- 【CSS】CSS之&旋转&动画
Pixel0216
CSScss动画css3
目录iconfont图标的使用进入https://www.iconfont.cn位移旋转转换原点缩放位移&旋转&缩放注意点渐变色动画关键帧鼠标经过暂停逐帧动画多组动画多组动画iconfont图标的使用进入https://www.iconfont.cn添加完成iconfont图标之后点击添加至项目,在项目中就可以看到添加的图标常用的有三种方法,第一种下载至本地第二种生成在线代码复制到相应的文件内第三
- 高德地图SDK Android版开发 8 覆盖物示例2动画
程序喵D
高德地图Android开发android高德地图
高德地图SDKAndroid版开发8覆盖物示例2动画前言动画相关的类和接口帧动画MarkerOptionsAnimation动画Animation类及其子类AnimationTranslateAnimationRotateAnimationAlphaAnimationScaleAnimationAnimationSetMarker动画示例界面布局MapMarkAnimate类常量成员变量初始值创建
- HarmonyOS鸿蒙转场动画概览
PlumCarefree
harmonyos华为
使用原因:提升用户体验,更加流畅丝滑动效设计场景1.特征动效2.转场动效点击滑动翻动夹捏拖拽3.微动效细微动画4.特征动效插画动效动画能力选型系统动画属性动画显示动画转场动画路径动画粒子动画第三方动画资源加载类GIF动画帧动画第三方库LottieSVG动画开发实现视角转换步骤了解系统能力,包括相关的API分析UX设计视角设计动画方案使用动画能力调试和优化例如使用属性动画:.animation例如加
- android最全的动画讲解
苏金标
android知识点总结android
android的动画一共分为三种,view动画,帧动画,属性动画。View动画什么是view动画,动画的对象只能是view的动画叫做view动画。view动画一共分为四种:TranslateAnimation(平移),ScaleAnimation(缩放),RotateAnimation(旋转),AlphaAnimation(透明度)四种动画。还有一个AnimationSet(组合动画),他们都继承
- 【HTML】过年不能放烟花,那就放电子烟花
鑫宝Code
HTMLhtml前端css
闲谈大家回家过年可能都多多少少放过些,但是有些在城市上过年的小伙伴可能就没有机会放鞭炮了。不过没关系,我们懂技术,我们用技术自娱自乐,放电子烟花,总不可能被警长叔叔敲门问候吧。开干首先,我们先明确一下思路,我觉得可以分解为如下2个步骤。涉及到Canvas+requestAnimationFrame+物理知识,。我们先画出一个烟花爆炸出来的粒子,这涉及到技术Canvas+物理知识最后通过动画将多个粒
- CSS动画简述
浮生若梦777
css前端
CSS中的动画用法主要是通过使用关键帧动画(@keyframes)来定义动画的不同阶段及其样式。下面是一个例子:/*定义关键帧动画*/@keyframesexample{0%{background-color:red;}50%{background-color:yellow;}100%{background-color:blue;}}/*应用动画到元素*/div{width:100px;heigh
- three.js 细一万倍教程 从入门到精通(一)
编程抗氧化
three.jsjavascript开发语言ecmascriptthree.jswebglthreejs3d
目录一、three.js开发环境搭建1.1、使用parcel搭建开发环境1.2、使用three.js渲染第一个场景和物体1.3、轨道控制器查看物体二、three.js辅助设置2.1、添加坐标轴辅助器2.2、设置物体移动2.3、物体的缩放与旋转缩放旋转2.4、应用requestAnimationFrame2.5、通过Clock跟踪时间处理动画2.6、Gsap动画库基本使用与原理2.7、Gsap控制动
- 2019-10-23
949d30a09ba7
@keyframes定义关键帧动画animation-name动画名称animation-duration动画时间animation-duration动画时间animation-timing-function动画曲线linear匀速ease开始和结束是慢速ease-in开始时是慢速easa-out结束时慢速ease-in-out开始和结束时慢速steps动画步数animation-delay动画延
- CSS3 animation动画
小小杨_a1a6
1.CSS3animation动画1,@keyframes定义关键帧动画2,animation-name动画名称3,animation-duration动画时间4,animation-timing-function动画曲线linear匀速ease开始和结束慢速ease-in开始是慢速ease-out结束时慢速ease-in-out开始和结束时慢速steps动画步数5,animation-delay
- 《CSS 简易速速上手小册》第5章:CSS 动画与过渡(2024 最新版)
江帅帅
《CSS简易速速上手小册》css前端网络安全数据分析htmljavascriptweb3
文章目录5.1CSS过渡基础:网页的微妙舞步5.1.1基础知识5.1.2重点案例:按钮悬停效果5.1.3拓展案例1:渐变显示导航菜单5.1.4拓展案例2:动态调整元素大小5.2关键帧动画:编排你的网页芭蕾5.2.1基础知识5.2.2重点案例:呼吸效果的背景色变化5.2.3拓展案例1:滚动显示的文字5.2.4拓展案例2:旋转进入的图标5.3实用动画案例分析:优雅地迈出每一步5.3.1基础知识5.3.
- Android 动画
feifei_fly
Android动画分类:传统动画帧间动画补间动画属性动画ObjectAnimator和ValueAnimator帧动画帧动画是最容易实现的一种动画,这种动画更多的依赖于完善的UI资源,他的原理就是将一张张单独的图片连贯的进行播放,在res->drawalbe目录下创建动画对应的frame_animation.xml(animation-list)anim目录下建立对应的xml补间动画scale_a
- 动画
Khada
1、背面可见image.png2、变形image.png3、变形中心点image.png4、多帧动画image.png5、动画image.png6、过渡动画image.png7、图片翻页image.png8、文字遮罩image.png9、小人动画image.png10、阴影image.png11、元素旋转image.png
- 在PS中制作逼真的下雨效果照片
陌染007
教程通过PS制作逼真的下雨动图效果,在本篇教程中关于下雨动图的制作主要两个部分,第一部分同学们需要学习制作下雨效果,第二部分建立帧动画,整体来说制作起来不是特别难,但是需要练习,具体如何制作还是需要通过实例来练习一下,只有练习才知道自己会不会,是否能做好,一起来练习一下吧。更多学习与资料领取可加群:741090028,暗号:小螺号推荐学习:【基础】7天掌握电商美工设计图效果图:素材:操作步骤:1.
- Canvas实现高性能的瀑布图
codexu_461229187
前端javascript数据可视化
废话不多说,先上成品图:再来个迷你动图:可能很多同学不知道频谱图和瀑布图,其实我也不懂…但是咱们前端就是负责把数据按照规则显示出来就好(上方折线图为频谱图,下方那一坨为瀑布图)。技术选型框架:Vue(这并不重要,反正我也不会多说这块)数据传输:WebSocket频谱图:HighCharts瀑布图:Canvas为什么使用WebSocket?因为需要服务器实时传输数据,要求达到30帧,每帧动画由102
- Adobe Photoshop、Adobe Premiere、Adobe Animate下载、PS、AE、PR等等下载、Adobe全家桶2024最新版本下载,包含windows版本和Mac版本
小兔子烧包谷
adobephotoshopmacos
一、简介下载的软件为2024版本,下载完安装即可使用,不需要多余的其他操作。安装教程方式在下载安装包里已经存在。二、下载需要下载的朋友们打开自己的微信,然后呢扫描下方图片关注回复即可免费下载哦。欢迎各位小哥哥小姐姐哦。下载完内容如下所示:windows操作系统包含Mac系统包含三、介绍AdobeAnimate(An)动画创作功能:交互式动画,游戏设计,设计启动画面,构建游戏环境,逐帧动画,WEB横
- requestAnimationFrame
Amber886
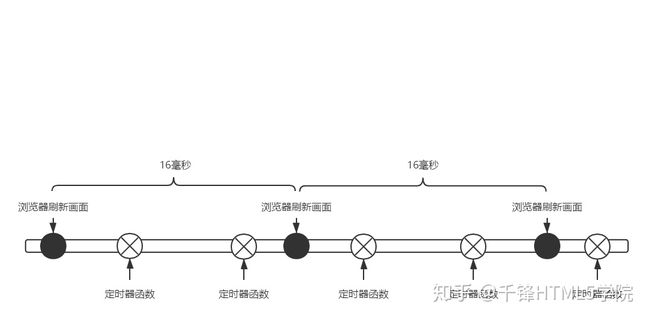
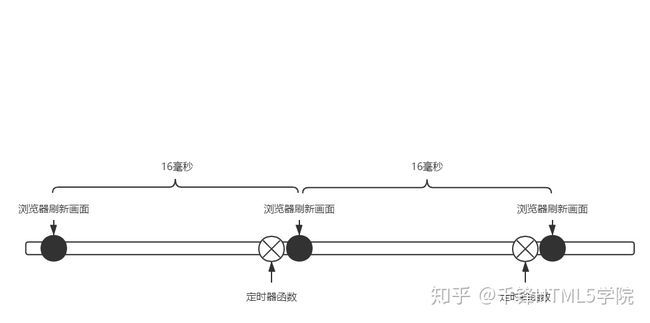
1.引入计时器一直是javascript动画的核心技术。而编写动画循环的关键是要知道延迟时间多长合适。一方面,循环间隔必须足够短,这样才能让不同的动画效果显得平滑流畅;另一方面,循环间隔还要足够长,这样才能确保浏览器有能力渲染产生的变化大多数电脑显示器的刷新频率是60Hz,大概相当于每秒钟重绘60次。大多数浏览器都会对重绘操作加以限制,不超过显示器的重绘频率,因为即使超过那个频率用户体验也不会有提
- 带你走一波Android自定义Animator属性动画相关事项(一)
未扬帆的小船
一、简介image.png如上图所示:android动画分类大致有两种一种是View动画一种是转场动画。帧动画:将图片一张一张按顺序播放,展现出动画效果。补间动画:实现动画alpha(淡入淡出),translate(位移),scale(缩放大小),rotate(旋转)等效果,一般采用xml文件形式。属性动画:(重点)它是对于对象属性的动画。补间动画的内容,都可以通过属性动画实现。这里我们就不讲帧动
- Unity animator 动画实现指定时间开始播放
不在同一频道上的呆子
unity游戏引擎
在我们使用Unity帧动画时,如用到同一个帧动画的部分动画,那么我们可以考虑用指定播放时间的方法实现。如我在场景中创建一个2D帧动画,并创建一个2D对象使用该帧动画。然后复制该2D对象,并创建一个控制脚本GameController1.cs:usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;public
- PS、AE、PR等等下载、Adobe全家桶2024最新版本下载,包含windows版本和Mac版本
小兔子烧包谷
adobemacosPSAEPR
一、简介下载的软件为2024版本,下载完安装即可使用,不需要多余的其他操作。安装教程方式在下载安装包里已经存在。二、下载需要下载的朋友们打开自己的微信,然后呢扫描下方图片关注回复即可免费下载哦。欢迎各位小哥哥小姐姐哦。下载完内容如下所示:windows操作系统包含Mac系统包含三、介绍AdobeAnimate(An)动画创作功能:交互式动画,游戏设计,设计启动画面,构建游戏环境,逐帧动画,WEB横
- Vue加载序列帧动图
永不满足的求知者
Vue前端vue.jsjavascript前端
解读方法使用加载图片动态更改src的值使用requestAnimationFrame定时更新在需要的页面调用封装的组件封装组件账号绑定中,请稍等…exportdefault{mounted(){this.handleLoad(43)},destroyed(){if(this.animation!==null){cancelAnimationFrame(this.animation)}},data(
- (原创)Lottie动画使用介绍
Android_xiong_st
Android开发实用工具动画
前言我们都知道,安卓里面有三种基本的播放动画方式:帧动画,属性动画,补间动画今天介绍一种新的实现方式:Lottie动画Lottie是爱彼迎开源的一个动画框架。可以支持iOS、Android和ReactNative,可实时渲染AfterEffects动画,让应用程序使用动画就像使用静态图像一样轻松。这波博客主要介绍基本的使用,文末也会贴上相关的资料导入方式导入依赖的方式比较简单:implementa
- Ⅵ让画面动起来
BacteriumFox
让画面动起来UnityShader中的内置变量UnityShader提供了一系列关于时间的内置变量来允许我们方便地在Shader中访问允许时间,实现各种动画效果。下表给出了这些内置的时间变量。纹理动画纹理动画在游戏中的应用非常广泛。尤其在各种资源都比较局限的移动平台上,我们往往会使用纹理动画来代替复杂的例子系统等模拟各种动画效果。序列帧动画想要实现序列帧动画,我们先要提供一张包含了关键帧图像的图像
- 使用vue3结合requestAnimationFrame计算网页的帧数FPS
打工人小夏
javascript前端vue.js
每跑完一次requestAnimationFrame,就说明跑完一帧了,所以我们只需要计算出:一秒内跑了多少次requestAnimationFrame即可import{Ref,ref}from'vue';exportinterfaceUseFpsOptions{every?:number;}exportconstuseFps=(options?:UseFpsOptions):Ref=>{cons
- requestAnimationFrame用法及说明
打工人小夏
html5javascriptcsshtml
requestAnimationFrame它是请求动画帧,以浏览器的显示帧率来作为其动画动作的频率。比如浏览器每16.7ms刷新一次,动画回调也会每16.7ms调用一次用法:requestAnimationFrame(callback);该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行,回调函数执行次数通常与浏览器屏幕刷新次数相匹配。终止执行window.cancelAn
- js实现仿淘宝抢购倒计时
DDLH
思路分析:通过开始时间和结束时间可计算出剩余时间(转化成时间戳,得到时分秒,并精确到毫秒),放弃使用setinterval有一定的误差,使用requestAnimationFrame实现匿名函数自执行来达到倒计时的效果优化:在结束时使用cancelAnimationFrame取消动画帧当时分秒为一位数的时候,前面补0,避免出现时间长短不一致的效果,影响视觉。贴代码functionformatTim
- 3DMAX学习纠结太久?十分钟!!0基础教你快速入门3DMAX室内设计
3DMAX室内设计教程
刚接触3DMax这款软件很多新人可能都不知道从哪里着手去学习这款软件,这里首先给大家介绍一下这款软件的界面布局。从上图我们可以看到3DMax的一个大的功能界面布局,下面我们把它们的界面布局拆分来看可以分为11个布局区域。(这里我们以3DMax2014版本来进行一个拆分)1菜单栏2主工具栏3多边形石墨工具4视口布局选项5视图区域6命令面板7状态栏8关键帧动画的时间滑块9坐标系统10关键帧控制区11视
- 第九节HarmonyOS 常用基础组件21-ImageAnimator
yyxhzdm
harmonyosopenHarmony前端
1、描述提供帧动画组件来实现逐帧播放图片的能力,可以配置需要播放的图片列表,每张图片可以配置时长。2、接口ImageAnimator()3、属性参数名参数类型描述imagesArray设置图片帧信息集合,每一帧的帧信息(ImageFrameInfo)包含图片路径,图片大小、图片位置和图片播放时长信息。stateAnimationStatus默认为初始状态,用于控制播放状态。默认值:Animatio
- pr穿梭空间转场特效
16b5b65a9452
1、导入三段视频素材片段,叠放。2、素材链接处加入交叉缩放效果,调整参数,设置关键帧动画3设置子序列。4、在子序列上添加调整层,添加残影素材
- web应用课——(第三讲:JavaScript常用库)
大小胖虎
web应用课前端javascript开发语言csshtml笔记学习
目录一、jQuery二、setTimeout与setInterval三、requestAnimationFrame四、Map与Set五、localStorage六、JSON七、日期八、WebSocket九、window十、canvas一、jQuery使用方式在元素中添加:按jQuery官网提示下载选择器$(selector),例如:$('div');$('.big-div');$('div>p')
- 记 2024-01-30 fiber 学习
前端喜欢研究技术
学习react.js前端
【react】什么是fiber?fiber解决了什么问题?从源码角度深入了解fiber运行机制与diff执行-知乎fiber是一种调度让出机制,让渲染可以断开,利用空余时间继续渲染,不影响浏览器掉帧,也是一种并发的处理机制window.requestAnimationFrame()当前事件执行完成之后,紧接着执行下一个事件,不拥挤window.requestIdleCallback()将一个(即将
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {