周到的妈妈,往往养出退缩的孩子。退缩的孩子不愿意尝试,遇到困难不愿意去克服,不愿意承担责任。容易在初一或高一入学一段时间遇到一些困难时,出现不去上学退缩在家的情况。让父母非常焦急,也非常苦恼和无奈。有句话说,如果你想毁掉孩子的哪方面能力,你就去替他去做哪一方面,如果你想毁掉孩子的所有能力,你就都替他做。家长要舍得放手让孩子去做一些事情,你只要在他做事情的时候给予肯定和鼓
- CSS样式中的布局、字体、响应式布局
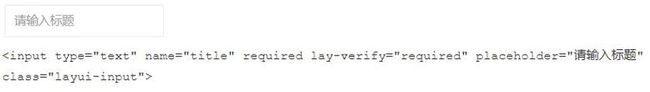
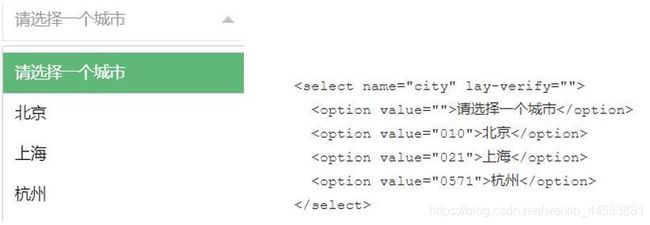
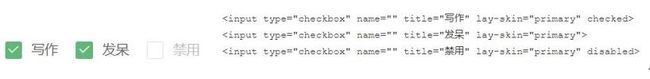
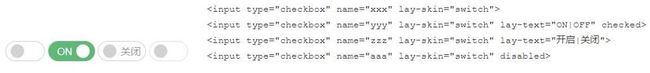
目录一、使用内联块级元素布局二、使用float布局三、使用弹性盒子布局四、服务器字体五、响应式布局相关文章积累CSS样式属性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius一、使用内联块级元素布局让想要横着的元素(left、mid、right)变成内联块级元素。示例leftmidr
- day 10用户管理
黄能能
1.为用户添加密码【root才能执行】1.为新用户添加密码【只能是root】{密码尽可能的复杂}【0-9】【a-Z】【!@#¥%&*】交互式设定密码非交互式设定密码批量创建用户,并设定固定密码2.为用户变更密码(1)为自己修改密码(ok)直接使用passwd注意密码需要复杂一点,并达到8位(2)为别人修改密码(root)passwdusername3.密码怎么才算复杂生成随机数字mkpasswd生
- 2019-03-03
昊ge
偶尔喜欢倚窗而立,风景或远或近,只透过玻璃的凉意,将易逝的岁月纳入眼帘。今日周末,窗外有淡淡的雾霾,可行人浅浅忙碌穿行,呆在屋里我自静默,把喧嚣关于窗外,把凉意丢在身后,把温暖留在身旁。此刻的静好,岁月不可欺,可有爱有可爱,深深地记忆中,依着匆忙流逝的时光,捻起一颗真心,坚守着一路走!道一声早安,一天好心情[爱心][爱心]图片发自App
- 引起记忆力下降的原因都有哪些?
善忆实用记忆方法
记忆在我们的日常生活中起着非常重要的作用,但有时我们会面临记忆衰退的问题。你知道是什么导致记忆力下降吗?让我们一起来看看!记忆力衰退有很多原因。除了老化引起的记忆力下降,其中包括,长期缺乏睡眠,缺乏锻炼,缺乏新鲜空气,过度吸烟和酗酒都会导致记忆力下降,这是生理上的。长期过度焦虑、抑郁、心理压力等,也会使记忆力下降,这是心理原因。这种记忆障碍是由大脑过度疲劳引起的功能障碍,是功能性的,暂时的,可逆的
- 八月
文森林木
窗户吹进来的风有些凉朋友在家里住了一晚,早早就醒来赶往他拖家带口打拼的中山他从老家带来了龙眼和花生油“原生态的龙眼和正宗的花生油!”他说夜里我们去恒大影城看了一场电影关于那部电影我想说但不知道说什么深夜我们回来一起吃了饭但没有喝酒我们看《我的团长我的团》到凌晨此刻。对面别墅人工湖岸边有一位穿白色防晒衣老人在垂钓像一位大隐隐于市的白衣天使很多个早晨我都见他在那里多么凉爽的早晨多么宁静的湖面隔一墙之外
- 济源36家亲子鉴定机构地址整理(附2024年汇总鉴定)
国医基因柯主任
济源亲子鉴定机构地址在哪里?济源亲子鉴定机构地址:济源市健康路58号(济源国医基因130-1550-4309)。亲子鉴定作为现代科学技术发展的产物,越来越受到公众的关注。特别是在家庭法律纠纷、财产继承纠纷、移民、以及个人疑虑等方面,亲子鉴定都发挥着不可或缺的作用。那么,对于生活在河南省济源市的市民来说,济源市的亲子鉴定机构地址在哪里呢?济源36家亲子鉴定机构地址整理(附2024年汇总鉴定)济源亲子
- 浅谈EXT2文件系统----inode table
巭犇
文件系统linux数据库运维
Inodetable概述在EXT2文件系统中,inode表(InodeTable)是一个非常重要的结构,用于存储文件和目录的元数据。每个文件和目录都由一个inode(索引节点)来表示,inode中包含了关于该文件或目录的关键信息,如文件的大小、权限、所属用户、时间戳以及指向数据块的指针等。EXT2文件系统将所有inode结构集中存储在inode表中。内核源码structext2_inode{__l
- 3000元的复刻表质量怎么样(这5个因素一定要知道)
爱表之家
复刻表,作为仿制版手表,一直以其相对低廉的价格吸引着不少消费者的目光。在市场上,3000元左右的复刻表成为了一个热门的选择区间微信:52226813(下单赠送精美礼品)那么,这个价格区间的复刻表质量究竟如何呢?本文将从材料、工艺、机芯及购买建议等多个方面进行深入探讨。1.材料品质首先,从材料方面来看,3000元的复刻表所使用的材料相较于几百元的复刻表有显著的提升。高品质的复刻表往往会采用类似甚至相
- 推客小程序系统开发全攻略:从0到1构建社交电商平台
一、推客小程序系统概述推客小程序是近年来快速崛起的社交电商模式,结合了小程序轻量级优势和社交裂变传播特性,成为企业拓展线上渠道的重要工具。推客小程序本质上是一种基于社交关系的分销系统,用户通过分享商品链接或小程序码,促成交易后获得相应佣金。1.1推客小程序的核心价值对于企业:低成本获客,通过用户社交关系实现裂变传播对于推客:零门槛创业,通过分享赚取佣金对于消费者:获得更优惠的价格和可信的商品推荐1
- MongoDB创建集合命令db.createCollection详解
ywb201314
Mongodb
完整的命令如下:db.createCollection(name,{capped:,autoIndexId:,size:,max})name:集合的名字capped:是否启用集合限制,如果开启需要制定一个限制条件,默认为不启用,这个参数没有实际意义size:限制集合使用空间的大小,默认为没有限制max:集合中最大条数限制,默认为没有限制autoIndexId:是否使用_id作为索引,默认为使用(t
- Windows server 2016 部署 PKI 和证书服务
LD_ee65
在Windowsserver2016操作系统中,想要安装证书服务需要满足的条件有:1.有固定的IP地址;2.域环境(不是必须,只是域环境安装完证书服务之后不需要自己手动添加证书服务)3.尽量使用两台服务器(dc1、dc2)。在Windowsserver2016操作系统中,证书服务不是Windows默认服务,需要在系统安装完成后手动添加证书服务,DC1具体操作步骤如下:1.打开“服务器管理器”单击“
- 中国电子学会(CIE)2021.6 c++一级考级真题
#数的输入和输出(a/b)*c的值大写字母的判断特殊求和硬币翻转一、数的输入和输出题目描述输入一个整数和双精度浮点数,先将浮点数保留2位小数输出,然后输出整数。输入格式一行两个数,分别为整数N(不超过整型范围),双精度浮点数F,以一个空格分开。输出格式一行两个数,分别为保留2位小数输出的F,以及整数N,以一个空格分开。输入输出样例输入#1100123.456789输出#1123.46100代码样例
- 大森林里的瑞贝卡
江洋二稻
图片发自App01瑞贝卡是一只眼睛很大,拥有红色眼珠的小兔子。她白色的毛像冬天的雪一样白。这个森林里所有的小动物都喜欢她。因为她太美丽了。02瑞贝卡每一天走在去找食物的长满苔藓的树林里,她都唱着那首最喜欢的歌:阳光照在脸上,我踩在小苔藓上,没有人知道我要去哪里,我也不知道我要去哪里。03这一天,她像往常一样走在路上,唱着歌。歌声太动听了。不过今天没有阳光,天气很阴。瑞贝卡唱着,突然,听到有什么声音
- 关于夏天
寻仙不遇
那时的夏天明媚漫长,记忆里是午休时教室里的窃窃私语;是操场上一望无际的郁郁青草;是球场上被阳光勾勒出的晶莹汗珠;是冰柜里氤氲腾起的水雾;是你眼底的一抹浅笑,也是我心里醒不了的梦。
- 刚下山,和美女总裁领证陈星秦殊然免费阅读_热门小说阅读刚下山,和美女总裁领证陈星秦殊然
喵喵美文
小说:《刚下山,和美女总裁领证》主角:陈星秦殊然简介:一夜风流后,被绝色总裁缠上,还非我不嫁......“你好哪位?”陈星看着陌生的号码,顿了顿接起电话问到。“请问您就是自称龙医圣手真传弟子的陈先生吗?”“对,是我。你是......”“秦殊然,秦家千金。”她言辞恳切道:“只要您答应救我父亲,我什么条件都答应您。”陈星不是乘人之危之人,随口道:“救人是我师父提前许诺好的,我会履行的,放心好了。”“陈
- 2023让人放心的6款海外代购app下载推荐
高省APP珊珊
随着人们网购需求的越来越大,很多人也想要购买海外产品,逐渐的海外代购app出现了,那么哪款海外代购app好用呢?代购回来的东西靠谱吗?小编今天就为大家推荐几款放心的海外代购app。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。珊珊导师高省邀请码666123,注
- 数据结构排序算法总结(C语言实现)
xienda
排序算法数据结构算法
以下是常见排序算法的总结及C语言实现,包含时间复杂度、空间复杂度和稳定性分析:1.冒泡排序(BubbleSort)思想:重复比较相邻元素,将较大元素向后移动。时间复杂度:O(n²)(最好O(n),最坏O(n²))空间复杂度:O(1)稳定性:稳定voidbubbleSort(intarr[],intn){for(inti=0;iarr[j+1]){//交换相邻元素inttemp=arr[j];arr
- 今天写点什么?
慕云心
北方,室外数九寒天,室内温暖如春!我每天的日子几乎都是复制粘贴!我唯一的和外界的联系就是手机!带孩子的空挡,我会拿手机看看,有没有什么新鲜事!再然后我会从手机上码码字!这个是我愿意做的事情!其实做的最多的是读读书,不然拿什么码字?好吧,我今天的确不知道该写点什么,因为昨晚太困,没有读书!可是我参加了日更,我不能间断,即使无话可写!我也要给自己一个交代,小事不小!我要看看自己究竟能坚持多久!
- 故宫
指路的星星
以前的时候,从天安门走到过午门,走过太庙和中山公园,从景山远眺过故宫。天坛地坛日坛也逛完了。唯独没有走进过故宫。可能是觉得故宫很宏大,很神圣,要郑重庄严的准备一下才好。看完了《故宫100》和《台北故宫》,从《国家宝藏》上了解了网红院长。有给孩子买了《故宫里的大怪兽》,孩子把怪兽地图也看了又看。零散的攻略也读了一些。是不是就做好逛故宫的准备了?其实哪有那么多准备好。到了故宫,发觉不懂的东西还是很多,
- 分布式推客系统全栈开发指南:SpringCloud+Neo4j+Redis实战解析
wx_ywyy6798
oracle数据库推客系统推客小程序推客系统开发推客小程序开发推客分销系统
一、推客系统概述与市场背景推客系统(或称"推荐客"系统)是一种基于社交关系和内容分发的推荐营销平台,近年来在电商、内容平台和社交媒体领域迅速崛起。根据最新统计数据,2023年全球社交电商市场规模已达1.2万亿美元,其中推客模式的贡献率超过35%。1.1推客系统的核心价值推客系统通过以下机制创造商业价值:社交裂变:利用用户社交网络实现指数级传播精准推荐:基于用户行为和关系链的个性化内容分发激励机制:
- 短剧系统全栈开发指南:从0到1构建高并发微服务架构
wx_ywyy6798
短剧系统短剧系统开发海外短剧系统海外短剧系统开发短剧分销短剧分销系统短剧分销系统开发
一、短剧系统概述短剧作为一种新兴的数字内容形式,近年来在移动互联网领域迅速崛起。短剧系统开发不仅涉及传统视频平台的技术栈,还需要针对短内容、高互动、快速消费等特点进行专门设计。1.1短剧行业现状与发展趋势2023年短剧市场规模已突破300亿元,用户日均使用时长达到58分钟。短剧以其"短平快"的特点,填补了用户碎片化时间的娱乐需求。未来发展趋势包括:垂直领域精细化运营AI辅助内容生产互动式剧情发展跨
- 萤火虫实践队问卷拟定圆满成功
像风吹过七千里
(通讯员朱海鹏2022-1-4)为后续的寒调工作能够顺利进行,萤火虫实践队全体成员于8时15分在腾讯会议平台集中讨论了关于“双减政策”的课题问卷,多维度了分析本课题的调研问卷构成,并由队长安排了后期的相关工作。会议开始,萤火虫实践队成员按时打卡,然后在队长成汪洋的带领下对本次课题展开了探讨,在会议中,萤火虫实践队的成员们分别讲解了自己和本组另外一名组员的问卷初稿,问卷内容包括学生、家长、老师方面。
- 把这套小学生心理自助工具箱搬回家,遇见更好的自己
沈小鱼_ec56
作为80后的我,还记得我们高一时,我校作为试点示范学校,新设立一门心理课,引得兄弟学校的小伙伴羡慕不已。我也在高中时代,完成了自己盲目做心理测试,到阅读老师推荐的心理书的转变。做了妈妈之后,我进行了心理咨询师的进修,发现这门学科,必须从娃娃抓起。非常庆幸的是,现在整个社会都非常注重孩子的心理问题,一年级就为孩子开设了心理课,每学期都会有若干个专项心理讲座,并给每位学生配备了心理导师。生理的疾病肉眼
- 2021年2月3日,周三,天气晴,杭州6~17°
是朱朱呀
今天3号了,一般公司就两种情况:一:年底了,很多事情都差不多落实、处理完了,只剩下一些需要处理的个别事情。二:年底了,赶项目赶项目,抓紧上线,忙忙忙我所在单位属于第一种,我男票单位属于第二种,年前这几天程序要抓紧写好,能早点测试就早点测试,每天上班时间都没有时间摸鱼的那种。和我形成了鲜明的对比,我这个周应该算是比较清闲的。我还有一个问题,我和我男票都在杭州上班,非浙江户口、单位也在杭州缴纳了社保,
- 期中考试
郝怡凡
今天是期中考试。妈妈早早的叫我起床,吃完饭,妈妈送我去考试,我在三年级三班考的,老师发下试卷来,我认真听老师读题目,希望我能考个好成绩来。
- 风险来临,才真切体会保险是责任
李庆建
“人没了,钱还有什么用?”对于处于悲痛中的人们,很能理解他们说这句话的心情。但是仔细想想,这话又不对。逝者是走了,人没了,但是活着的人还在,活着的人还要继续生活,钱对活着的人就有用。一个三口之家,暂不考虑赡养老人,单职工家庭,孩子在上高中,父亲突然离去,等于家里收入来源就断了。以前每个月有万把块钱的进账,一家的生活开支,孩子的教育费用,还有其它的休闲旅游等,一年还略有结余。发生在别人身上的是故事,
- 狼人杀
菲儿1225
昨天我们上英语课的时候,老师又带我们玩狼人杀了。老师开始理牌,然后发牌了。我终于抽到了我最想得到的角色——狼人。老师说:“天黑请闭眼,狼人请睁眼。”我立马把眼睛睁开了,确认好自己的同伴,我用手指了指陈祎,说明我要杀她。老师知道后就说:“狼人请闭眼,女巫请睁眼。”后来我就不知道了。但是老师后来说昨晚是平安夜,这不对劲,说明昨晚女巫肯定救了人。结果这一局刚玩完,老师说投票,许多人投都投了我,我就这样出
- 二、ubuntu+django+nginx+uwsgi+vue:部署django+vue前后端分离项目
一、创建用户和文件夹#创建www文件夹,所有网站项目都放到这里$sudomkdir/www#创建用户组sudogroupaddwww-g666#创建用户$sudouseraddwww-u666-g666-M-s/sbin/nologin#查看$idwwwid#设置www文件夹的所属组和所属用户$sudochown-Rwww.www/www/#$sudochmod-R666某一目录,所有用户对一个目
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs