基于 Selenium, Node.js 和 Chrome Webdriver 实践自动化系统测试
目录
- 1.什么是自动化测试
- 2.为什么要做自动化测试
- 3.自动化测试在Chatopera 的实践
- 自动化测试的项目
- 环境安装
- 下载安装 node.js
- 下载 selenium-webdriver
- 下载 ChromeDriver
- 实现自动化测试
- 参数的使用
- 4.结论
1.什么是自动化测试
一般是指软件测试的自动化,软件测试就是在预设条件下运行系统或应用程序,评估运行结果,预先条件应包括正常条件和异常条件。自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程。
2.为什么要做自动化测试
自动化测试的优点:
- 可替代大量手工测试量,降低QA成本。
- 可大幅提升回归测试效率,缩短测试时间,适合敏捷开发过程。
- 适合非工作时间执行测试,更频繁执行测试。
- 适合7*24小时持续运行的系统稳定性测试和高并发场景的压力测试。
- 保证验证一致性,提高产品质量(在产品测试中减少人为错误而导致的不良测试)。
3.自动化测试在Chatopera 的实践
自动化测试的项目
Chatopera 云服务:https://bot.chatopera.com
Chatopera 云服务是一站式实现智能对话机器人的云服务,按接口调用次数计费。Chatopera 云服务是 Chatopera 机器人平台的软件即服务实例,软件即服务也被称为SaaS(Software as a Service)。在 SaaS 概念基础上,Chatopera 云服务又属于“聊天机器人即服务”的细分,面向互联网用户开放,聊天机器人开发者借助 Chatopera 云服务快速实现企业级的聊天机器人服务。
环境安装
下载安装 node.js
地址: https://nodejs.org/zh-cn/download/
下载 selenium-webdriver
可以通过 npm 安装 npm install selenium-webdriver
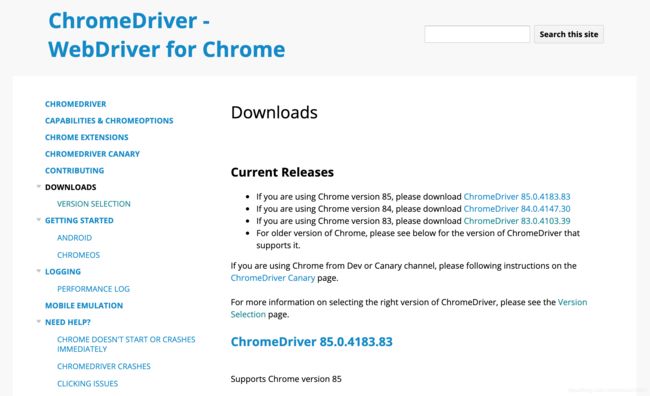
下载 ChromeDriver
地址:https://chromedriver.chromium.org/downloads。
下载之后添加到环境变量
实现自动化测试
- 最简单的自动化测试用例(使用谷歌浏览器打开 Chatopera 云服务)
参考文档:selenium-webdriver API
首先创建test.js文件,用于实现自动化测试用例。
脚本:
const { Builder } = require("selenium-webdriver");
const chrome = require("selenium-webdriver/chrome");
const { sleep, getTimestamp } = require("./utils");
async function job(browser) {
browser.get('https://bot.chatopera.com'); //访问Chatopera 云服务页面
await sleep(1000 * 2);
}
async function main() {
// 创建数据库
let options = new chrome.Options()
.addArguments("--disable-extensions")
.addArguments("--whitelisted-ips")
.addArguments("--disable-gpu")
.addArguments("--disable-dev-shm-usage")
.addArguments("--no-sandbox");
let browser = await new Builder()
.forBrowser("chrome")
.setChromeOptions(options)
.build();
try {
// browser apis
// https://www.selenium.dev/selenium/docs/api/javascript/module/selenium-webdriver/index_exports_WebDriver.html
await job(browser);
await browser.quit(); //关闭浏览器
} catch (e) {
console.error(e);
await browser.quit(); //关闭浏览器
process.exit(1);
}
}
// on main entry
if (require.main === module) {
(async function () {
await main();
})();
}
在终端执行下面命令
node test.js
可以看到谷歌浏览器自动打开了Chatopera 云服务。

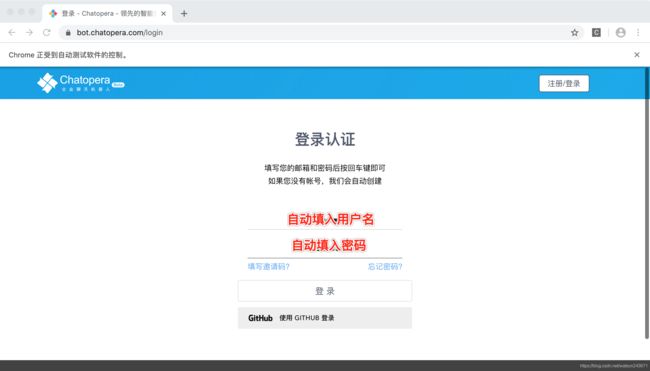
2. 实现登录账号和创建机器人
主要是定位元素和输入需要的数据
await browser.findElement(By.css("[autoTestName='loginBtn']")).click();
//通过 css 来定位元素并点击
await sleep(1000 * 2); //模拟人工等待时间
await browser.findElement(By.name("email")).sendKeys("用户名"); //通过 name 来定位元素并输入用户名
await sleep(1000 * 2);
await browser.findElement(By.name("password")).sendKeys("密码"); //通过 name 来定位元素并输入密码
await sleep(1000 * 2);
await browser.findElement(By.css("[autoTestName='loginOkBtn']")).click(); //点击登录按钮
await sleep(1000 * 2);
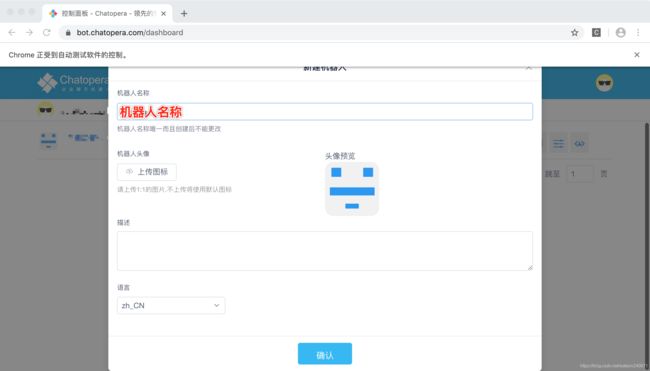
// 创建机器人
await browser.findElement(By.linkText("创建机器人")).click(); //通过 linkText 定位元素并点击
await browser
.findElement(By.css("[autoTestName='newClientInput'] .ivu-input-default"))
.sendKeys("机器人名称"); //可通过时间或者随机数来生成机器人名称
await sleep(1000 * 2);
await browser.findElement(By.css("[autoTestName='newClientBtn']")).click();
await sleep(1000 * 4);
sleep方法:
exports.sleep = (milliseconds) => {
debug("[sleep] %d seconds", Math.floor(milliseconds / 1000));
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, milliseconds);
});
};
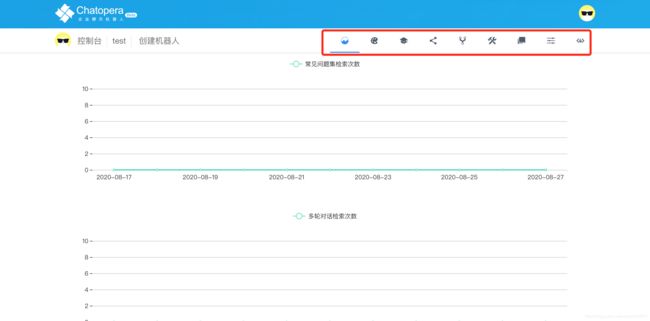
- 判断机器人是否创建成功
在自动化测试过程中,我们需要进行很多判断,比如是否登录成功、机器人是否创建成功等。以创建机器人为例。
判断机器人是否创建成功,我们可以根据创建后的页面元素是否存在来判断。成功的话会跳转到刚刚创建的机器人的统计页面,如果页面中有这个导航栏,代表创建成功。
try {
await browser.findElement(
By.css("[autoTestName='ClientMenu'] .ivu-menu-item .ivu-icon-ios-options")
);
console.log("创建机器人成功");
} catch (e) {
let errorMsg = e.toString();
if (!errorMsg.includes("NoSuchElementError")) {
console.error("创建机器人失败:" + errorMsg);
}
}
- 截图
我们往往需要在自动话测试中需要截图来查看测试效果。
async function takeScreenshot(browser, filePath, encoding = "base64") {
let image = await browser.takeScreenshot();
fs.writeFileSync(filePath, image, encoding);
}
例如,在登录失败时的截图
参数的使用
在用户名和密码不能确定的情况下,可以通过传入参数来实现。这里我们用到了commander.js 这个模块。
- 安装
npm install commander --save - 使用
// 引入依赖
const program = require("commander");
// 定义版本和参数选项
program
.version(require("./package.json").version)
.option("-u, --user [userName]", "userName", "默认用户名")
.option("-p, --pass [password]", "password", "默认密码")
.parse(process.argv);
-
version
作用:定义命令程序的版本号
用法示例:.version(‘0.0.1’, ‘-v, --version’)
参数解析:
① 版本号<必须>
② 自定义标志<可省略>:默认为 -V 和 --version -
option
作用:用于定义命令选项
用法示例:option("-u, --user [userName]", “userName”, “默认用户名”)
参数解析:
① 自定义标志<必须>:分为长短标识,中间用逗号、竖线或者空格分割;标志后面可跟必须参数或可选参数,前者用 <> 包含,后者用 [] 包含
② 选项描述<省略不报错>:在使用 --help 命令时显示标志描述
③ 默认值<可省略>
关于commander.js 的更多使用方法可以参考https://github.com/tj/commander.js
4.结论
虽然自动化测试在前期需要投入很多时间和精力,但是这些投入会得到长期的回报:可以减少工作量,消除手动测试的错误,提高准确性,最终节省成本和时间。
总的来说,自动化测试是一种比手动测试更快获得故障反馈的方法,符合“快速失败,早期失败”的原则。它有助于实现手动测试无法提供的质量。