GitHub博客开发上线实战
文章目录
- 1. git代码管理工具
- 1.1 git简介
- 1.2 git的下载与安装
- 1.2.1 MAC电脑
- 1.2.2 Windows系统
- 1.3 如何开始使用git
- 1.4 git常用命令介绍
- 1.4.1 初始化本地仓库
- 1.4.2 本地的代码如何提交到远程网站中
- 1.4.3 远程的代码如何下载/合并到本地中
- 1.4.4 本地如何进行分支管理
- 1.4.5 其他命令
- 2. 注册GitHub
- 2.1 注册账号
- 2.2 配置SSH
- 3. GitHub Pages
- 3.1 什么是GitHub Pages
- 3.2 Jekyll
- 3.2.1 Jekyll是什么?
- 3.2.2 Jekyll配置
- 3.3 创建博客主题网站
- 3.3.1 创建博客页面
- 3.3.2 访问博客页面
- 3.3.3 克隆(clone)到本地仓库
- 3.3.4 博客网站创建的网页基础
- 1)HTML的主体结构
- 2)网络请求初步认知
- 3.3.5 修改模板并发布
- 3.4 用Docker搭建服务器
- 3.4.1 购买服务器及域名
- 3.4.2 购买域名(此项略,不懂的可自行百度)
- 3.4.3 远程连接服务器
- 3.4.4 使用Docker搭建环境
- 3.5 上线博客
- 3.5.1 安装Ruby
- 3.5.2 上传网站
- 3.5.3 访问博客
1. git代码管理工具
1.1 git简介
- 用于团队协作开发(相当于中转站;GitHub,号称程序员的Facebook。也被戏称为全球最大的男性交友网站)
- 用于分支(本地/远程)管理
简单说,它是一个具有版本管理功能的代码仓库,每个项目都有一个主页,列出项目的源文件。

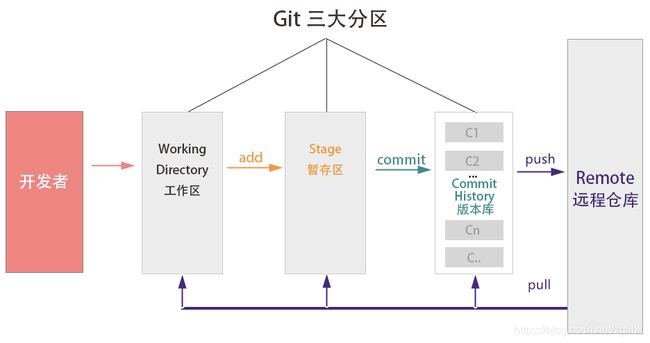
Git是一个分布式的版本控制系统,与集中式的版本控制系统不同的是,每个人都工作在通过克隆建立的本地版本库中。也就是说每个人都拥有一个完整的版本库,查看提交日志、提交、创建里程碑和分支、合并分支、回退等所有操作都直接在本地完成而不需要网络连接。
对于Git仓库来说,每个人都有一个独立完整的仓库,所谓的远程仓库或是服务器仓库其实也是一个仓库,只不过这台主机24小时运行,它是一个稳定的仓库,供他人克隆、推送,也从服务器仓库中拉取别人的提交。
1.2 git的下载与安装
1.2.1 MAC电脑
1.2.2 Windows系统
不能直接命令行安装,要先下载,然后双击运行exe文件来完成安装。

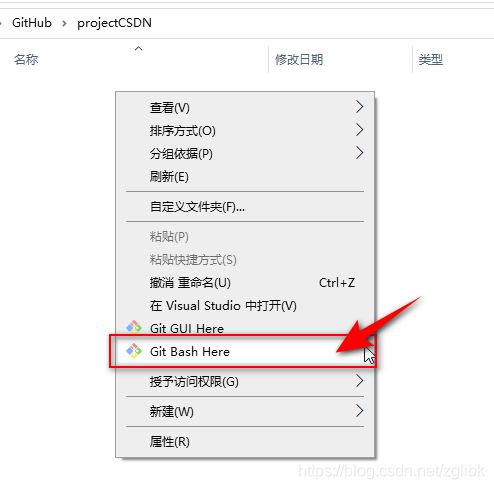
安装之后,在任意一个文件夹中单击鼠标右键,均可看到git bash here菜单项。单击该菜单项,即可在该文件夹中打开终端命令行工具。
软件自带一个命令行工具(cmd/powerShell)
1.3 如何开始使用git
在常用驱动器(如d盘、f盘)中新建一个文件夹(例如命名为projectCSDN),打开这个文件夹,右键,点击git bash here项,此时即是在项目根目录中打开命令行工具。
注意,如果此时马上要在这个空白文件夹内开始一个项目,需要在git bash here命令行内先
git init初始化本项目文件夹后(即本地仓库)再开始项目。
1.4 git常用命令介绍
1.4.1 初始化本地仓库
git init
——本质:在项目根目录中新建了一个隐藏文件夹(.git)
1.4.2 本地的代码如何提交到远程网站中
// 将本地代码推到本地仓库中的暂存区
git add
注:删除文件后需要 git add -A, 光 git add. 不行,区别如下:
git add -A 保存所有的修改 git add . 保存新的添加和修改,但是不包括删除 git add -u 保存修改和删除,但是不包括新建文件。 所以默认使用git add -A就行。
// 将暂存区的代码正式提交到本地本地版本库
git commit -m "本次提交描述"
注:此命令会将git add .存入暂存区的修改文件提交至本地仓库中,若文件未添加至暂存区,则提交时不会提交任何修改。
// 将本地版本库中的代码提交到远程版本库(将本地分支的更新,推送到远程主机)
git push <远程主机名> <本地分支名>:<远程分支名>
git push origin master
注: 上面命令表示,将本地的master分支推送到origin主机的master分支。如果master不存在,则会被新建。
手动添加远程主机别名:
git remote add <别名> <真实主机名> // 别名习惯上常用 origin 表示
如果省略本地分支名,则表示删除指定的远程分支,因为这等同于推送一个空的本地分支到远程分支。
$ git push origin :master
// 等同于
$ git push origin --delete master
上面命令表示删除origin主机的master分支。如果当前分支与远程分支之间存在追踪关系,则本地分支和远程分支都可以省略。
$ git push origin
上面命令表示,将当前分支推送到origin主机的对应分支。如果当前分支只有一个追踪分支,那么主机名都可以省略。
$ git push
1.4.3 远程的代码如何下载/合并到本地中
// 当你本地还没有项目代码的时候,需要完整的下载一个远程项目,要用到此命令
git clone -b 远程分支名 远程地址
如果不加
-b也就是不指定哪个分支 会默认master分支
// 拉取远程版本库中所有有变化的分支中的内容
git fetch
// 合并某个拉取下来的分支中的代码
git merge 指定远程某分支
1.4.4 本地如何进行分支管理
// 查看本地有哪些分支
git branch
git checkout 分支名 // 切换分支
git branch 分支名 // 新建分支
1.4.5 其他命令
2. 注册GitHub
2.1 注册账号
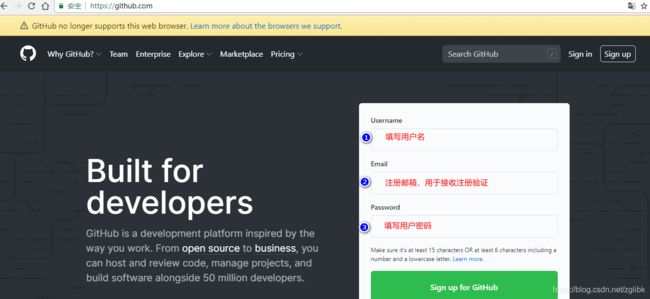
1) 访问GitHub官网主页:https://github.com/
2)点击Sign up切换到注册页,填写好注册信息后点击 Sign up for GitHub 注册

2.2 配置SSH
为了免密码登陆,就得需要一个“凭证”(电脑凭证:指代当前电脑)在命令行工具中输入以下命令:
// 查询电脑中是否已存在这个凭证(本质:获取凭证)
cat ~/.ssh/id_rsa.pub
// 生成凭证(如果没有)
ssh-keygen -t rsa -C "邮箱"
注:此邮箱为你在Github注册时的邮箱(仅作为标识)
3. GitHub Pages
3.1 什么是GitHub Pages
GitHub的超高人气和强大的功能,但是对于一个新手来说,看到一大堆源码,只会让人头晕脑涨,不知何处入手。他希望看到的是,一个简明易懂的网页,说明每一步应该怎么做。因此,github就设计了Pages功能,允许用户自定义项目首页,用来替代默认的源码列表。所以,github Pages可以被认为是用户编写的、托管在github上的静态网页。
简单的说,它的作用是:
◎ 可用较为简单的语言上线自己的一个项目;
◎ 提供了gitHub域名服务器中的一部分空间。
github提供模板,允许站内生成网页,也允许用户自己编写网页,然后上传。有意思的是,这种上传并不是单纯的上传,而是会经过Jekyll程序的再处理。
3.2 Jekyll
3.2.1 Jekyll是什么?
Jekyll(发音/'dʒiːk əl/,“杰克尔”)是一个静态站点生成器,它会根据网页源码生成静态文件。它提供了模板、变量、插件等功能,所以实际上可以用来编写整个网站。

然后,你需要事先在本地编写符合Jekyll规范的网站源码,然后上传到GitHub,由GitHub生成、托管整个网站。
这种做法的好处是:
◎ 免费,无限流量。
◎ 享受git的版本管理功能,不用担心文章遗失。
◎ 你只要用自己喜欢的编辑器写文章就可以了,其他事情一概不用操心,都由GitHub处理。
它的缺点是:
◎ 有一定技术门槛,你必须要懂一点git和网页开发;
◎ 生成的是静态网页,添加动态功能必须使用外部服务,比如评论功能就只能用disqus。
◎ 不适合大型网站,因为没有用到数据库,每运行一次都必须遍历全部的文本文件,网站越大,生成时间越长。
3.2.2 Jekyll配置
_config.yml文件:这是需要使用者进行自定义的文件,项目中会进行读取。
3.3 创建博客主题网站
3.3.1 创建博客页面
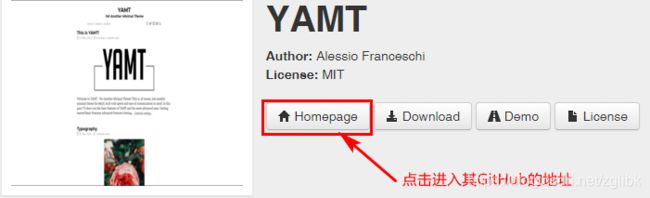
1)点击 http://jekyllthemes.org/ 进入博客主面后,选择自己中意的模板,再点击 Homepage 按钮,进入GitHub项目仓库。

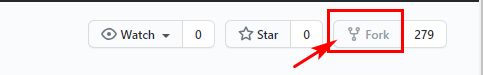
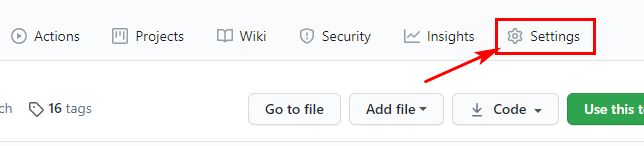
2)单击屏幕右上角的叉子(意为克隆代码仓库);

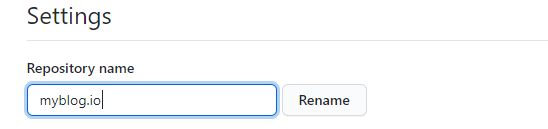
3)修改项目名称


注意:这里的名称的格式为:
github用户名.github.io
单击 Rename ,保存重命名。
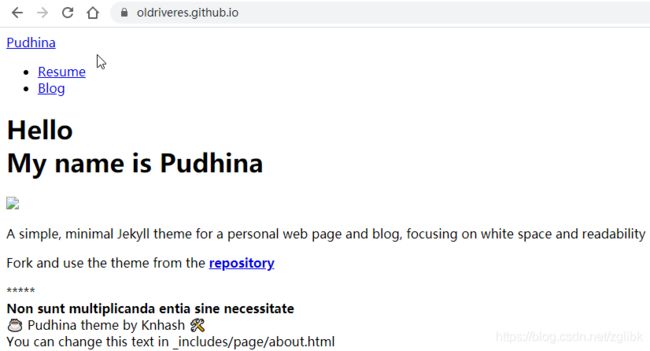
3.3.2 访问博客页面
通过上面的操作,就可以在浏览器访问博客页面啦~
例如,访问我新建的博客页面:https://oldriveres.github.io/

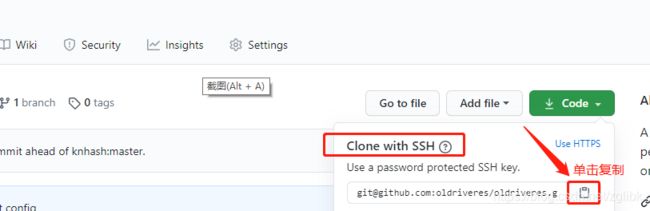
3.3.3 克隆(clone)到本地仓库

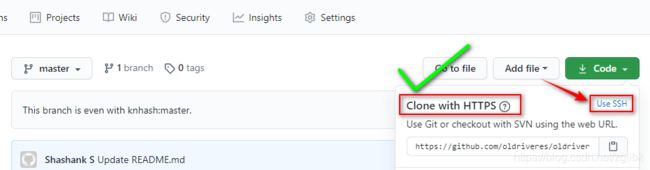
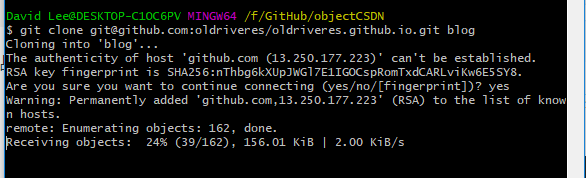
注意,问号左边的文字必须是“Clone with SSH ”,如果不是,请点击右边的“Use SSH”。再复制下边的链接,粘贴到Git Bash Here命令行中,如:
$ git clone git@github.com:oldriveres/oldriveres.github.io.git
在命令行窗口里paste(粘贴),再跟上一个文件夹名称,回车即开始克隆。

3.3.4 博客网站创建的网页基础
1)HTML的主体结构
HTML不属于标准的图灵完备语言(图灵完备语言:可以参与任何情况下的计算的语言)。它仅仅是一种标记语言,通俗的说是被一组尖括号包裹着的英文单词,这样的一组标记称之为标签。
基本格式如下:
<标签名 属性名1=“属性值” 属性名2=“属性值”> 内容 标签名>
- HTML的属性 —— 根据不同的属性设置可以展示出不同的样式效果。
除了常见的双标签(一组尖括号)外,还有一些标签采用单标签的形式,例如:。
标签:
主要是针对搜索引擎和网页刷新频率的描述和关键词,比如加入关键词被搜索引擎自动搜集,增加网站的曝光度及提高网站的排名,可以设定页面的格式及刷新等。
2)网络请求初步认知
请求地址:任何一个请求都需要完整的URL
例如:” http://www.w3school.com.cn:80/html/index.asp;
发起网络请求需要具备的要素:
- 协议
包括:http、https、ws、wss、ftp、sftp、rtmp…
1)协议双方
- 客户端:即发送请求的软件(例如浏览器:谷歌浏览器 火狐浏览器 …… );
- 服务端:即接收并处理请求的软件(webServer:nginx apache tomcat…)。
2)协议的内容:亦即处理请求的方式。
- 域名
1)服务器:其本质就是一台高配的电脑。
2)IP地址:任何一台联网的电脑都有一个IP—— 在浩瀚的网络中你的电脑的唯一标示,相当于门牌地址。
3)域名就是IP的别名, 一般由三段组成(你花钱购买的是“名+后缀”); - 端口
1)端口作用:为一个软件“运行”提供的一个入口;
2)为webServer的运行提供的一个入口;
3)如果你发送的是https请求,那么就会在完整URL地址末尾自动拼接上:443;
4)如果你发送的是https请求,那么浏览器就会自动的在完整URL地址末尾拼接上:80;例如:
https://www.w3school.com.cn:443/tags
只不过这个浏览器自动拼接的端口号对普通使用者来说是看不到的。
- 地址
1)网络请求的本质是:打开远程电脑中的一个文件,读取其中的内容并返回数据(返回数据的术语叫做响应);
2)你要打开的那个文件的路径(绝对路径、相对路径)
绝对路径:相对于根文件夹而言的路径;
相对路径:相对于当前文件夹而言的路径(参照物:网站根目录(是可以自定义的); - 参数
是访问网页中需要携带的一些数据;
在URL地址中,?后面是参数,多个参数之间用&链接,例如:
https://www.baidu.com:443/s?ie=utf-8&f=8&rsv_bp=1&tn=monline_4_dg&wd=2325
3.3.5 修改模板并发布
1)Git Bush Here命令行中,输入命令:
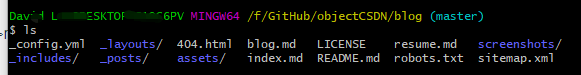
cd blog // blog是clone 远程仓库时,在项目根目录下创建的文件夹,里面存放有clone下来的网站文件。
2)然后键入ls命令,可以查看当前目录下的文件。

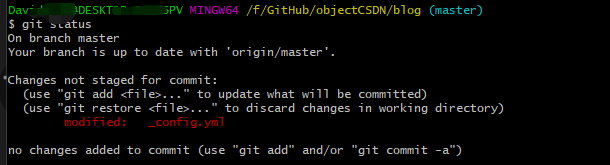
3)由于我修改了仓库中的代码,这里键入git status 后回车,这时可以看到修改过的 _config.yml这个文件变成了红色,表示还没有推到暂存区。

4)依次输入下面两行代码后,发现 _config.yml这个文件的标识色已经变绿了,这就表示已推到了暂存区,但还没有正式推到本地版本库。
git add .
git add . :将本地代码推到本地仓库中的暂存区。
git status
5)再执行以下命令:
// 执行提交到版本库的命令。
git commit -m "first config"
git commit -m:将暂存区的代码正式提交到本地版本库
“first config” 仅作为本次提交的备注信息,可随便写
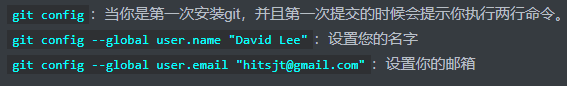
注:如果报错,请确认您的git工具是否是首次安装,并且是首次提交(见下图)。

执行完这两行代码,再回头执行git commit -m 即可。
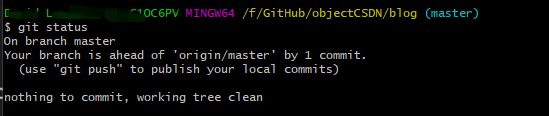
6)再次执行 git status ,查看工作区中的文件状态如下:

显示已经没有东西需要提交,工作区是干净的(即上一步的操作已提交成功!),此时即可执行git push命令,命令格式如下:
git push 远程地址 本地分支名:远程分支名
这里要说明一下远程地址的获取:

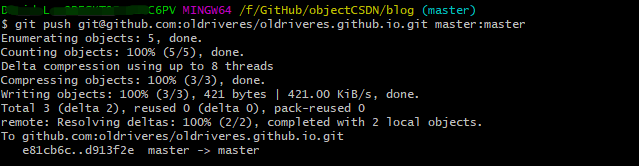
注意这里也一定要像clone时一样,用SSH链接。如果不是,请切换。代码示例如下:
// $ 这个符号不需要输入
$ git push git@github.com:oldriveres/oldriveres.github.io.git master:master
稍等片刻即可完成。。。如下所示:

至此,修改文件代码并提交本地版本库工作完成,网站已可正常访问:
本文Demo访问地址:https://oldriveres.github.io/
3.4 用Docker搭建服务器
如果不想忍受Github蜗牛般的速度,可自己搭建个人博客的服务器
3.4.1 购买服务器及域名
- 可选系统(镜像)
- windows
- linux
- ubuntu(推荐)
- mac
- 工具软件
- Xshell:用来登陆远程服务器 用终端控制远程服务器
- Xftp :给远程服务器上传文件(网站程序)
本实例采用阿里云进行介绍,阿里云官方网址:https://www.aliyun.com/
进入官网,点击 免费注册,在注册框中录入应信息并完成注册。已有帐号的直接点击 登录 。

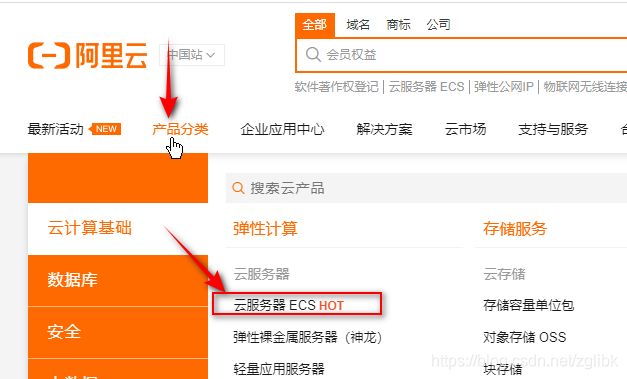
登录后,选择 “产品分类”→“云计算基础”→ “云服务器ECS”,如图:

点击后,进入购买页面:

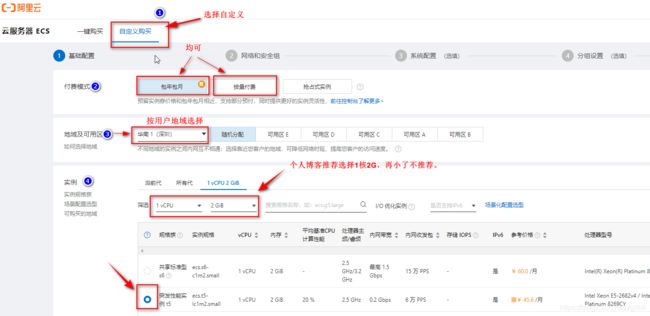
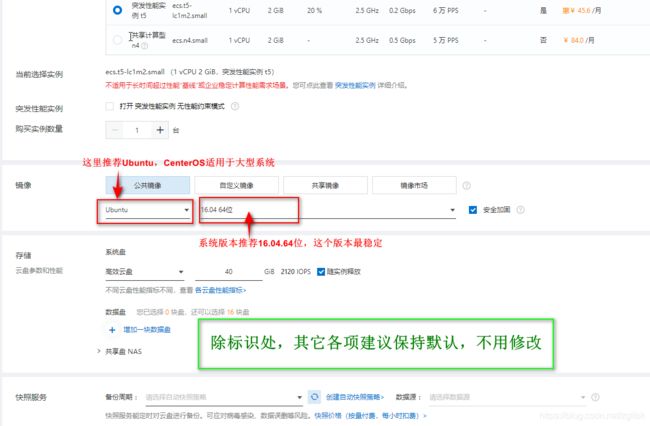
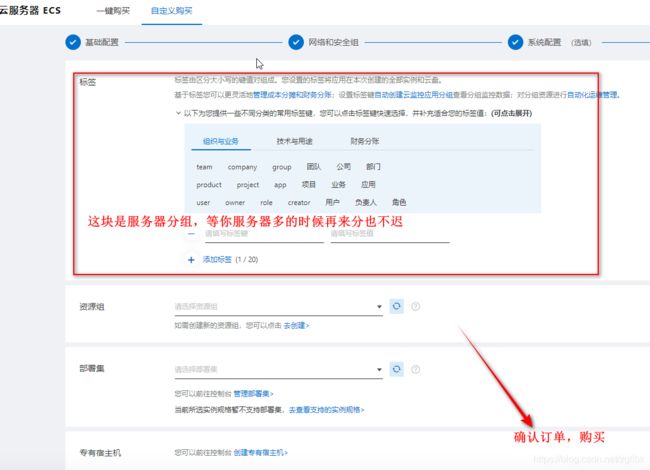
点击 立即购买,转到如下页面,根据自身需求选择相关选择:

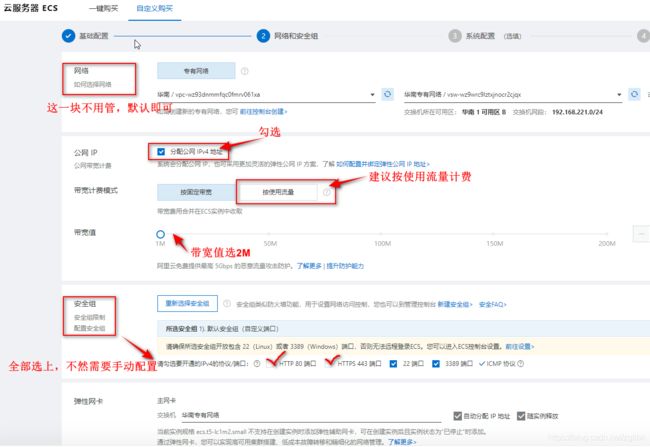
本页配置好后,点击进入下一步:

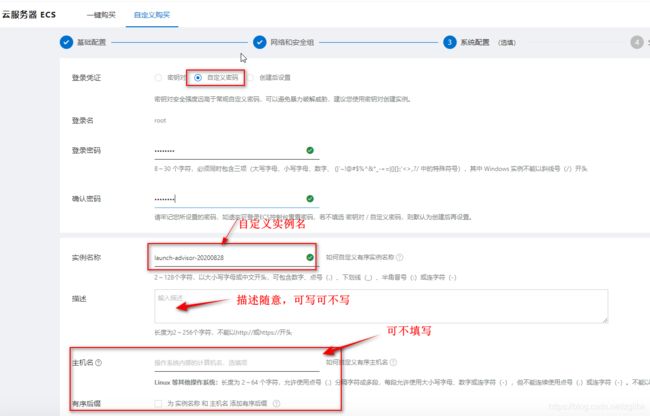
再点下一步,进入第三个页面:

进入下一步:

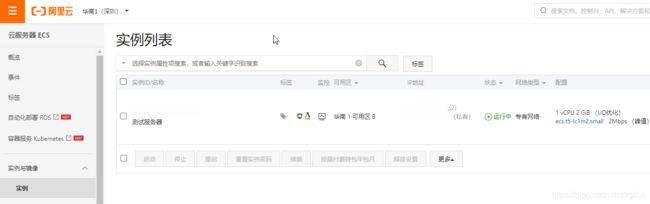
接下来,进入控制台

记录下IP(公网),打开Xshell,连接到服务器。
3.4.2 购买域名(此项略,不懂的可自行百度)
3.4.3 远程连接服务器
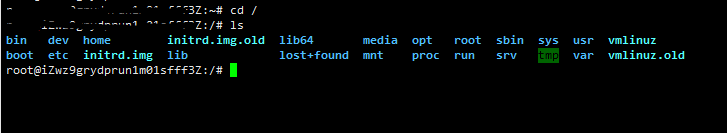
输入cd / 进入根目录,键入 ls(查看命令)可以看到当前目录下的文件列表。cd + ls 配合使用相当于windows的双击。
cd /

这样就能看到Ubantu系统的所有文件夹。再次输入cd ,回到购买登录时的位置。
cd // m01sfae3Z:~#
3.4.4 使用Docker搭建环境
博客是一个纯粹静态网页,想把博客放上去运行,只需要WebServer就可以实现需求。这里我们采用Docker(当前几乎所有的商业环境都是用Docker搭建的,也可以用nginx搭建)。
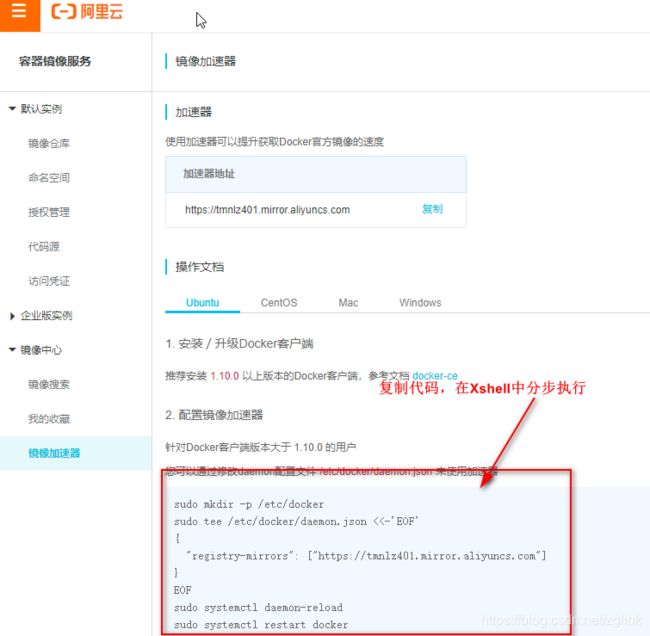
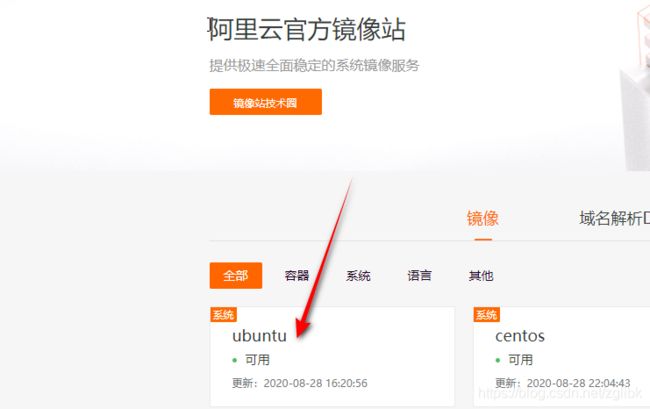
1) 修改镜像源
进入阿里云镜像站

2) 备份镜像源那个文件
终端中输入命令如下:
mv /etc/apt/sources.list /etc/apt/sources.list.bak
3) 新建镜像源文件
输入以下命令进入编辑器,然后按a键进入编辑模式。接着复制阿里云官方ubuntu16.04的配置,并粘贴到 vim编辑器中。
vim /etc/apt/sources.list
Ubuntu 16.04配置如下:
deb http://mirrors.aliyun.com/ubuntu/ xenial main
deb-src http://mirrors.aliyun.com/ubuntu/ xenial main
deb http://mirrors.aliyun.com/ubuntu/ xenial-updates main
deb-src http://mirrors.aliyun.com/ubuntu/ xenial-updates main
deb http://mirrors.aliyun.com/ubuntu/ xenial universe
deb-src http://mirrors.aliyun.com/ubuntu/ xenial universe
deb http://mirrors.aliyun.com/ubuntu/ xenial-updates universe
deb-src http://mirrors.aliyun.com/ubuntu/ xenial-updates universe
deb http://mirrors.aliyun.com/ubuntu/ xenial-security main
deb-src http://mirrors.aliyun.com/ubuntu/ xenial-security main
deb http://mirrors.aliyun.com/ubuntu/ xenial-security universe
deb-src http://mirrors.aliyun.com/ubuntu/ xenial-security universe
键盘上按ESC,退出编辑模式,再在命令行输入:wq,敲回车保存修改。
4) 更新源信息
键入以下命令:
apt-get update
如图:

5) ubuntu 16.04 安装docker 以及docker-compose
安装Docker:
apt-get install docker.io
安装已完成,查看是否安装成功:
docker -v
在Linux系统中如何查看某个软件是否安装成功
- 该软件名(命令名) -v 或者 该软件名(命令名) --version
这两个命令几乎在所有的Linux系统中都支持
6) 更换Docker镜像源
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://tmnlz401.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
执行完毕即完成了镜像源更换。
7) 安装docker-compose
a、执行安装命令:
sudo curl -L "https://get.daocloud.io/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
b、给docker-compose添加执行权限
chmod +x /usr/local/bin/docker-compose
将课件中的docker文件夹 拖拽到服务器中的家目录(你一开始进入服务器时所在的文件夹)
docker文件夹下载:https://pan.baidu.com/s/18-YvgN_WrDDoP8PlYG8DKQ 提取码:kf8n
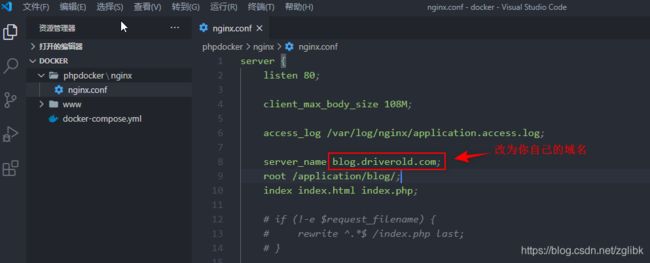
说明:上传前,请将docker\phpdocker\nginx下的nginx.conf文件修改为正确的域名,如下图

c、查看docker-compose是否安装成功
docker-compose -v
- 安装nginx 搭建环境
在Xshell中键入命令:
// 进入docker文件夹
cd docker
执行 docker-compose up -d命令 启动docker

3.5 上线博客
-
上线博客
- 在你本机安装ruby
- 在本机终端 敲击
gem install jekyll(大概5分钟左右) - 在本机终端敲击
jekyll -v出现版本号即为成功 - 在项目根目录中
jekyll build就会出现_site
-
在linux系统中如何查看某个软件是否安装成功
- 该软件名(命令名) -v 或者 软件名(命令名) --version
- 出现版本号 即为安装成功
-
为了上线那我们的博客,我们只需要安装nginx——webServer即可
3.5.1 安装Ruby
下载地址:https://rubyinstaller.org/downloads
选择2.6版本,下载后直接安装,并在本机运行cmd 命令行工具,输入如下命令:
gem install jekyll
查看是否安装成功:
ekyll -v
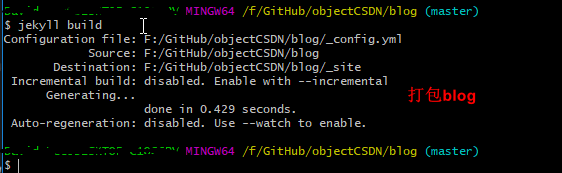
进入blog项目文件夹,执行项目打包:
jekyll build
用ls查看项目文件夹,会发现多了一个_site文件夹(这个文件夹里的所有文件就是要放到网站上的文件)。然后用Xftp将文件上传到服务器。
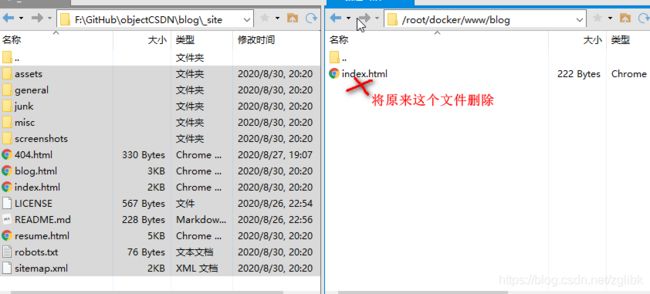
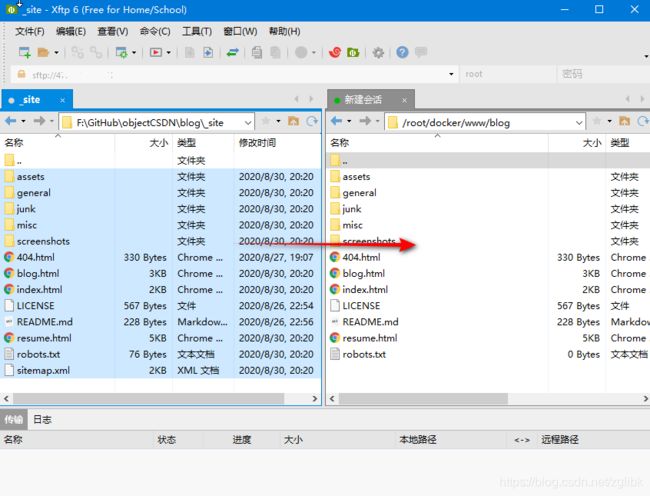
3.5.2 上传网站
逐级点开文件夹:/root/docker/www/blog
即:把文件放到docker文件夹下面的www文件夹下的blog文件夹里。

删除原有的html测试文件。将左边本地的文件全部选中拖拽到右侧服务器blog文件夹下(稍等即上传成功)。

3.5.3 访问博客
如果没有域名,可直接用IP地址访问,如下格式:
http://47.125.149.121(注:此链接仅为举例,不可访问)