《Android开发艺术探索》笔记:第四章 View的工作原理
4.1 初识ViewRoot和DecorView
-
ViewRoot对应于ViewRootImpl类,是连接WindowManager和DecorView的纽带。View的三大流程均是通过ViewRoot来完成的。在ActivityThread中,当Activity对象被创建完毕后,会将DecorView添加到Window中,同时会创建ViewRootImpl对象,并将ViewRootImpl对象和DecorView建立关联。
-
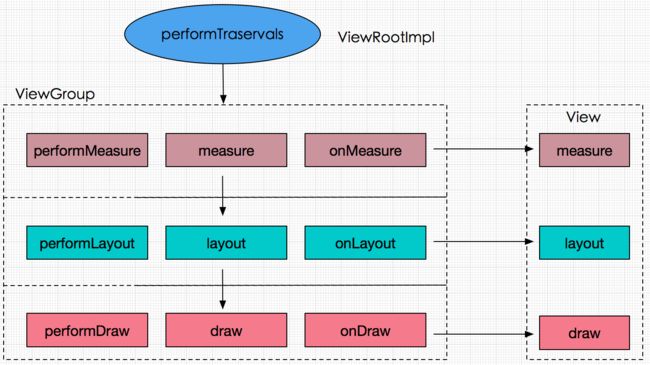
View的绘制流程从ViewRoot的performTraversals开始,经过measure、layout和draw三个过程才可以把一个View绘制出来,其中:
- measure用来测量View的宽高,
- layout用来确定View在父容器中的放置位置,
- draw则负责将View绘制到屏幕上。
-
performTraversals会依次调用performMeasure、performLayout和performDraw三个方法,这三个方法分别完成顶级View的measure、layout和draw这三大流程。其中performMeasure中会调用measure方法,在measure方法中又会调用onMeasure方法,在onMeasure方法中则会对所有子元素进行measure过程,这样就完成了一次measure过程;子元素会重复父容器的measure过程,如此反复完成了整个View数的遍历。另外两个过程类似,大致调用流程如下图:
- measure过程决定了View的宽/高,完成后可通过getMeasuredWidth/getMeasureHeight方法来获取View测量后的宽/高。
- Layout过程决定了View的四个顶点的坐标和实际View的宽高,完成后可通过getTop、getBotton、getLeft和getRight拿到View的四个定点坐标。
- Draw过程决定了View的显示,完成后View的内容才能呈现到屏幕上。
- 如下图,DecorView作为顶级View,一般情况下它内部包含了一个竖直方向的LinearLayout,里面分为两个部分(具体情况和Android版本和主题有关),上面是标题栏,下面是内容栏。在Activity通过setContextView所设置的布局文件其实就是被加载到内容栏之中的。
//获取内容栏
ViewGroup content = findViewById(R.android.id.content);
//获取我们设置的Viewcontext.getChildAt(0);
DecorView其实是一个FrameLayout,View层的事件都先经过DecorView,然后才传给我们的View。
4.2 理解MeasureSpec
-
MeasureSpec很大程度上决定一个View的尺寸规格,测量过程中,系统会将View的layoutParams根据父容器所施加的规则转换成对应的MeasureSpec,再根据这个measureSpec来测量出View的宽/高。
-
MeasureSpec代表一个32位的int值,高2位为SpecMode,低30位为SpecSize,SpecMode是指测量模式,SpecSize是指在某种测量模式下的规格大小。
-
MpecMode有三类;
1.UNSPECIFIED 父容器不对View进行任何限制,要多大给多大,一般用于系统内部
2.EXACTLY 父容器检测到View所需要的精确大小,这时候View的最终大小就是SpecSize所指定的值,对应LayoutParams中的match_parent和具体数值这两种模式。
3.AT_MOST 父容器指定了一个可用大小即SpecSize,View的大小不能大于这个值,不同View实现不同,对应LayoutParams中的wrap_content。 -
当View采用固定宽/高的时候,不管父容器的MeasureSpec的是什么,View的MeasureSpec都是精确模式并且其大小遵循Layoutparams的大小。
-
当View的宽/高是match_parent时,如果他的父容器的模式是精确模式,那View也是精确模式并且大小是父容器的剩余空间;如果父容器是最大模式,那么View也是最大模式并且起大小不会超过父容器的剩余空间。
-
当View的宽/高是wrap_content时,不管父容器的模式是精确还是最大化,View的模式总是最大化并且不能超过父容器的剩余空间。
补充一个因MeasureSpec导致的问题:解决ScrollView嵌套ListView冲突高度显示不全问题
自定义一个ListView重写onMeasure方法
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//重新设置高度
heightMeasureSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);这个方法就是根据传入的大小和模式生成一个MeasureSpec类型的32位int值。用两位来表示模式,剩下30位表示大小。 所以传入的Integer.MAX_VALUE >> 2就是30位的最大值,模式是MeasureSpec.AT_MOST即表示子视图最多只能是specSize中指定的大小,最大不超过这个大小,相当于warp_content,不超过最大size的效果。
4.3 View的工作流程
4.3.1.measur过程
View的measure过程
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));}
- setMeasuredDimension方法会设置View的宽/高的测量值
- getDefaultSize方法返回的大小就是measureSpec中的specSize,也就是View测量后的大小,绝大部分情况和View的最终大小(layout阶段确定)相同。
- getSuggestedMinimumWidth方法,作为getDefaultSize的第一个参数(建议宽度)
- 如果View没有设置背景,返回android:minWidth这个属性指定的值,可以是0
- 如果有背景,则取android:minWidth和背景中的最大值
- 直接继承View的自定义控件,需要重写onMeasure方法并且设置wrap_content时的自身大小,否则在布局中使用了wrap_content相当于使用了match_parent。
- 解决方法:在onMeasure时,经过计算,给View指定一个内部宽/高,并在wrap_content时设置即可,其他情况沿用系统的测量值即可。
ViewGroup的measure过程
- 对于ViewGroup来说,除了完成自己的measure过程之外,还会遍历去调用所有子元素的measure方法,各个子元素再递归去执行这个过程。和View不同的是,ViewGroup是一个抽象类,没有重写View的onMeasure方法,提供了measureChildren方法。
- measureChildren方法,遍历获取子元素,子元素调用measureChild方法
- measureChild方法,取出子元素的LayoutParams,再通过getChildMeasureSpec方法来创建子元素的MeasureSpec,接着将MeasureSpec传递给View的measure方法进行测量。
- ViewGroup没有定义其测量的具体过程,因为不同的ViewGroup子类有不同的布局特征(比如LinearLayout和RelativeLayout有不同特征),所以其测量过程的onMeasure方法需要各个子类去具体实现。
- measure完成之后,通过getMeasureWidth/Height方法就可以获取View的测量宽/高,需要注意的是,在某些极端情况下,系统可能要多次measure才能确定最终的测量宽/高,比较好的习惯是在onLayout方法中去获取测量宽/高或者最终宽/高。
通过LinearLayout的onMeasure方法里来分析ViewGroup的measure过程:
步骤一:调用onMeasure方法;判断布局是水平还是竖直;根据布局方向选择measureVertical或者measureHorizontal方法;
步骤二:进入measureVertical方法,遍历子元素并对每一个子元素执行measureChildBeforeLayout方法,这个方法内部会调用子元素的measure方法;mTotalLength这个变量来存储LinearLayout在竖直方向上的高度。
步骤三:当子元素测量完毕之后,LinearLayout会根据子元素的情况来测量自己的大小,若高度采用的是match_parent或者具体值,那么他的绘制过程和View一致,若采用warp_content,那么它的高度是所有的子元素所占用的高度+竖直方向上的Padding。
如何在Activity中获取View的宽/高信息
因为View的measure过程和Activity的生命周期不是同步进行,如果View还没有测量完毕,那么获取到的宽/高就是0;所以在Activity的onCreate、onStart、onResume中均无法正确的获取到View的宽/高信息。下面给出4种解决方法。
- Activity/View#onWindowFocusChanged。
onWindowFocusChanged这个方法的含义是:VieW已经初始化完毕了,宽高已经准备好了,需要注意:它会被调用多次,当Activity的窗口得到焦点和失去焦点均会被调用。 - view.post(runnable)。
通过post将一个runnable投递到消息队列的尾部,当Looper调用此runnable的时候,View也初始化好了。 - ViewTreeObserver。
使用ViewTreeObserver的众多回调可以完成这个功能,比如OnGlobalLayoutListener这个接口,当View树的状态发送改变或View树内部的View的可见性发生改变时,onGlobalLayout方法会被回调。需要注意的是,伴随着View树状态的改变,onGlobalLayout会被回调多次。 - view.measure(int widthMeasureSpec,int heightMeasureSpec)。
(1). match_parent:
无法measure出具体的宽高,因为不知道父容器的剩余空间,无法测量出View的大小
(2). 具体的数值(dp/px):
int widthMeasureSpec = MeasureSpec.makeMeasureSpec(100,MeasureSpec.EXACTLY);
int heightMeasureSpec = MeasureSpec.makeMeasureSpec(100,MeasureSpec.EXACTLY);
view.measure(widthMeasureSpec,heightMeasureSpec);
(3). wrap_content:
int widthMeasureSpec = MeasureSpec.makeMeasureSpec((1<<30)-1,MeasureSpec.AT_MOST);
int heightMeasureSpec = MeasureSpec.makeMeasureSpec((1<<30)-1,MeasureSpec.AT_MOST);
view.measure(widthMeasureSpec,heightMeasureSpec);
4.3.2 layout过程
- Layout的作用是ViewGroup用来确定子元素的,当ViewGroup的位置被确认之后,他的layout就会去遍历所有子元素并且调用onLayout方法,在layout方法中onLayou又被调用,layout方法确定了View本身的位置,而onLayout方法则会确定所有子元素的位置
- View的 layout 方法确定本身的位置,源码流程如下:
- setFrame 确定View的上下左右四个顶点位置,即确定了View在父容器中的位置
- 调用 onLayout 方法,确定所有子View的位置,和onMeasure一样,onLayout的具体实现和布局有关,因此View和ViewGroup均没有真正实现 onLayout 方法。
以LinearLayout的 onLayout 方法为例:
- 遍历所有子View并调用 setChildFrame 方法来为子元素指定对应的位置,其中childTop逐渐增大,因为后面的子元素放在靠下的位置。
- setChildFrame 方法实际上调用了子View的 layout 方法,计算完自己的定位后,通过onLayout方法调用子元素的layout方法让子元素确定位置,形成了递归,完成View树的layout过程。
View的测量宽高和最终宽高的区别:
在View的默认实现中,View的测量宽高和最终宽高相等,只不过测量宽高形成于measure过程,最终宽高形成于layout过程。但重写view的layout方法可以使他们不相等。
4.3.3 View的draw过程
- 将View绘制到屏幕上,大概的几个步骤:
1.绘制背景background.draw(canvas)
2.绘制自己(onDraw)
3.绘制children(dispatchDraw 遍历所有子View的 draw 方法 )
4.绘制前景,滚动条等装饰(onDrawScrollBars) - View的绘制过程是通过dispatchDraw来实现的,它会遍历所有子元素的draw方法。
- 如果一个View不需要绘制任何内容,那么设置setWillNotDraw为true后,系统会进行相应的优化;ViewGroup默认为true,如果我们的自定义ViewGroup需要通过onDraw来绘制内容的时候,需要显示的关闭它。即调用 setWillNotDraw(false)
4.4 自定义View
4.4.1 自定义View的分类
继承View 重写onDraw方法
通过 onDraw 方法来实现一些不规则的效果,这种效果不方便通过布局的组合方式来达到。这种方式需要自己支持 wrap_content ,并且padding也要去进行处理。
继承ViewGroup派生特殊的layout
实现自定义的布局方式,需要合适地处理ViewGroup的测量、布局这两个过程,并同时处理子View的测量和布局过程。
继承特定的View子类( 如TextView、Button)
扩展某种已有的控件的功能,比较简单,不需要自己去管理 wrap_content 和padding。
继承特定的ViewGroup子类( 如LinearLayout)
比较常见,实现几种view组合一起的效果。
4.4.2 自定义View须知
- 直接继承View或ViewGroup的控件, 需要在onmeasure中对wrap_content做特殊处理。指定wrap_content模式下的默认宽/高。
- 直接继承View的控件,如果不在draw方法中处理padding,那么padding属性就无法起作用。
- 直接继承ViewGroup的控件也需要在onMeasure和onLayout中考虑padding和子元素margin的影响,不然padding和子元素的margin无效。
- 尽量不要用在View中使用Handler,因为没必要。View内部提供了post系列的方法,完全可以替代Handler的作用。
- View中有线程和动画,需要在View的onDetachedFromWindow中停止。当View不可见时,也需要停止线程和动画,否则可能造成内存泄漏。
- View带有滑动嵌套情形时,需要处理好滑动冲突