fastadmin采坑总结大全(持续更新)
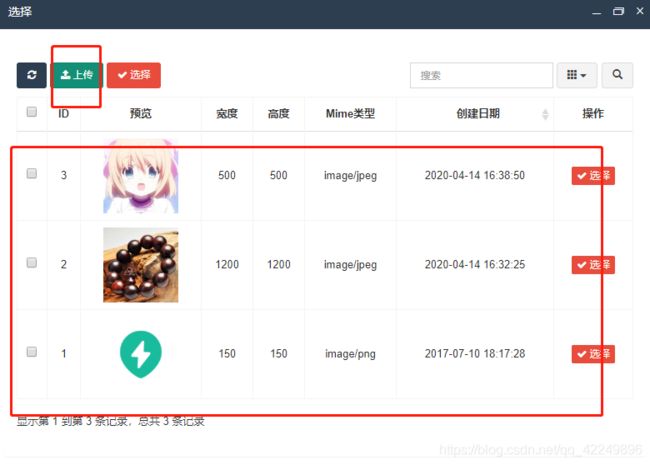
一、fastadmin后台使用七牛云插件,上传图片旁的选择按钮无法上传图片以及保存图片
问题描述:
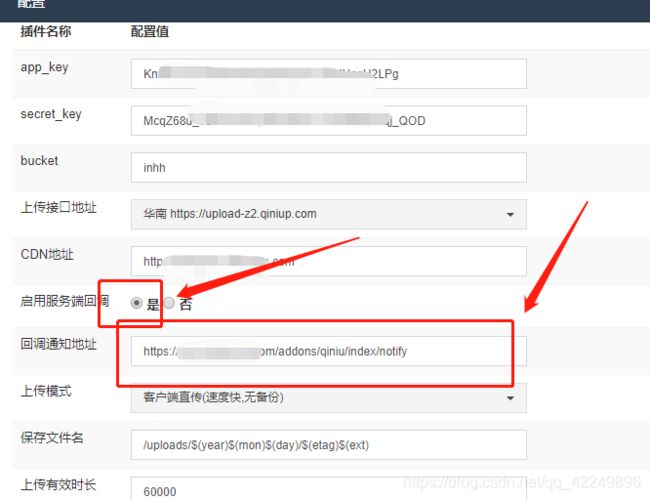
解决方案:
此问题由于使用七牛云上传插件所导致,启用服务端回调,修改回调地址即可
二、使用fastadmin随机生成的入口文件报模板不存在
问题描述:
本地项目配置虚拟域名后访问后台没问题,放到线上后报入口文件的模板不存在。一开始以为Nginx配置错了,怎么调都无法调出

解决方案:
一、修改自动生成的文件:pCPyfJaEDR.php,修改为:admin.php
二、修改config.php:

去掉admin即可!
三、实现前台菜单栏绿标选中

打开:sidenav.html:
控制器名为my_baby_day,方法名为ceshi
<li class="list-group-item {:$config['controllername'].$config['actionname']=='my_baby_dayceshi'?'active':''}"><a href="{:url('my_baby_day/ceshi')}"><i class="fa fa-taxi">i>宝宝身高体重a>li>
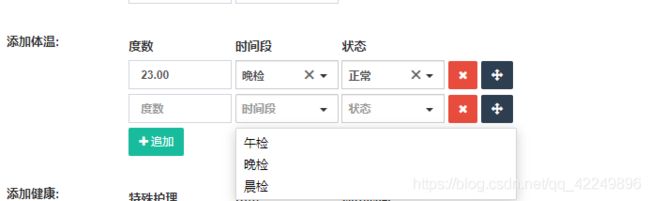
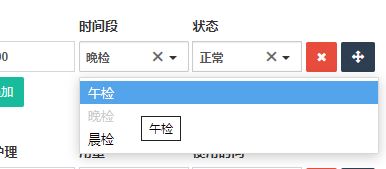
四、给selectpage默认选中值
方案一:
<div class="form-group row">
<label class="control-label col-xs-12 col-sm-2">{:__('添加体温')}:label>
<div class="col-xs-12 col-sm-8">
<dl class="fieldlist" data-template="eventtpl1" data-name="row[temperature]">
<dd>
<ins>{:__('度数')}ins>
<ins>{:__('时间段')}ins>
<ins>{:__('状态')}ins>
dd>
{foreach $teamp_info as $k=>$v}
<dd class="form-inline">
<ins><input type="text" data-rule="required" name="row[temperatures][{$k}][degree]" class="form-control" value="{$v.degree}" placeholder="度数"/>ins>
<ins><input type="text" data-rule="required" name="row[temperatures][{$k}][noon]" class="form-control selectpage" data-source="my_noon/index" data-field="noon" value="{$v.noon}" placeholder="时间段"/>ins>
<ins><input type="text" data-rule="required" name="row[temperatures][{$k}][status]" class="form-control selectpage" data-params='{"custom[fid]":1}' data-source="My_all_type/index" data-field="type_name" value="{$v.status}" placeholder="状态" size="10"/>ins>
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times">i>span>
<span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows">i>span>
dd>
{/foreach}
<dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus">i> {:__('Append')}a>dd>
dl>
div>
div>
方案二:
修改底层(不建议)
链接: fastadmin问答解决selectpage默认选中问题.
五、给selectpage添加查询条件
方案一:
<ins><input type="text" data-rule="required" name="<%=name%>[<%=index%>][status]" class="form-control selectpage" data-params='{"custom[fid]":1}' data-source="My_all_type/index" data-field="type_name" placeholder="状态" size="10"/>ins>
增加data-params='{"custom[fid]":1}'属性。
其中,找到selectpage方法:


selectpage方法中接受自定义查询条件,接受方式为数组,因此,只需在html页面定义自定义查询条件就可。
data-params='{"custom[fid]":1}'的意思就是:where(‘fid’,1)。
方案二:
链接: fastadmin问答给selectpage添加自定义查询条件.
六、解决前台引入表格后出现破版问题
<style>
.toolbar,.search,.columns-right{
margin-top: 10px!important;
}
style>
七、去掉表格中默认的搜索样式
search:false,
showColumns:false,
showToggle:false,
showExport:false,
commonSearch:false,
八、控制器方法中传值到js
控制器里:$this->assignconfig("ids",$ids);
js里:add_url: 'my_ratio/add?ids='+Config.ids,
九、在原有键值里对在增加
<div class="form-group row">
<label class="control-label col-xs-12 col-sm-2">添加睡眠信息:label>
<div class="col-xs-12 col-sm-8">
<dl class="fieldlist" data-template="eventtpl4" data-name="row[sleep]">
<dd>
<ins>睡眠时间ins>
<ins>备注ins>
<ins>时长(分钟)ins>
<ins>状态ins>
dd>
<dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus">i> 追加a>dd>
dl>
<script id="eventtpl4" type="text/html">
<dd class="form-inline">
<ins><input type="text" data-rule="required" name="<%=name%>[<%=index%>][sleep_time]" class="form-control" value="<%=row.sleep_time%>" placeholder="睡眠时间"/></ins>
<ins><input type="text" data-rule="required" name="<%=name%>[<%=index%>][remarks]" class="form-control" value="<%=row.remarks%>" placeholder="备注"/></ins>
<ins><input type="text" data-rule="required" name="<%=name%>[<%=index%>][duration]" class="form-control" value="<%=row.duration%>" placeholder="时长" size="10"/></ins>
<ins><input type="text" data-rule="required" name="<%=name%>[<%=index%>][status]" class="form-control selectpage" data-params='{"custom[fid]":4}' data-source="My_all_type/index" data-field="type_name" value="<%=row.status%>" placeholder="状态" size="10"/></ins>
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span>
<span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span>
</dd>
script>
div>
div>
十、使用 fastadmin的小程序支付
- minapp_id:小程序APPID,从小程序平台获取。
- mch_id:微信商户id
- key:微信商户key
控制器中:
/**
* 购买试题
*/
public function payQuestion(){
try{
$money = trim($this->request->request("money"));
$qid = $this->request->request("qid");
if (empty($money)||empty($qid)){
$this->error("缺少必要参数");
}
// if ($money<1){
// $this->error("支付金额不正确");
// }
//判断是否有该试题
$res = Db::name("questions")
->where("id",$qid)
->find();
if (empty($res)){
$this->error("不存在该试题");
}
//判断试题金额是否与传过来的金额一致
if ($res['money']!=$money){
$this->error("试题金额错误");
}
//获取当前用户的openid
$openid = Db::name("user")
->where("id",$this->auth->id)
->value("username");
if ($openid==""){
$this->error("不存在此账户");
}
$pay = new \addons\epay\controller\Index();
$data = $pay->experience($openid,$qid,$money,"wechat","miniapp");
$this->success($data ? "ok" : '暂无数据',$data,$data?1:2);
}catch (Exception $e) {
$this->error($e->getMessage());
}
}
addon插件下的index控制器:
/**
* 体验,仅供开发测试
*/
public function experience($openid,$qid,$amount,$type,$method)
{
if (!$amount || $amount < 0) {
$this->error("支付金额必须大于0");
}
if (!$type || !in_array($type, ['alipay', 'wechat'])) {
$this->error("支付类型不能为空");
}
//订单号
$out_trade_no = date("YmdHis") . mt_rand(100000, 999999);
//订单标题
$title = '购买试题';
$data['uid'] = $this->auth->id;
$data['out_trade_no'] = $out_trade_no;
$data['add_time'] = time();
$data['qid'] = $qid;
$data['money'] = $amount;
Db::name("paylog")->insert($data);
//回调链接
$notifyurl = $this->request->root(true) . '/addons/epay/index/notifyx/paytype/' . $type;
$returnurl = $this->request->root(true) . '/addons/epay/index/returnx/paytype/' . $type . '/out_trade_no/' . $out_trade_no;
return Service::submitOrder($openid,$amount, $out_trade_no, $type, $title, $notifyurl, $returnurl, $method);
}
需要openid参数,从小程序授权后获取。
十一、小程序登陆
流程:首先,前端拉起授权,获得到code以后,请求后端接口,后端请求得到appid和unionid,对此进行操作和处理,最终返回给前端一个token即可(看个人需求)。
/**
* 小程序登陆
*/
public function minappLogin(){
$appid = '微信小程序appid';//微信小程序appid
$secret = '微信小程序secret';//微信小程序secret
$code = input('code');//接收code参数,换取用户唯一标识
$username = input('username');//接收用户名
$headimgurl = input('headimgurl');//接收用户头像
//下面url是请求微信端地址获取用户唯一标识的,对应的appid和secret改成自己的
$url="https://api.weixin.qq.com/sns/jscode2session?appid=".$appid."&secret=".$secret."&js_code=".$code."&grant_type=authorization_code";
$res = $this->http_curl($url);//https_request是封装的发送请求的方法
if (isset($res['errcode'])){
$this->error("请求微信接口失败");
}
//判断是否存在该openid
$is_exit = Db::name("user")
->where("username",$res["openid"])
->find();
if ($is_exit){
//直接登陆
$param["account"] = $res["openid"];
$param["password"] = "123456";
$url = "http://xxxxxx.com/api/User/login";
$data = json_decode($this->post($url,$param),true);
$token = $data['data']['userinfo']['token'];
$this->success($data?"ok":"请求数据为空",$data,$data?1:2);
}else{
//注册并登陆
$param['username'] = $res["openid"];
$param['password'] = "123456";
$param["nickname"] = $username;
$param["avatar"] = $headimgurl;
$url = "http://xxxxxx.com/api/User/register";
$data = json_decode($this->post($url,$param),true);
if ($data["code"]==1){
$param["account"] = $res["openid"];
$param["password"] = "123456";
$urls = "http://xxxxxx.com/api/User/login";
$data = json_decode($this->post($urls,$param),true);
$this->success($data?"ok":"请求数据为空",$data,$data?1:2);
}else{
$this->error("注册失败");
}
}