目 录(本篇字数:1079)
介绍
实现效果
实现思路及代码
添加CardView依赖
子View布局文件
ViewPager布局文件
android:clipChildren属性介绍
代码分析
如何使用
-
介绍
-
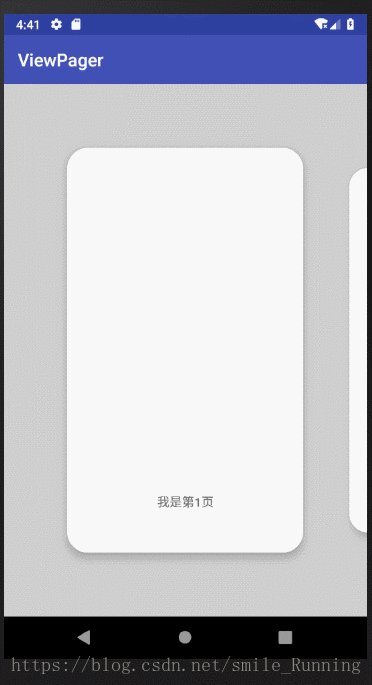
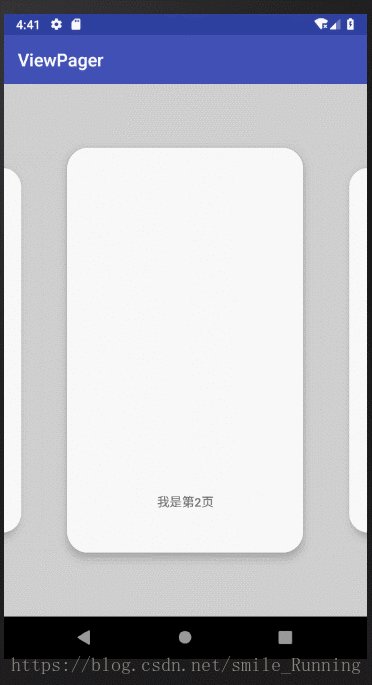
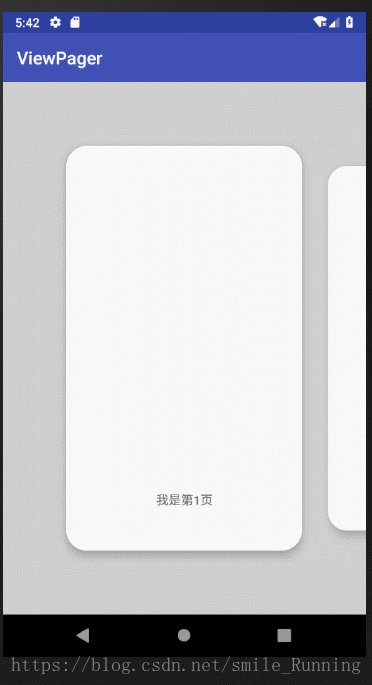
实现效果
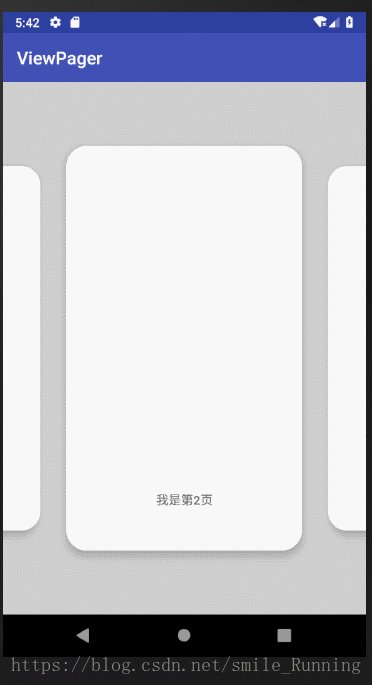
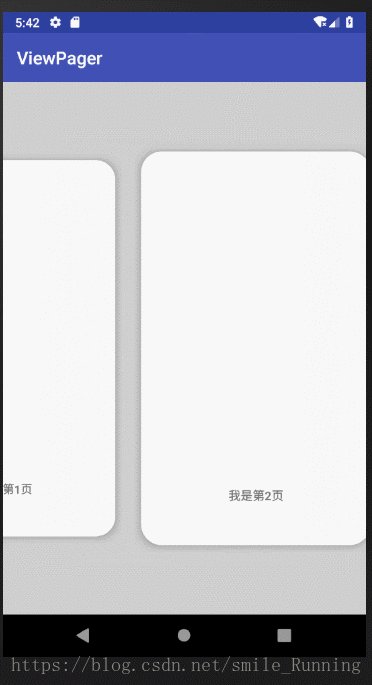
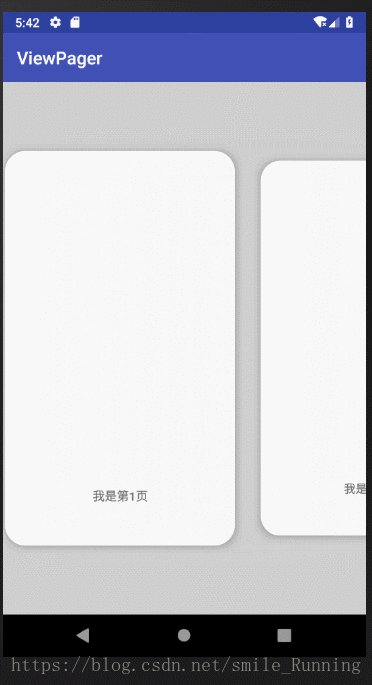
ViewPager是我们最常用的控件之一了,几乎在项目中都会使用到它。我们在应用中会经常看到这样一种效果。
这种效果很常见,比如推荐内容、广告轮播等等会用到这样的效果。它实现起来也是不难的,那我们就分析一下它是如何实现的吧!
-
实现思路及代码
布局没什么难度,这个比较基础。ViewPager里面存放4个CardView。我们关注一下它是如何实现这种效果的。
-
添加CardView依赖
注意要导入cardview的依赖,否则将找不到控件
implementation 'com.android.support:cardview-v7:26.1.0' //这里需要导入依赖-
子View布局文件
-
ViewPager布局文件
-
android:clipChildren属性介绍
这里说明一下 android:clipChildren 这个属性。这个属性我们不是特别常用,但是它却很实用。它主要的作用是:
是否让其子View显示在父View之内,默认为ture,它就会显示在父容器里。设为false则会显示到父容器之外。例如,我们给ViewPager设置了margin,这会使它缩进在屏幕内。可以发现ViewPager也有android:clipChildren这个属性。这就说明ViewPager里的子View也能够超出父容器的限制,显示在父容器之外了。
这里提一下,ViewPager有这样一个方法,可以设置每个Page之间的Margin
mViewPager.setPageMargin(20);//Page之间缩进20,作用是让页面之间空隙更大一点,根据自己需要而定。
说到这里呢,其实也可以说实现了这种效果了,如果你不追求动画效果的画,那么这个效果已经够满足你的需求了。但是,我们程序猿怎么可能就这样满足了呢?下面我们来实现一下它在滑动过程中的动画效果吧。那么,要使ViewPager附带滑动动画,必定少不了它的一个神器:实现PageTransformer接口,我们来看下代码:
public class LoopTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.9f;
@Override
public void transformPage(View view, float position) {
/**
* 过滤那些 <-1 或 >1 的值,使它区于【-1,1】之间
*/
if (position < -1) {
position = -1;
} else if (position > 1) {
position = 1;
}
/**
* 判断是前一页 1 + position ,右滑 pos -> -1 变 0
* 判断是后一页 1 - position ,左滑 pos -> 1 变 0
*/
float tempScale = position < 0 ? 1 + position : 1 - position; // [0,1]
float scaleValue = MIN_SCALE + tempScale * 0.1f; // [0,1]
view.setScaleX(scaleValue);
view.setScaleY(scaleValue);
}
}-
代码分析
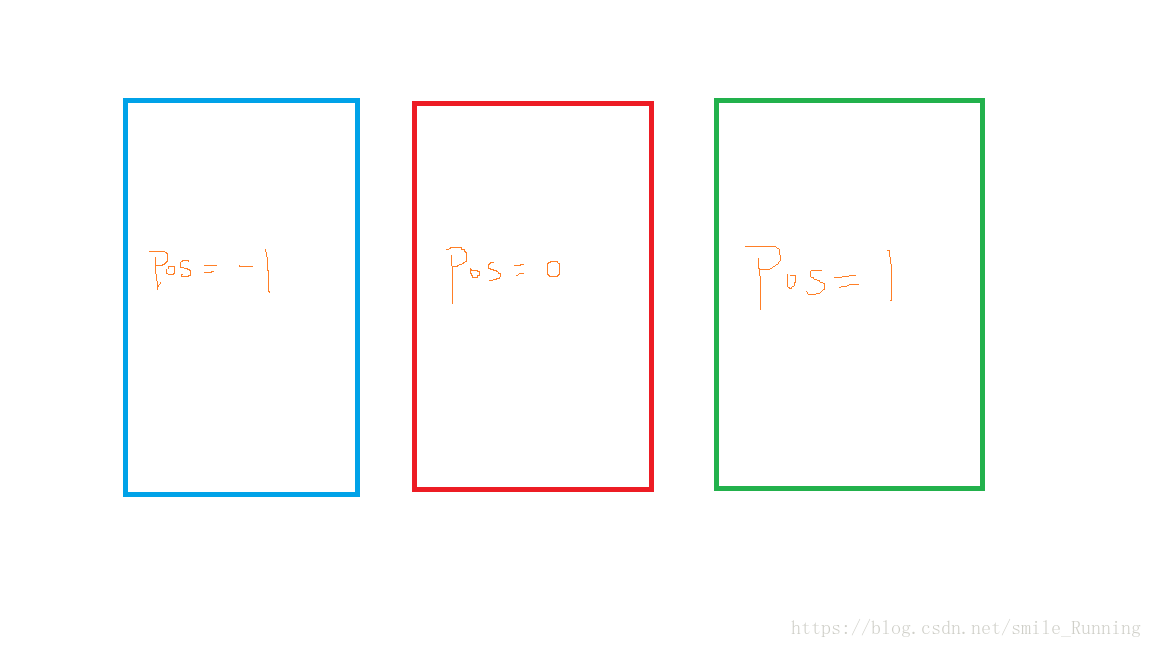
我们来分析一下这段代码。根据官方最这个接口的介绍,我们可以用一个草图来表示,以帮助理解。用三个矩形代表ViewPager中的三个页面。
这里我们设置一个前提,就是position在滑动过程中都是属于[-1,1]之间的,而position != 0的View都缩放了0.9f ;
当我们手指往右滑动屏幕时,position这时从 -1 —> 0 的变化,而 scaleVaule = minVaule + tempScale * 0.1f ;
这里相当于 scaleVaule = 0.9f + [0,1] * 0.1f ; 它的缩放倍数是从 0.9f —> 1.0f 变化的。
看一下它移动过程图,更好的理解。
-
如何使用
我们在ViewPager中使用一下我们的自定义滑动效果,代码如下:
mViewPager.setOffscreenPageLimit(3);//预加载3个页面
mViewPager.setPageTransformer(false, new LoopTransformer());我们基本实现了这种效果,但是这仅仅只是一种效果。实现PageTransformer接口,我们自己完全可以做出更丰富、更炫酷的特效!
©原文链接:https://blog.csdn.net/smile_running/article/details/81078939
@作者博客:_Xu2WeI
@更多博文:查看作者的更多博文