本人自学前端的菜鸟一枚,最近在跟着做vue2.0以上版本的一个购物平台,在涉及到模拟后台数据交互的时候,总是不由自觉的害怕,因为自己总是配置不好,不是这里出问题就是那里模块少了东西,让我闻后台而色变。这次,跟着做的时候,视频里讲的是通过json-server这个插件和express本身来弄,起初我在网上搜索了很多,总是配置不好,而且之前的配置都是在build/dev-server.js文件夹下,现在都没有了,全部整合到了build/webpack.dev.conf.js文件里,这就让我这个新人更加摸不着头脑了。想哭。。。。。。
方法我是在这里看到的,算是蛮清楚的一个,附上链接:https://blog.csdn.net/benben513624/article/details/78562529
一、模拟后台数据交互,vue中需要使用vue-resource这个组件,首先需要下载该组件:
1. cnpm install vue-resource --save
2. 在main.js文件中引入该组件并使用:
import VResource from 'vue-resource'
Vue.use( VResource )
如图所示:

3. 接下来就可以在任何组件内部使用了:
this.$http.get( ).then( (res) => {} , (err) => { })
二、前面配置好后,关键的地方来了,就是如何获取数据,模拟与后台的交互。(之前所附链接已经讲的很清楚,我这里写一遍只是为了加深自己的理解)
方法一: 通过json-server来实现: 注: 该方法适合get请求。
首先安装该组件:
1. cnpm install json-server --save
2. 配置:找到build/webpack.dev.conf.js文件打开: 不知道具体位置,就直接拉到底部,粘贴上如图所示代码:
这里是json-
server配置信息
json-
server.
js
const
jsonServer =
require(
'json-server')
const
apiServer =
jsonServer.
create()
const
apiRouter =
jsonServer.
router(
'db.json')
//数据关联server,db.json与index.html同级
const
middlewares =
jsonServer.
defaults()
apiServer.
use(
middlewares)
apiServer.
use(
'/api',
apiRouter)
apiServer.
listen(
3000, ()
=> {
//监听端口
console.
log(
'JSON Server is running')
})
3. 到这里,就成功了一半了,不过还有一点,这里监听的是3000,而文件的端口是8080,涉及到跨域的问题(这里其实自己不是特别懂),所以需要做好代理: 找到: config文件夹,里面的index.js文件打开,添加如下代码:
proxyTable:{
'/api'
:
'http://localhost:3000/'
},
位置如下:
host:
'localhost',
// can be overwritten by process.env.HOST
port:
8080,
// can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser:
false,
errorOverlay:
true,
notifyOnErrors:
true,
poll:
false,
// https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
//配置转化:从3000 => 8080
proxyTable:{
'/api'
:
'http://localhost:3000/'
},
这样: 当在浏览器地址栏输入:http://localhost:8080/api 就等同于http://localhost:3000端口了。
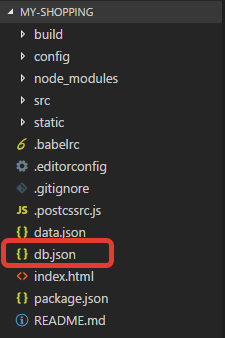
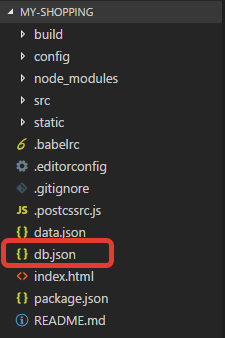
4.要访问并获取数据,就需要有数据(假数据),这时候需要在vue文件夹的根目录下创建一个db.json文件
{
"getNewsList": [
{
"id":
1,
"title":
"新闻条目1新闻条目1新闻条目1新闻条目1",
"url":
"http://starcraft.com"
},
{
"id":
2,
"title":
"新闻条目2新闻条目2新闻条目2新闻条目2",
"url":
"http://warcraft.com"
},
{
"id":
3,
"title":
"新闻条3新闻条3新闻条3",
"url":
"http://overwatch.com"
},
{
"id":
4,
"title":
"新闻条4广告发布",
"url":
"http://hearstone.com"
}
]
}
根目录所在位置:如图:

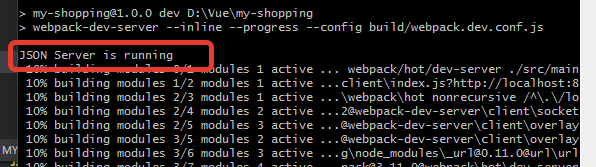
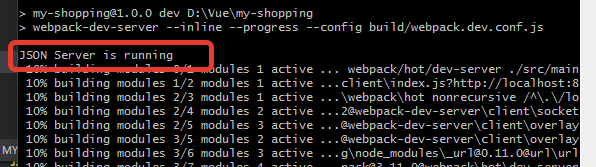
5.一切准备就绪,那就 npm run dev 吧,在浏览器里输入http://localhost:3000,弹出如下窗口,便表明json-server已经在运行。

或者在npm run dev,这里也会显示已在运行:

接下来,在地址栏输入: localhost:8080/api/getNewsList, 就可以访问里面的文件了:
方法二: express方法,支持get和post请求,据说更加通用。
1. 找到webpack.dev.conf.js文件,在头部首先引入express:
var express = require('express') //这里没有写,会提示apiServer = express()这里express()未定义!!!
然后拉到文件底部,粘贴上如下代码:
//express 配置server
var
apiServer =
express()
var
bodyParser =
require(
'body-parser')
apiServer.
use(
bodyParser.
urlencoded({
extended:
true }))
apiServer.
use(
bodyParser.
json())
var
apiRouter =
express.
Router()
var
fs =
require(
'fs')
apiRouter.
route(
'/:apiName')
//接口路径
.
all(
function (
req,
res) {
fs.
readFile(
'./db.json',
'utf8',
function (
err,
data) {
//读取接口文件
if (
err)
throw
err
var
data =
JSON.
parse(
data)
if (
data[
req.
params.
apiName]) {
res.
json(
data[
req.
params.
apiName])
}
else {
res.
send(
'no such api name')
}
})
})
apiServer.
use(
'/api',
apiRouter);
apiServer.
listen(
3000,
function (
err) {
if (
err) {
console.
log(
err)
return
}
console.
log(
'Listening at http://localhost:' +
3000 +
'
\n
')
})
2. 同样记得做好接口代理的工作,config/index.js文件下
// Various Dev Server settings
host:
'localhost',
// can be overwritten by process.env.HOST
port:
8080,
// can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser:
false,
errorOverlay:
true,
notifyOnErrors:
true,
poll:
false,
// https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
//配置转化:从3000 => 8080
//这下面就是要加的代码!!!!!
proxyTable:{
'/api'
:
'http://localhost:3000/'
},
3. 同样需要文件,db.json文件与之前说的一样,放入到vue文件夹下的根目录,之后就可以访问了。
最最最重要的是: build和config以及db.json文件中有任何修改,都必须重新 " npm run dev" 一次,不然到时候没有反应可别怪我,另外,这两种方法一旦"npm run dev" 以后,若是改动了以上的文件,必须关闭git bash窗口,重新打开进行 "npm run dev", 不然会报如下错误:

原因应该是json-server等还在后台跑,具体可能我电脑问题也说不定,各位自己斟酌吧。
第一次写,算是给自己加深记忆。脑子不好使的人就是痛苦,容易忘记东西。不对的地方还请指出。