vs2013 图片背景·全透明背景图
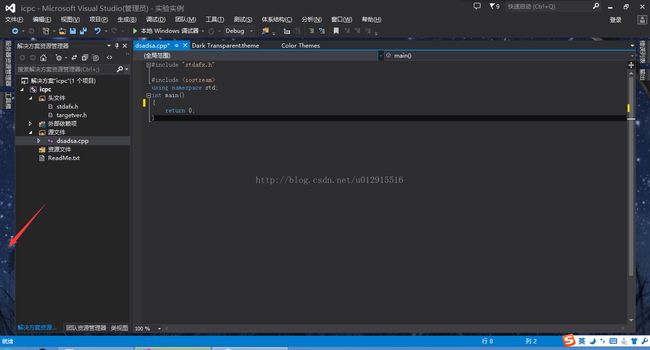
如图,单一色的vs总会让人烦躁,如果换一个背景的话,肯定会让程序猿更好的coding...
正式切入主题,以vs2013为例。
说明:经过一系列处理,会产生另一个vs2013实验实例,即我们想要的目标,原版的vs2013也会存在,没什么变化。
准备:1、Visual Studio 2013 SDK
2、Visual Studio 2013 Color Theme Editor
(上两个东西均可在“工具---扩展和更新”里面下载)
3、一张图片
步骤
1)、安装好SDK后,进入VS。先新建一个Project,在“其它项目类型”那里找到“Visual Studio Package”,接下来的对话框里,选“C#”,然后基本是下一步。在最后一步把那两个复选框取消,因为那个在这里没什么用处。最后就成功新建了个VS扩展的Project。 //简单起见,将文件名名为beijing
2)、在“引用”处添加
“PresentationCore”
“PresentationFramework”
“System.Xaml”
“WindowsBase”
“System.ComponentModel.Composition”
“Microsoft.VisualStudio.CoreUtility”
“Microsoft.VisualStudio.Text.UI”
“Microsoft.VisualStudio.Text.UI.Wpf”
3)、打开“XXXPackage.cs”(XXX一般为这个Project的名字)文件,代码 如下:
using Company.beijing;//beijing为文件名
using Microsoft.VisualStudio.Shell;
using Microsoft.VisualStudio.Shell.Interop;
using System;
using System.Runtime.InteropServices;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace Moen.IDEBackground
{
[PackageRegistration(UseManagedResourcesOnly = true)]
[InstalledProductRegistration("#110", "#112", "1.0", IconResourceID = 400)]
[Guid(GuidList.guidbeijingPkgString)]//如若找不到,可在Guids.cs寻找变量名替换,头文件也需改变
[ProvideAutoLoad(UIContextGuids.NoSolution)]
[ProvideAutoLoad(UIContextGuids.SolutionExists)]
public sealed class IDEBackgroundPackage : Package
{
protected override void Initialize()
{
base.Initialize();
Application.Current.MainWindow.Loaded += MainWindow_Loaded;
}
void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
var rWindow = (Window)sender;
var rImageSource = BitmapFrame.Create(new Uri(@"D:\VS2013\1.jpg"/*图片路径*/), BitmapCreateOptions.None, BitmapCacheOption.OnLoad);
rImageSource.Freeze();
var rImageControl = new Image()
{
Source = rImageSource,
Stretch = Stretch.UniformToFill,
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Center,
};
Grid.SetRowSpan(rImageControl, 4);
var rRootGrid = (Grid)rWindow.Template.FindName("RootGrid", rWindow);
rRootGrid.Children.Insert(0, rImageControl);
}
}
}
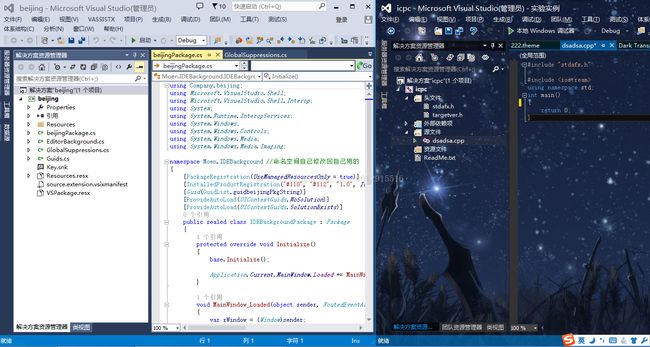
4)、编译运行即可得到另一个vs2013实验实例,左下角可看出
5)、接下来在vs2013实验实例中修改皮肤透明度
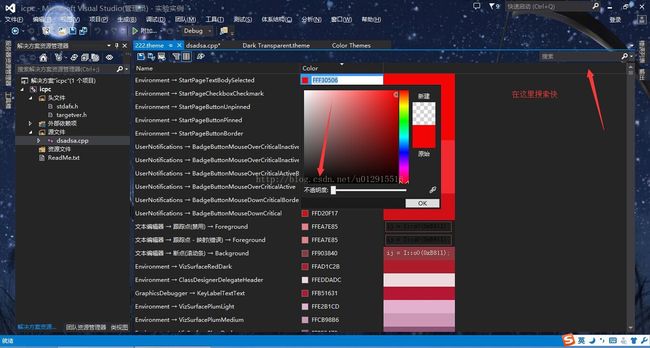
打开“工具---customize colors ”,本例子已深色为基础,新建另一个Dark主题,进入"edit theme"配色区。
“Environment →EnvironmentBackgroundGradientXXX”
"Environment → MainWindowActiveCaption”
“Environment →MainWindowInactiveCaption”
“Environment → CommandShelfBackgroundGradientXXX”
“Environment →CommandShelfHighlightGradientXXX”
“Environment → CommandBarGradientXXX”
“Environment → CommandBarToolBarBorder”
找到这些并将其透明度设为0,其中如Environment →EnvironmentBackgroundGradientXXX,指Environment →EnvironmentBackgroundGradient开头的全部选项
( 如果觉得麻烦,可直接载入我的主题,Dark为背景的主题,http://pan.baidu.com/s/1o6JWweY)
6)、接下来就可以看到比较可观的背景了。但是编辑器的背景还是黑的。关闭vs2013实验实例,打开原版vs2013,在刚才的文档里找到“source.extension.vsixmanifest”
进入“Assets”选项卡,单击“New”按钮。在弹出的对话框里,“Type”选“Microsoft.VisualStudio.MefComponent”,“Source”选“Aproject in current solution”,“Project”选当前的Project,目前应该就一个选项的。最后OK
接下来新建一个文件,叫“EditorBackground.cs”,代码如下
using Microsoft.VisualStudio.Text.Classification;
using Microsoft.VisualStudio.Text.Editor;
using Microsoft.VisualStudio.Utilities;
using System;
using System.ComponentModel.Composition;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Threading;
namespace Moen.IDEBackground
{
[Export(typeof(IWpfTextViewCreationListener))]
[ContentType("Text")]
[ContentType("BuildOutput")]
[TextViewRole(PredefinedTextViewRoles.Document)]
class Listener : IWpfTextViewCreationListener
{
[Import]
IEditorFormatMapService EditorFormatMapService = null;
public void TextViewCreated(IWpfTextView rpTextView)
{
new EditorBackground(rpTextView);
//去掉断点边栏的背景
var rProperties = EditorFormatMapService.GetEditorFormatMap(rpTextView).GetProperties("Indicator Margin");
rProperties["BackgroundColor"] = Colors.Transparent;
rProperties["Background"] = Brushes.Transparent;
}
}
class EditorBackground
{
IWpfTextView r_TextView;
ContentControl r_Control;
Grid r_ParentGrid;
Canvas r_ViewStack;
public EditorBackground(IWpfTextView rpTextView)
{
r_TextView = rpTextView;
r_Control = (ContentControl)r_TextView;
r_TextView.Background = Brushes.Transparent;
r_TextView.BackgroundBrushChanged += TextView_BackgroundBrushChanged;
r_TextView.Closed += TextView_Closed;
r_Control.Loaded += TextView_Loaded;
}
void MakeBackgroundTransparent()
{
r_TextView.Background = Brushes.Transparent;
r_ViewStack.Background = Brushes.Transparent;
r_ParentGrid.ClearValue(Grid.BackgroundProperty);
}
void TextView_Loaded(object sender, RoutedEventArgs e)
{
if (r_ParentGrid == null)
r_ParentGrid = (Grid)r_Control.Parent;
if (r_ViewStack == null)
r_ViewStack = (Canvas)r_Control.Content;
MakeBackgroundTransparent();
}
void TextView_BackgroundBrushChanged(object sender, BackgroundBrushChangedEventArgs e)
{
r_Control.Dispatcher.BeginInvoke(new Action(() =>
{
while (r_ParentGrid.Background != null)
MakeBackgroundTransparent();
}), DispatcherPriority.Render);
}
void TextView_Closed(object sender, EventArgs e)
{
//清除委托,以防内存泄露
r_TextView.Closed -= TextView_Closed;
r_TextView.BackgroundBrushChanged -= TextView_BackgroundBrushChanged;
}
}
}
7)、调试即可进入实验用VS,进入配色表,找到“Environment →EnvironmentBackground”,设为透明。再找到“Environment → Window”设置为透明,"TreeView → Background",透明度设为0
经过上步骤即可得到目标vs2013背景。(唯一遗憾,“错误列表”无法透明化)
下次直接在“开始菜单->Microsoft Visual Studio 2013->Microsoft Visual Studio SDK->Tools->Start Experimental Instance of Visual Studio2013”打开编译器。
原版还是原版,如需使用皮肤,必须使用vs2013实验实例,可在上路径找出。
vs2010、vs2012都是可用的。有需要的童鞋拿去试试。改变一下心情。