AndroidActivity跳转动画,让你的APP瞬间绚丽起来
我们都知道绚丽的APP总会给用户耳目一新的感觉,为了抓住用户更大网络公司使出浑身解数让自己的产品更绚丽,而绚丽最简单的效果就是Activity跳转效果,不仅可以让用户看起来舒服,而且实现起来也特别简单,好,下面就让我们实现这些效果,告别原生态的跳转效果吧!
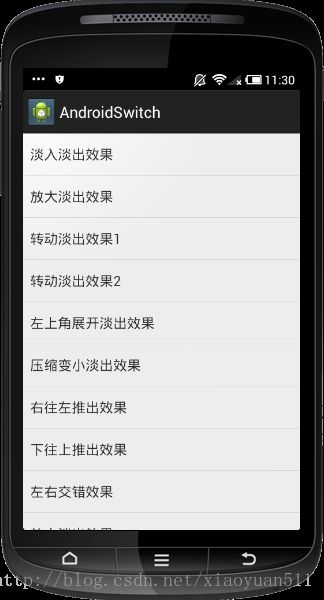
首先新建一个Android项目,起名叫作AndroidSwitch。实在不知道起什么名字了,就有道了一个这样的名字,首先让我们先看一下XML代码很简单,就一个LIstview 代码如下所示:
package com.zqy.androidswitch;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class SecondActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_second);
final Button button=(Button) findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
package com.zqy.androidswitch;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.AdapterView.OnItemClickListener;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ListView listView = (ListView) findViewById(R.id.listView1);
String[] ls = getResources().getStringArray(R.array.anim_type);
List list = new ArrayList();
for (int i = 0; i < ls.length; i++) {
list.add(ls[i]);
}
ArrayAdapter adapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1, list);
adapter.setDropDownViewResource(android.R.layout.simple_list_item_1);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view,
int position, long id) {
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
startActivity(intent);
switch (position) {
case 0:
overridePendingTransition(R.anim.fade, R.anim.hold);
break;
case 1:
overridePendingTransition(R.anim.my_scale_action,
R.anim.my_alpha_action);
break;
case 2:
overridePendingTransition(R.anim.scale_rotate,
R.anim.my_alpha_action);
break;
case 3:
overridePendingTransition(R.anim.scale_translate_rotate,
R.anim.my_alpha_action);
break;
case 4:
overridePendingTransition(R.anim.scale_translate,
R.anim.my_alpha_action);
break;
case 5:
overridePendingTransition(R.anim.hyperspace_in,
R.anim.hyperspace_out);
break;
case 6:
overridePendingTransition(R.anim.push_left_in,
R.anim.push_left_out);
break;
case 7:
overridePendingTransition(R.anim.push_up_in,
R.anim.push_up_out);
break;
case 8:
overridePendingTransition(R.anim.slide_left,
R.anim.slide_right);
break;
case 9:
overridePendingTransition(R.anim.wave_scale,
R.anim.my_alpha_action);
break;
case 10:
overridePendingTransition(R.anim.zoom_enter,
R.anim.zoom_exit);
break;
case 11:
overridePendingTransition(R.anim.slide_up_in,
R.anim.slide_down_out);
break;
default:
break;
}
}
});
}
}
好了,基本实现完了.是不是很简单.有了这些动画,就会让你的APP多了一道绚丽的风景线,可以直接拿到项目里面用哦!最后来一句,.大神勿喷,适合新手!
源码下载,请点击这里