Vue的学习Ⅱ(v-on、v-if、v-else-if、v-else、v-show、v-for)
一、v-on基本使用
{{num}}
/*v-on事件绑定*/
/*v-on的语法糖*/
二、v-on的参数传递问题
情况一:当事件不需要传递参数的时候()有还是没有都不影响的
{{num}}
要注意的是: 在绑定事件的时候,如果没有括号那么该方法则会本身自带传递一个参数(事件对象)
类似于
情况二: 当事件需要传递一个参数且需要用到事件对象的时候,则必须把事件对象传到事件处理程序里面,使用 $event 即可
{{num}}
如果使用的是 生产版本
就不会有错误

所以还是推荐使用$event,因为生产版本更加符合程序员的气质(严谨一点吧)
官方是这样解释的:Deprecated symbol used, consult docs for better alternative (不赞成使用符号,请查阅文档以获得更好的选择
)
情况三: 当需要传递一个参数且不需要用到事件对象的时候,直接使用括号即可
{{num}}
要注意的是这里的 $event事件对象 与 原生js 里面的 事件对象是同一个对象
三、v-on的修饰符
阻止冒泡
原生js:e.stopPropagation();
Vue:
阻止默认行为
原生js:e.preventDefault();
Vue:
监听键盘的某个键
原生js:需要在js里面写写if语句判断
Vue:
监听组件根元素的原生事件(用于自定义组件)
.native
这里等我学习到了在补充吧
一触发一次的回调
四、v-if、v-else-if、v-else
不过不适合在template里面的业务逻辑太多,一般都是在vue里面的computed里面经过处理之后再在template呈现数据
当前的数字为:{{num}} > 101
当前的数字为:{{num}} > 11
当前的数字为:{{num}}
if语句从大到小,媒体查询从小到大
五、一个关于input的复用的小问题(与Vue的虚拟DOM有关系)
上代码:
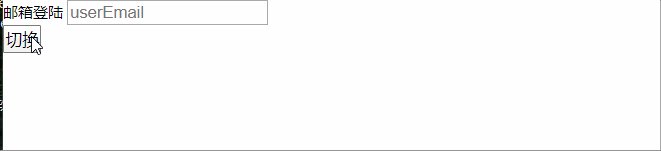
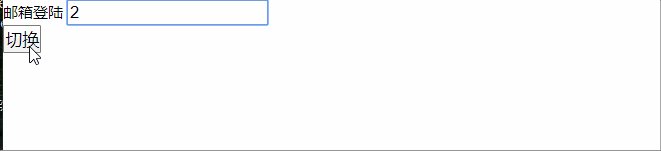
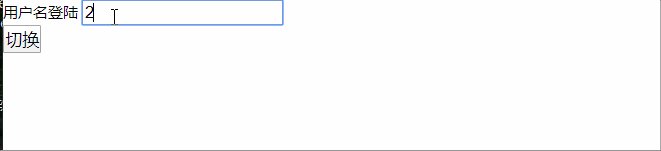
结果图:

由图可以知道,上面我们的两个input都是不同的(因为id都不一样的),但是神奇的发生了,在切换不同的input的时候它里面的value值却没有改变,这是为什么呢?答案是Vue内部的虚拟DOM
那上面是虚拟DOM呢?
虚拟DOM其实就是一棵以 JavaScript 对象( VNode 节点)作为基础的树,用对象属性来描述节点,实际上它只是一层对真实 DOM 的抽象(Virtual DOM)。最终可以通过Vue里面的一系列操作使这棵树映射到真实环境上,这样加快了渲染的速度,提升了效率
当然也可以参考官网的虚拟DOM
那上面的两个input的与虚拟DOM有上面关系呢?
在最开始的时候,Vue把模板里面if语句包含且值为true的DOM元素(与用户名登陆相关的元素)先挂到虚拟DOM树上面,在把虚拟DOM树上面的DOM渲染到页面上面,当点击切换的时候,Vue还是先把模板里面if语句包含且值为true的DOM元素(与用户名登陆相关的元素)先挂到虚拟DOM树上面,但是树上面已经有了一个label与一个input的元素,所以Vue不会重新在树上面挂上DOM (key的原因),而是经过Vue内部的一些算法来替换掉对应不同的内容(比如input的value、type、placeholder等等),但是input的key属性除外,所以我们可以利用 key 来处理掉相应的问题(key不同就不会复用),且key的查找是在虚拟DOM里面全局查找 ,且key如果不唯一那么运行的时候就会有警告,所以就需要尽量保证数据的唯一性
input修改为:
"text" name = "" id="userName" size="20" placeholder="userName" key="userName">
"email" name = "" id="userEmail" size="20" placeholder="userEmail" key="userEmail">
五、v-show
吉吉大王
吉吉大王
由上面可知,v-if与v-show渲染效果相同,实则不然
因为当flag值由true切换为为false时,在页面里的DOM里面根本就没有v-if对应的元素(直接删除了其对应dom节点),但v-show对应的DOM只是display:none了而已 ,当然在flag值为true的时候他们两者渲染效果的确相同
所以在需要在显示与隐藏频繁切换的时候,用v-show
只有一次切换的时候用v-if
六、v-for
遍历数组
{{index + 1}}号--{{value}}
/*两个值的时候,第一个为具体值,第二个为索引*/
{{item}} /*一个值的时候,值为具体值*/
{{names[0]}} /*数组里面索引为0的值*/
{{names}} /*整个数组*/
遍历对象
{{key}}--{{value}}--{{index}}
/*三个值的时候,第一个为对应值,第二个为键值,第三个为索引*/
{{key}}--{{value}} /*两个值的时候,第一个为对应值,第二个为键值*/
{{item}} /*一个值的时候,值为对应值*/
{{names.actress1}} /*对象里面的actress1属性*/
{{names}} /*整个对象*/
官方推荐我们在使用v-for的时候,给对应的元素或者组件添加上一个v-bind:key属性,原因在下面的视频里面说明
点这里
在对视频里的内容补充一点东西和一些说明



遍历数字
{{ index }}
/*注意这里是从1开始*/
七、数组中哪些方法是响应式的
响应式的:
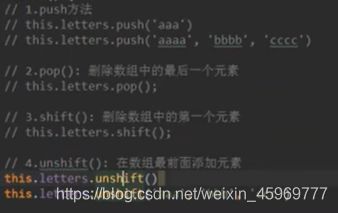
push():在数组的最后面加入元素(可以是一个也可以是多个值)
this.names.push('111','222');
pop():在数组的最后面删除元素(没有参数,只能删除最后一个)
this.names.pop();
shift():在数组的最前面删除元素(没有参数,只能删除最后一个)
this.names.shift();
unshift():在数组的最前面加入元素(可以是一个也可以是多个值)
this.names.unshift('111','222');
splice():在数组的某个位置加入(替换、删除)元素(可以是一个也可以是多个值)
this.names.splice(0, 0, '老王', '吉吉国王');
sort():给数组排序(里面可以传递一个函数)
this.names.sort();
reverse():给数组翻转
this.names.reverse();
Vue.set():给数组某个位置加入元素
Vue.set(arr, 0, 23); /*Vue.set(数组, 索引, 具体值),给数组的某个位置添加元素*/
非响应式的:
因为Vue的内部并没有对以下的修改数组的方式进行监听,所以导致了当数据改变时,数组渲染到页面的数据并没有改变
this.names[0] = '毛毛';
本人只用于个人的学习与记录