Request.js 在fastadmin中如何调用的
模块化
RequestJs是模块化工具,每一个 js文件 或者库 都可以看成是一个模块,按需引入。
浏览器加载require.js,而requirejs会自动加载main.js
如何使用自定义js或第三方js
引用第三方库
使用require.config({}) 配置模块,如:
require.config({
paths: {
'lang': "empty:",
'form': 'require-form',
'table': 'require-table',
'upload': 'require-upload',
'validator': 'require-validator',
'drag': 'jquery.drag.min',
'drop': 'jquery.drop.min',
'echarts': 'echarts.min',
'echarts-theme': 'echarts-theme',
'jquery': '../libs/jquery/dist/jquery.min',
},
// shim依赖配置
shim: {
'addons': ['backend'],
'bootstrap': ['jquery'],
'bootstrap-table': {
deps: [
'bootstrap',
// 'css!../libs/bootstrap-table/dist/bootstrap-table.min.css'
],
exports: '$.fn.bootstrapTable'
},
'bootstrap-table-lang': {
deps: ['bootstrap-table'],
exports: '$.fn.bootstrapTable.defaults'
},
},
map: {
'*': {
'css': '../libs/require-css/css.min'
}
},
waitSeconds: 30,
charset: 'utf-8' // 文件编码
});config中paths用来设置AMD(异步模块定义)规范的库和js文件,shim是用来配不支持AMD规范的js,配好以后,假设现在 要使用jquery 和 bootstart ,只要require方法:
require(['jquery','bootstart'],function($,undefined){
//该function将在引入jquery 和 bootstart完成之后执行。
});引用自己写的js
在fastadmin中,我们并没有使用config配置我们自己写的js,如后台某个类增改查方法所在的js文件,是不是很好奇是怎么被调用的?
require.js 是模块化工具,要是用我们自己定义的js,首先得用模块化的方法编写js,使用define定义一个模块:
define('modelname',['jquery','xxxxx'],function($,xxx){
var hehe = {
function1:function(){
},
function2:function(){
},
function3:function(){
},
};
return hehe;
});这段代码如果也用php的思维来理解,你可以看作是:
require jquery.php;
reuqire hehe.php
hehe.function1();
hehe.function2();
hehe.function3();这时候一定有人有疑问,在开发fastadmin的时候,我们并没有进行调用形如hehe.function1();的方法,那么我们的index,add,edit等页面对应的js代码是如何被执行的?
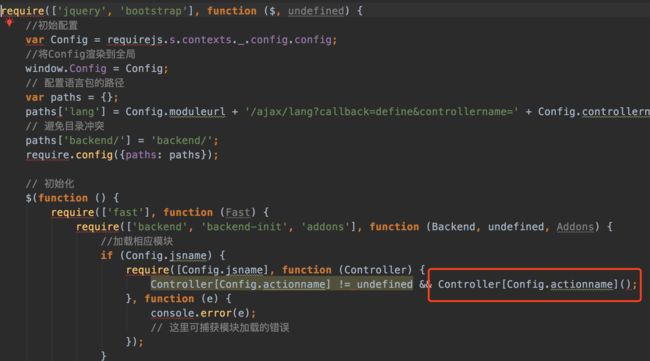
请大家看require-backend.js文件,Karson老大帮我们调用了:
所以我们只需写好对应的js文件,Karson老大帮我们根据控制器名和方法名自动调用了对应的js文件和对应的js方法。
如何了解fastadmin中的requirejs
先看admin/view/common/script.html,你会发现项目的入口js就是require-backend.js
然后看require-backend.js,你会发现其中使用config配置了一些第三方模块。并在最后调用了当前控制器和方法对应的js
总结
- 自己写一个js,要使用define,并在function体中return
- 调用其他js,使用require(),并在function体中编写业务代码
- require-backend.js中根据当前控制器名和方法名自动帮我们调用了对应的js文件和其中的方法
PS:本帖只是带你简单入门requirejs,并了解fastadmin中是如何使用requirejs的,requirejs还有不少具体的配置细节需要大家自己阅读官方文档。