eslint - 代码规范性问题集锦
目录
前言
类型一、Expected '===' and instead saw '=='
类型二、Use '!==' to compare with null
类型三、'*' was used before it was defined
类型四、 '*' is defined but never used
类型五、Unexpected negated condition
类型六、 '*' is not defined
类型七、Unexpected mix of '/' and '-'
类型八、Unexpected string concatenation of literals
类型九、Expected '===' and instead saw '=='
类型十、'*' is already declared in the upper scope
类型十一、This line has a length of *. Maximum allowed is 120
类型十二、Function declared in a loop contains unsafe references to variable(s)
前言
最近为了规范化代码风格,项目组内启用了VSCode插件eslint,了解eslint的同学都知道,它是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,给出一些代码规范建议,其目的是为了保证代码的一致性和避免一些可能出现的错误。 都有
类型一、Expected '===' and instead saw '=='
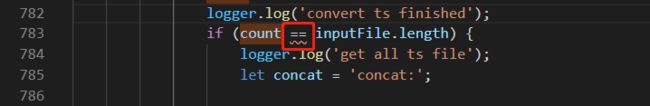
提示警告的波浪线如下图所示:
报错的意思是应该使用“===”代替“==”,具体警告信息:
{
"resource": "/g:/project/*/main.js",
"owner": "eslint",
"code": {
"value": "eqeqeq",
"target": {
"$mid": 1,
"external": "https://eslint.org/docs/rules/eqeqeq",
"path": "/docs/rules/eqeqeq",
"scheme": "https",
"authority": "eslint.org"
}
},
"severity": 8,
"message": "Expected '===' and instead saw '=='.",
"source": "eslint",
"startLineNumber": 783,
"startColumn": 27,
"endLineNumber": 783,
"endColumn": 29
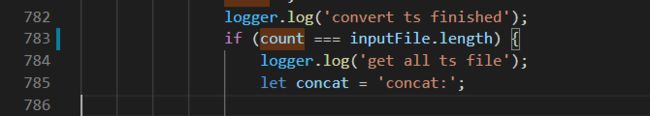
}其中,指明了警告的位置,包括行号,列号,范围等信息。修改后如下图所示,警告波浪线消失:
类型二、Use '!==' to compare with null
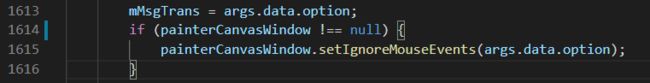
提示警告的波浪线如下图所示:
警告的意思是应该使用“!==”去和null做判断,修改后如下图所示,警告波浪线消失:
类型三、'*' was used before it was defined
实例:'mainWindow' was used before it was defined.
提示警告的波浪线如下图所示:
警告的意思是应该某个对象在它正式定义之前就被违规使用了,具体警告信息:
{
"resource": "/g:/project/*/main.js",
"owner": "eslint",
"code": {
"value": "no-use-before-define",
"target": {
"$mid": 1,
"external": "https://eslint.org/docs/rules/no-use-before-define",
"path": "/docs/rules/no-use-before-define",
"scheme": "https",
"authority": "eslint.org"
}
},
"severity": 8,
"message": "'mainWindow' was used before it was defined.",
"source": "eslint",
"startLineNumber": 204,
"startColumn": 9,
"endLineNumber": 204,
"endColumn": 19
}解决方法是调整代码顺序,修改后如下图所示,警告的波浪线消失:
类型四、 '*' is defined but never used
提示警告的波浪线如下图所示:
警告的意思是某些对象被定义了,但是没有被使用到。解决方式是去掉没有必要的声明对象 ,修改后如下图所示,警告的波浪线消失:
类型五、Unexpected negated condition
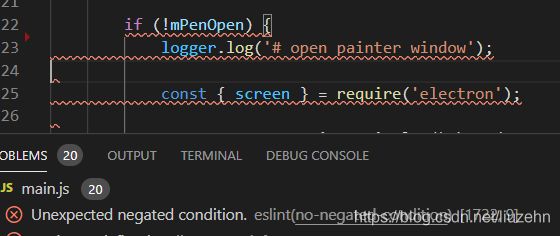
提示警告的波浪线如下图所示:
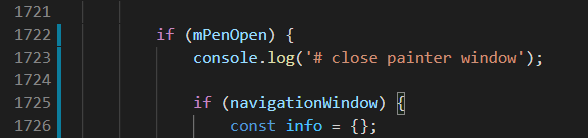
警告的意思是不正常的判断形式,mPenOpen可以直接作为一个判断条件,而不用多此一举加个“!”非运算符, 修改后如下图所示,警告的波浪线消失:
类型六、 '*' is not defined
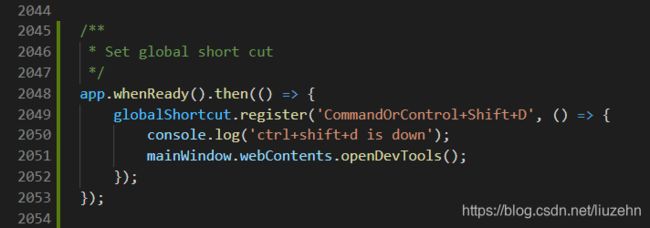
提示警告的波浪线如下图所示:
警告的意思是某些对象没有定义就被使用了,解决方式是正式声明这些对象, 修改后如下图所示,警告的波浪线消失:
类型七、Unexpected mix of '/' and '-'
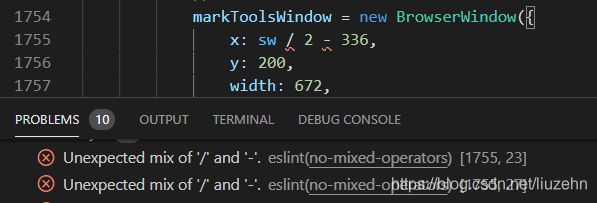
提示警告的波浪线如下图所示:
警告的意思是不用运算符混合使用了,解决方法是使用小括号明确运算过程的优先级。修改后如下图所示,警告的波浪线消失:
类型八、Unexpected string concatenation of literals
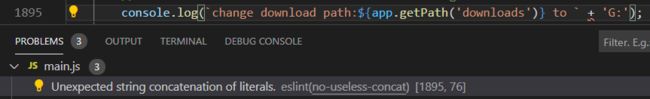
提示警告的波浪线如下图所示:
警告的意思是异常的字符串连接方式,修改后如下图所示,警告的波浪线消失:
![]()
类型九、Expected '===' and instead saw '=='
提示警告的波浪线如下图所示:
警告的意思是建议使用“===”代替“==”,修改后如下图所示,警告的波浪线消失:
类型十、'*' is already declared in the upper scope
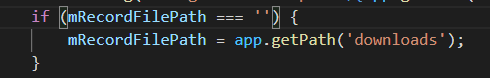
提示警告的波浪线如下图所示:
警告的意思是该变量名之前被定义了,此处属于重复定义,修改后如下图所示,警告的波浪线消失:
类型十一、This line has a length of *. Maximum allowed is 120
提示警告的波浪线如下图所示:
警告的意思是某行代码长度超过了最大值限制,具体内容如下所示:
{
"resource": "/g:/project/*/main.js",
"owner": "eslint",
"code": {
"value": "max-len",
"target": {
"$mid": 1,
"external": "https://eslint.org/docs/rules/max-len",
"path": "/docs/rules/max-len",
"scheme": "https",
"authority": "eslint.org"
}
},
"severity": 8,
"message": "This line has a length of 402. Maximum allowed is 120.",
"source": "eslint",
"startLineNumber": 98,
"startColumn": 1,
"endLineNumber": 98,
"endColumn": 1
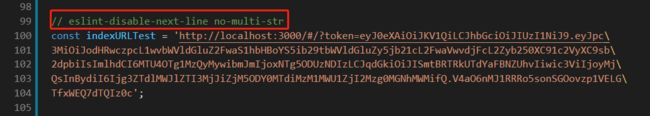
} 解决方式有两种,方法一是明确允许该行代码超出最大长度限制,如下图所示:![]()
方法二是折行处理这段代码,同时使用eslint-disable-next-line no-multi-str声明,具体如下图所示:
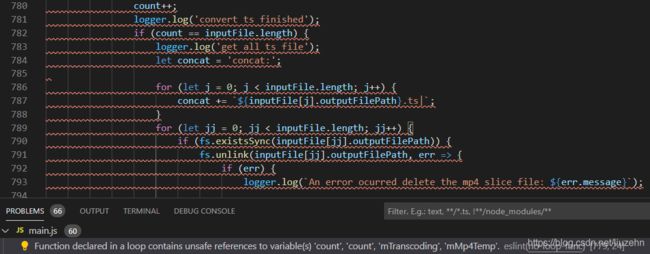
类型十二、Function declared in a loop contains unsafe references to variable(s)
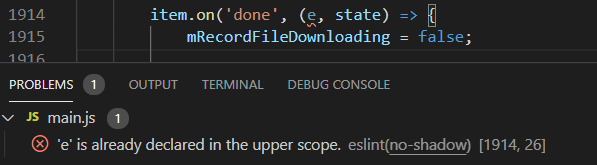
警告⚠️:Function declared in a loop contains unsafe references to variable(s) 'count'.
提示警告的波浪线如下图所示:
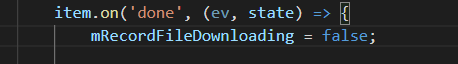
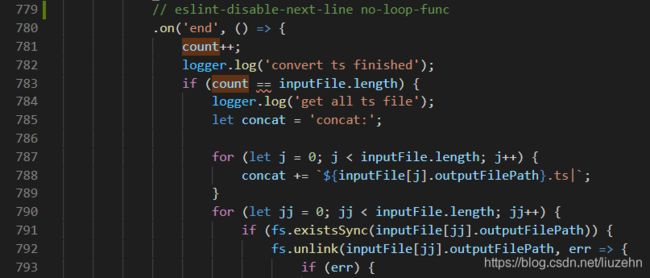
解决方式使用eslint-disable-next-line no-loop-func明确声明知道这样的操作行为,修改后如下图所示,警告的波浪线消失: