教你瘦身zxing(android)
android二维码扫描是APP中常见的功能,最近闲余时间比较多,特意去研究了下,分享出来,欢迎大家一起交流。
(之前博文介绍的二维码扫描有点问题,不够完善,这是在之前的基础上改的,增加支持横竖屏扫描、修复nexus 5x成像相反的问题)
github代码地址:https://github.com/linqssonny/QrCode
使用方式:
api 'com.sonnyjack.library:qrcode:0.1.1'
下面简单说说的瘦身过程:
zxing项目的下载地址:https://github.com/zxing/zxing
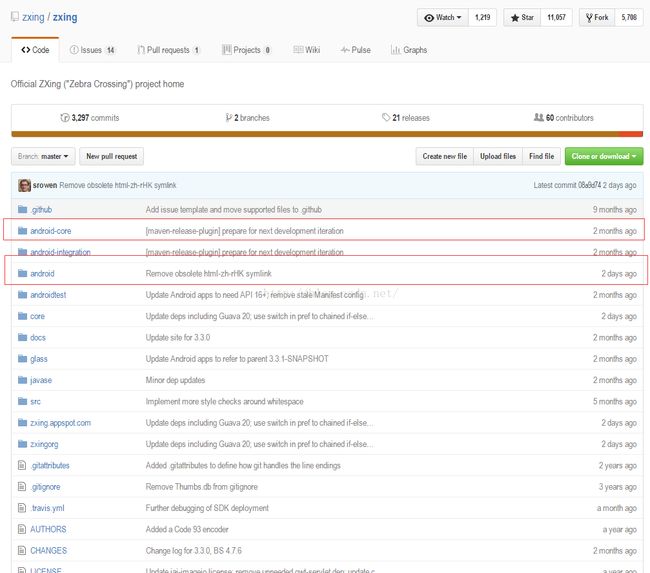
下载来的目录如图,我们有用的就android、android-core两个目录
接下来我们把android这个目录导入到Android Studio中,因为下来的是基于Eclipse的,所以这边我是新建一个项目,然后把项目文件拷贝进去的(至于不懂得怎么拷贝的话,我是无能为力了,请自行百度),考进去后记得在build.gradle文件加上依赖库compile 'com.google.zxing:core:3.3.0',如果你的项目编译不通过,而缺少CameraConfigurationUtils类的话,在android-core里,把它复制过来放在包com.google.zxing.client.android.camera下面。
扫描页面默认是横屏的,但往往我们都是竖屏操作的,首先我们在清单文件AndroidManifest.xml把CaptureActivity改成竖屏android:screenOrientation="portrait",然后在CaptureActivity类的onResume方法中删掉如下代码:
// if (prefs.getBoolean(PreferencesActivity.KEY_DISABLE_AUTO_ORIENTATION, true)) {
// setRequestedOrientation(getCurrentOrientation());
// } else {
// setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_SENSOR_LANDSCAPE);
// }
这样我们就把activity横屏调整过来了。为了兼容横竖屏扫描,我们在CameraConfigurationManager类中增加判断是否是竖屏的方法,如下:
/**
* the screen is portrait
* @return if the screen is portrait return true otherwise return false
*/
public boolean isScreenPortrait(){
if(null != screenResolution){
if(screenResolution.x < screenResolution.y){
return true;
}
}
return false;
}
到了这个步骤,显示算正常了,但是二维码要离很远才能扫出来,修改CameraManager中getFramingRectInPreview方法:
// rect.left = rect.left * cameraResolution.x / screenResolution.x;
// rect.right = rect.right * cameraResolution.x / screenResolution.x;
// rect.top = rect.top * cameraResolution.y / screenResolution.y;
// rect.bottom = rect.bottom * cameraResolution.y / screenResolution.y;
if(!configManager.isScreenPortrait()) {
//横屏
rect.left = rect.left * cameraResolution.x / screenResolution.x;
rect.right = rect.right * cameraResolution.x / screenResolution.x;
rect.top = rect.top * cameraResolution.y / screenResolution.y;
rect.bottom = rect.bottom * cameraResolution.y / screenResolution.y;
}else {
//竖屏
rect.left = rect.left * cameraResolution.y / screenResolution.x;
rect.right = rect.right * cameraResolution.y / screenResolution.x;
rect.top = rect.top * cameraResolution.x / screenResolution.y;
rect.bottom = rect.bottom * cameraResolution.x / screenResolution.y;
}
最后在CameraManager中的方法buildLuminanceSource添加如下代码:

到了这里,我们的项目就可以正常扫描了,但是我们发现它的取景框是并不是正方形的,那是因为zxing取景框采用的大小是屏幕的5/8。
所以我们在CameraManager中的方法getFramingRect修改如下:
如果你不想大小限制在5/8,而是其它的话可以进入方法findDesiredDimensionInRange中修改。
至此,zxing条码扫描器已经可以正常竖屏扫描了,剩下的工作就是精简代码了。
至于精简代码,在这里我就不多阐述了,欢迎大家下载、使用,我会继续完善的。