- vue3 element plus 双击文字复制文字并提示复制文字成功
weixin_42220130
Elementplusvue复制复制elementplusvue3拷贝文字
vue3elementplus双击文字复制文字并提示复制文字成功步骤分析具体实现代码解释运行项目下面将详细介绍如何在Vue3结合ElementPlus实现双击文字复制文字并提示复制成功的功能。步骤分析创建Vue3项目:使用Vite或VueCLI创建一个新的Vue3项目。安装ElementPlus:在项目中安装ElementPlus组件库。实现双击复制功能:在组件中监听文字的双击事件,当双击时将文字
- 深入解析:React中的信号组件与细粒度更新
引言在主流的前端开发框架中,无论是React、Vue还是Svelte,核心都是围绕着更高效地进行UI渲染展开的。为了实现高性能,基于DOM总是比较慢这个假设前提,其最核心的要解决的问题有两个:响应式更新细粒度更新为了将响应式更新、细粒度更新优化到极致,各种框架是八仙过海,各显神通。以最流行的React和Vue为例,首先两者均引入了VirtualDOM的概念。Vue的静态模板编译,通过编译时的静态分
- Docker安装Nginx并部署vue项目
sdgiuser
vue.jsdockernginx
拉取Nginx镜像dockerpullnginx查看本地镜像dockerimages运行容器dockerrun--namenginx-p8080:80-dnginx–namenginx:容器名称。-p8080:80:端口进行映射,将本地8080端口映射到容器内部的80端口。-dnginx:设置容器在在后台一直运行。访问端口通过浏览器可以直接访问8080端口的nginx服务修改配置文件查看容器内部的
- 用 Vue 3.5 TypeScript 重新开发3年前甘特图的核心组件
云烟,不再年轻
Vuetypescriptvue.js甘特图
回顾3年前曾经用Vue2.0开发了一个甘特图组件,如今3年过去了,计划使用Vue3.5TypeScript把组件重新开发,有机会的话再开发一个React版本。关于之前的组件以前文章Vue2.0甘特图组件下面录屏是是用Vue3.5TypeScript开发的目前进展,不再使用Vue2里用过的snapsvg-cjs库,主要是对TypeScript支持的不太好,使用SVG.js库代替snapsvg-cjs
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- vue3当中使用Pinia的store的组件化开发模式
堕落年代
vuevue.js
一、安装与初始化安装Pinianpminstallpinia#或yarnaddpinia目的:引入Pinia核心库,为状态管理提供基础支持。挂载Pinia实例在main.js中初始化并注入Vue应用:import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'constapp=createApp(A
- vue3使用swiper7
我承认都是月亮惹的祸
使用第三方库vue.js前端javascript
vue3中使用swiper7基本使用swiper导入Swiper导入组件import{Swiper,SwiperSlide}from'swiper/vue/swiper-vue.js';导入需要使用到swiper的组件模块importSwiperCore,{Navigation,A11y}from'swiper';这里导入了Navigation模块,也就是使用左右箭头来导航.与A11y是一个无障碍
- 数据库 + Spring Boot + Vue 全栈交互逻辑详解
代码CC
Java项目-开发springbootvue.jsmysql数据库开发语言
目录整体架构概述技术栈说明数据库设计规范SpringBoot后端架构Vue前端架构完整交互流程关键技术实现细节安全与性能优化异常处理机制整体架构概述graphTDA[Vue前端]-->|HTTP请求|B(SpringBoot后端)B-->|JDBC/ORM|C[(数据库)]C-->|返回数据|BB-->|JSON响应|AA-->|状态管理|D[VuexStore]B-->|缓存|E[Redis]B
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
- Vue.js + Element UI 实战:手把手教你实现评论关键词过滤功能,新手必学!》 《前端开发必备技能:Vue 2 + Element UI 实现评论敏感词过滤,完整代码分享》 《新手友
南北极之间
vue.jsui前端敏感词关键词敏感词过滤
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]以下是基于Vue2和ElementUI的评论关键词过滤功能实现,使用CDN引入Vue和ElementUI,方便在浏览器中直接预览。在线预览:Vue2+ElementUI实现评论关键词过滤功能目录需求场景技术选型实现步骤引入Vue2和ElementUI创建评论界面实现关键
- vue2实现表格拖拽功能。整列的数据可以随意拖拽排序,但是行的拖拽只影响当前列
火炬冬天
vue.jsjavascriptelementui
概述本文介绍基于Vue2实现的表格组件,支持以下核心功能:列拖拽排序(整列位置交换)行拖拽排序(每列内部独立排序)自适应列宽与内容溢出提示可视化拖拽反馈效果数据与视图的自动同步功能演示源码分享{{column.label}}-->⠿{{data[rowIndex][column.prop]}}importdraggablefrom'vuedraggable';exportdefault{compo
- element ui 封装Table组件
沃野_juededa
ui
1.首先npmielement-ui-S安装element-ui2.引入Element在main.js中写入以下内容:importVuefrom'vue';importElementUIfrom'element-ui';import'element-ui/lib/theme-chalk/index.css';importAppfrom'./App.vue';Vue.use(ElementUI);n
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- vue中ref解析
肉肉不吃 肉
vue.jsjavascript前端
在Vue项目中,ref是一个非常重要的概念,用于创建对DOM元素或组件实例的引用。它在多种场景下都非常有用,特别是在需要直接操作DOM或与子组件进行交互时。ref的作用1.获取DOM元素使用ref可以获取到模板中的DOM元素,并对其进行操作。创建了一个对组件的引用,可以在脚本中通过loginForm.value访问该元素。示例:constloginForm=ref(null)//在setup函数中
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 开源的 AntDesignVue 表单设计器使用教程
低代码研究员
FormCreate开源FormCreatevue.js表单设计器ant-design-vue
FcDesigner版是一款基于Vue3.0的低代码可视化表单设计器工具,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。源码地址:Github|Gitee|文档|在线演示本项目采用Vue3.0和AntDesignVue进行页面构建,内置多语言解决方案,支持二次扩展开发,支持
- vue2 el-table跨分页多选以及多选回显
snows_l
前端开发element-uivue2前端elementuivue.js
个人博客|snows_l.sBLIOGhttp://snows-l.site一、多选1、特别注意的属性以及方法::row-key="(_)=>_.mac":reserve-selection="true"@select="handleSelectionChange"@select-all="handleSelectionChangeAll"详情以及使用方法位置请查看代码2、代码:1)、templa
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加导出数据功能示例3,TableView15_03导出全部数据示例
宝码香车
#DeepSeekjavascript前端开发语言vue.jsDeepSeekecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加导出数据功能示例3,TableView15_03导出全部数据示例前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.js编写
- 计算机毕业设计PHP保利和院物业服务管理系统小程序(源码+程序+uni+lw+部署)
计算机专业毕设程序
课程设计php小程序
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 【含文档+PPT+源码】基于SpringBoot+vue的疫苗接种系统的设计与实现
小咕聊编程
springboot后端java
项目介绍本课程演示的是一款基于SpringBoot+vue的疫苗接种系统的设计与实现,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用疫苗接种系统包括管理员登录、用户管理、疫苗信息管理、疫苗接种管理、接种管理、疫苗百科知识管理、消息通知管理、
- 基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)
阿逸学长
#java毕设精选案例开发语言毕设phpjava
基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)文章目录基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)引言项目概述功能介绍系统管理员:社区业主:技术栈功能截图示例代码数据库操作示例源码获取引言博主介绍:✌专注于Java技术领域和学生毕业项目实战,欢迎大家交流✌主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、
- 使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端人工智能python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
- 【从零开始:如何用Vue3打造响应式个人博客网站】
小怪兽9699
vue.jsjavascriptecmascript
前言在前端开发领域,Vue.js是一个非常流行且强大的框架。本文将详细介绍如何使用Vue3构建一个完整的响应式个人博客网站。无论你是初学者还是有一定经验的开发者,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-g@vue/cli2.项目初始化使用VueCLI创建一个新的Vue项目:vuecreatem
- 字符串模板(单文件组件、JSX)
By爱分享
vue.jsjavascript前端
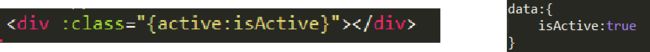
首先需要了解基本释义:字符串模板就是写在vue中的template中定义的模板,如.vue的单文件组件模板和定义组件时template属性值的模板。此外,字符串模板不会在页面初始化时参与页面的渲染,而是会被vue进行解析编译之后再被浏览器渲染,所以不受限于html结构和标签的命名总的来说,推荐遵循W3C中的自定义组件名(字母全小写且必须包含一个连字符),这会帮助你避免和当前以及未来的HTML元素相
- vue-常用指令 | 常用指令的修饰符
Cshaosun
web前端#VUEvue.js前端javascript
目录什么是vue指令v-cloakv-textv-htmlv-prev-show/v-ifv-else/v-else-ifv-onv-bindv-forv-model常用指令的修饰符v-model指令修饰符事件修饰符按键修饰符什么是vue指令指令就是带有v-前缀的特殊属性,不同的属性对应不同的功能。分类汇总内容渲染指令(v-html、v-text)条件渲染指令(v-show、v-if、v-else
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- Vite Plugin Inspect插件问题
听风说雨的人儿
前端javascript开发语言
有些小伙伴可能还不清楚,VitePluginInspect是由Antfu开发的一款Vite插件,它的目标是让Vue、React等框架的开发者能够更容易地查看和理解构建过程中经过转换的源码。通过集成到Vite环境中,Inspect插件可以在浏览器的开发者工具中直接展示ES模块、CSS、甚至是编译后的模板的原始状态,极大地增强了我们在实际开发中的调试能力windows命令以上这些大家需要注意,不然在使
- Vue2 - 详解实现网站使用企业微信二维码扫描登录,企业微信授权第三方网站接入企业微信登陆功能,扫二维码登录后获取用户信息,登录页展示企业微信二维码或iframe新开一页或弹框,解决各种报错登录失败
王二红
+Vue企业微信网站授权企业微信扫码登录最新vue2.jsnuxt2.js如何在新窗口弹出企业微信二维码解决显示报错回调错误无法渲染vue企业微信扫一扫二维码登录
前言如果您需要Vue3版本,请访问这篇文章。在vue2|nuxt2网站开发中,详解实现网页集成使用“企业微信扫一扫登录”功能,用户使用手机企业微信app扫描网站的登录二维码后,获取用户身份信息及号码并完成授权登录教程,新手小白完整流程及示例运行代码,支持多种企业微信二维码“展现方式”,可构造独立窗口登录二维码(iframe一个小弹框网页窗口或浏览器新页签全屏展示)、内嵌登录二维码(放到弹框组件中或
- vue-如何用自定义指令鉴权
大嘴史努比
vue.jsjavascript前端
新建src/directives,然后在该目录下创建一个文件,比如permission.js:1.定义鉴权逻辑首先有一个鉴权函数,用于检查用户是否拥有特定权限://权限检查函数functioncheckPermission(permission){constuserPermissions=['view','edit'];//假设这是当前用户的权限列表returnuserPermissions.in
- Vue3:构建高效用户界面的利器
烂蜻蜓
Vue3uivue.jsvue
一、Vue.js简介Vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。它只关注视图层,采用自底向上增量开发的设计。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件,学习起来非常简单。本文将基于Vue3以上版本展开探讨。二、渐进式框架的魅力(一)什么是渐进式框架渐进式框架是指那些允许开发者根据项目需求逐步引入和使用其功能的框架,而不需要一次性全部使
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&





![]()
![]()